Arkadaşlar size her kategoride ayrı ayrı ikon eklemeyi öğreteceğim.
İstediğiniz kadar foruma ayrı ayrı ikon ekleyebilirsiniz.
Öncellikle;
1.Adım Üyelik Alımı:
Photobucket Üyelik İçin bu adrese gidiyoruz.
Üyeliğiniz Varsa Giriş Yapıyoruz.
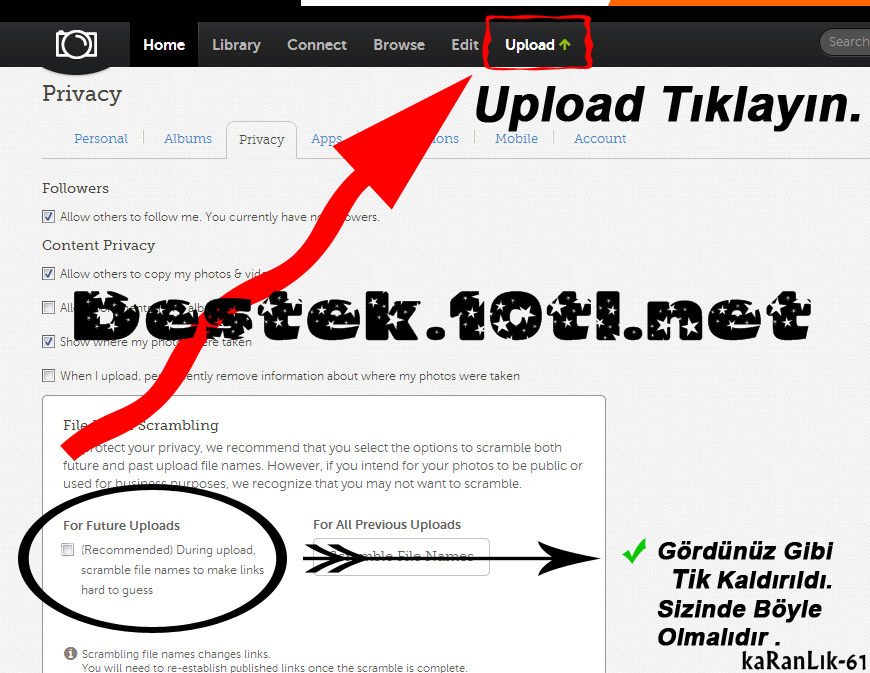
2.Adım Photobucket Linklerini Düzeltilmesi:
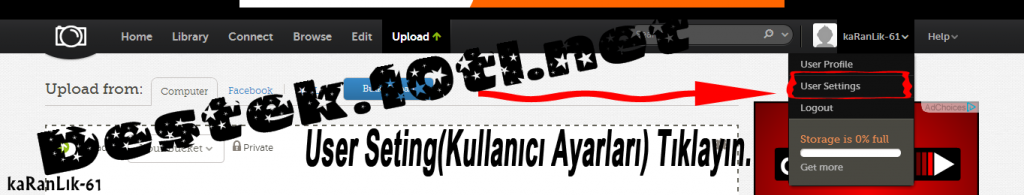
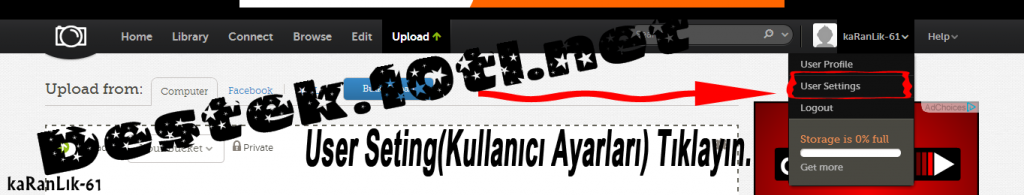
* İlk Olarak Sağdaki Kullanıcı Adınızı yada yanındaki oka tıklayın.

* Açılan Menude User Seting ( Kullanıcı Ayarlarına) Tıklayın.

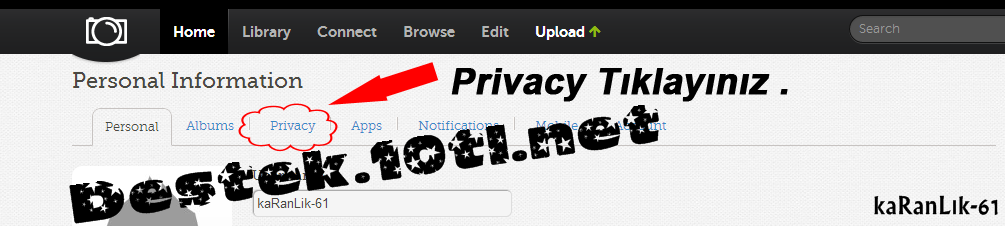
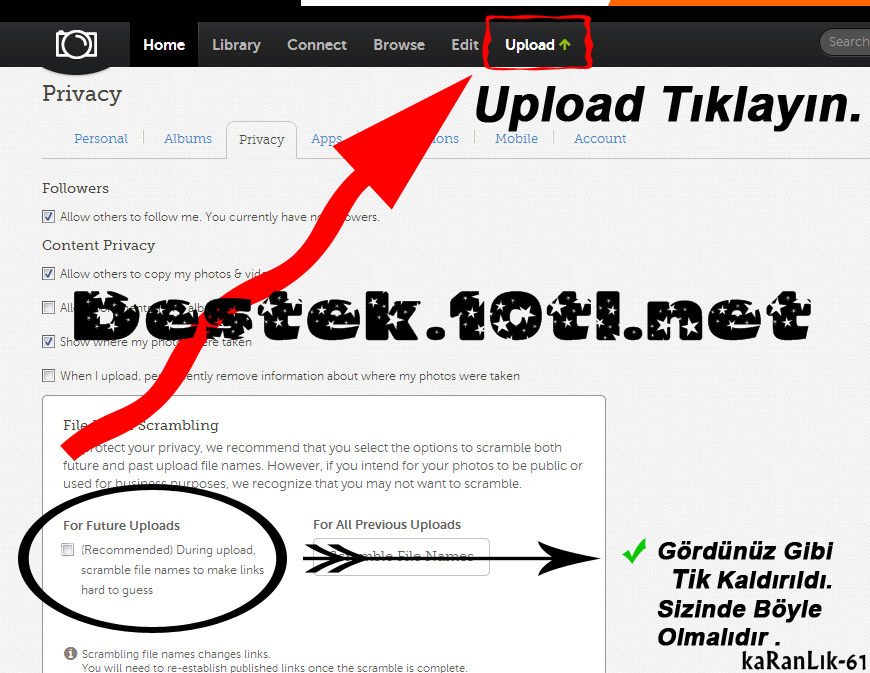
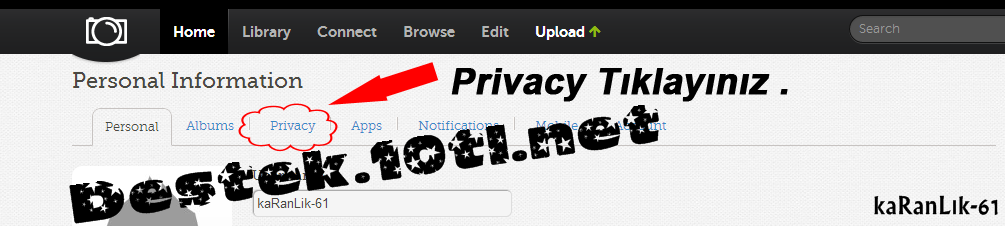
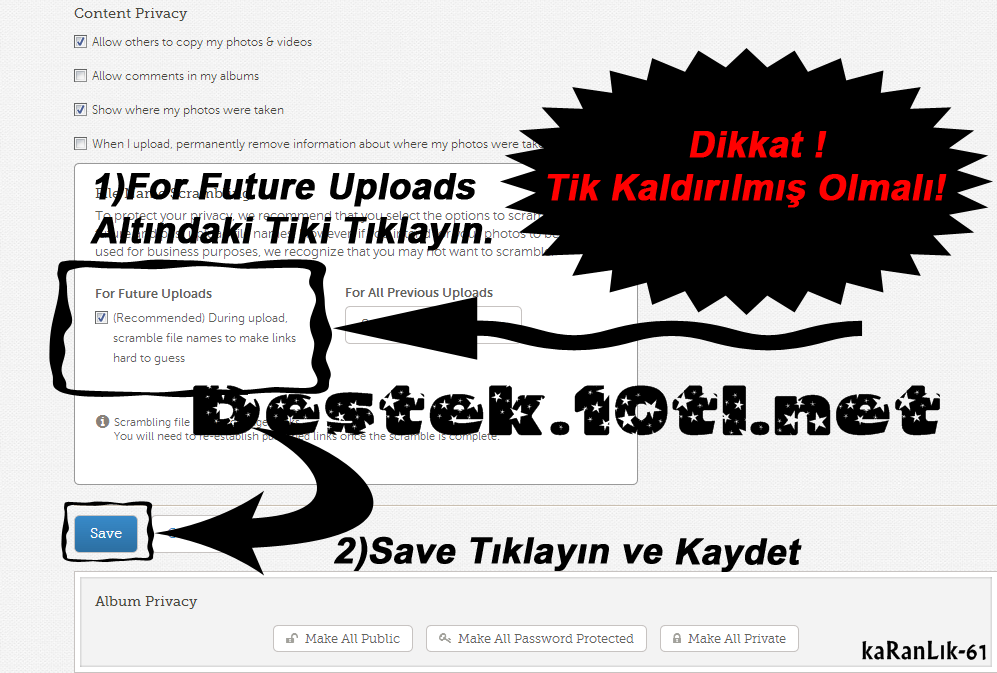
* Personal Information Ayarlarından (Üstte Solda) Privacy Ayarlarına Tıklayın.

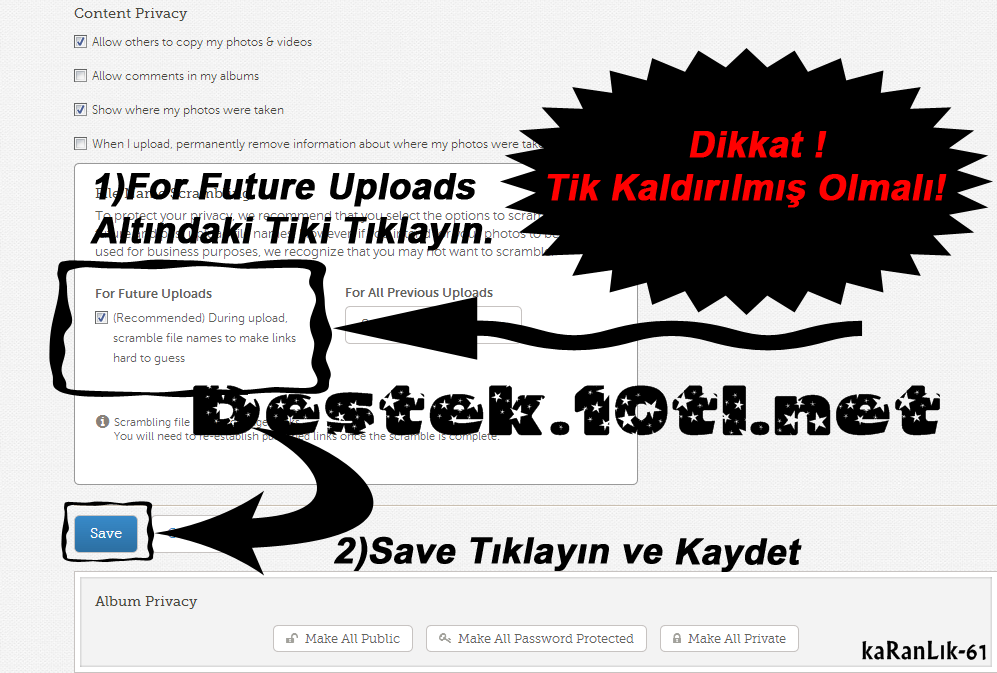
*For Future Uploads Altındaki Tiki Kaldırın Save (Kaydetin) Yapın.[(Recommended) During upload, scramble file names to make links hard to guess yazan yanındaki tiki kaldırın. ]

Önemli Bir Nokta: User Seting --> Privacy --> For Future Uploads tiki kaldırın ve kaydetin.[(Recommended) During upload, scramble file names to make links hard to guess yazan yanındaki tiki kaldırın. ]
bu işlemi uygulayın.
Unutmayın ! Yoksa Resimleri Yolları Düzgün Olmaz !
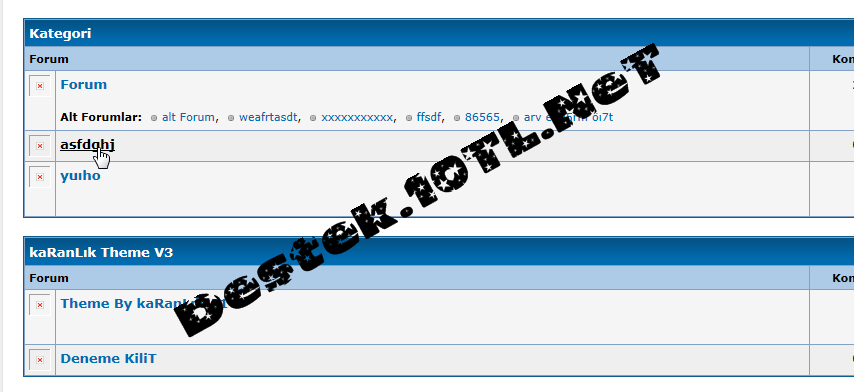
3.Adım Forumlarınız İdlerini Bulma:
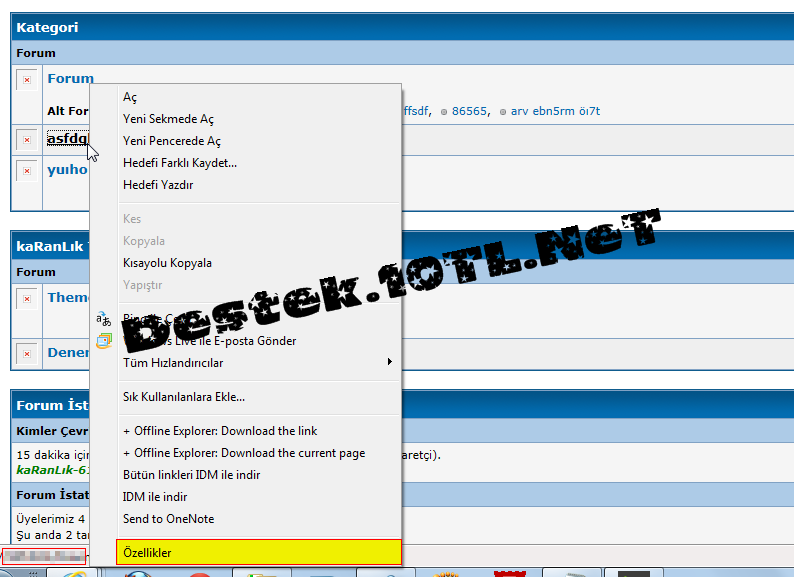
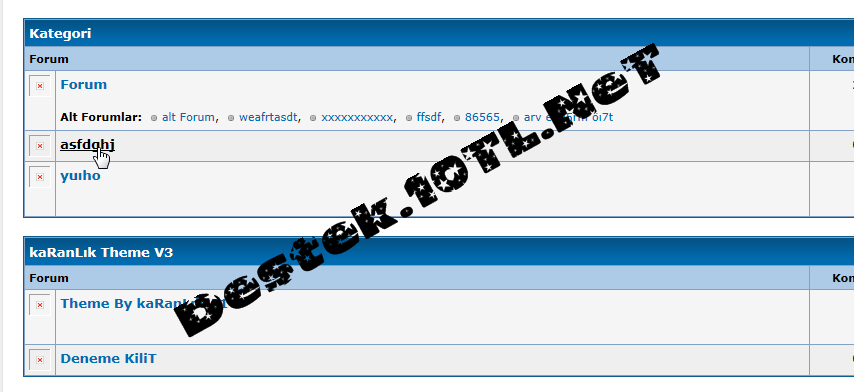
* İnternet Explorer forum üzerine geliyoruz.
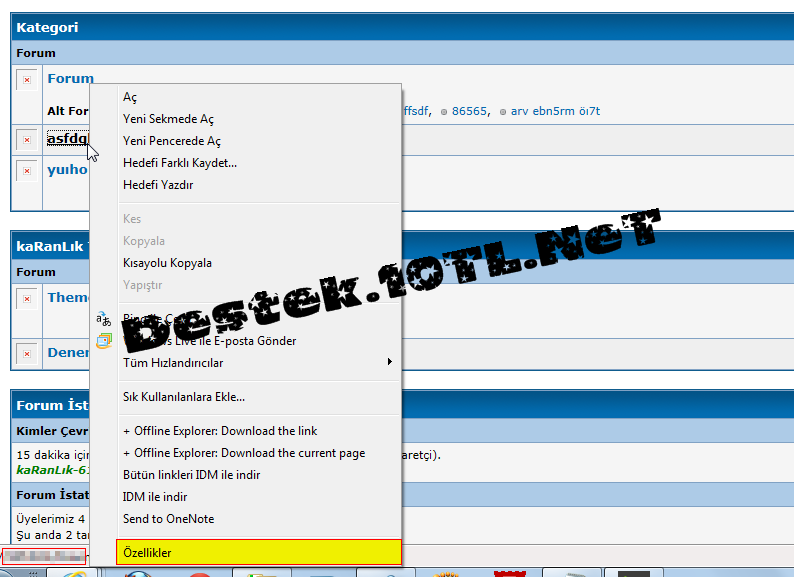
Sağ tıklayıp

*Özellikler diyoruz.


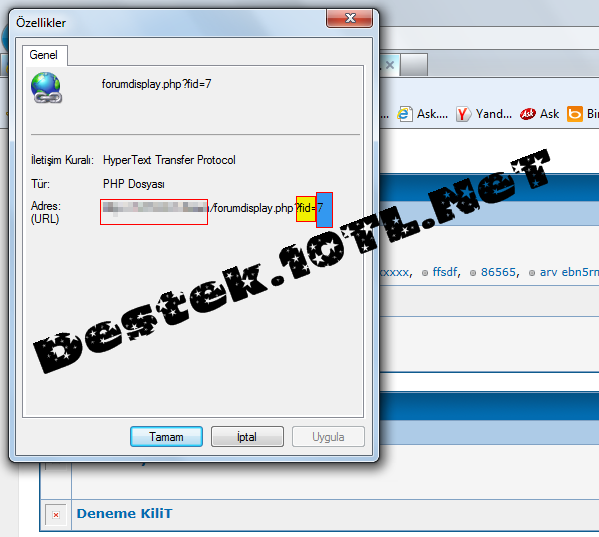
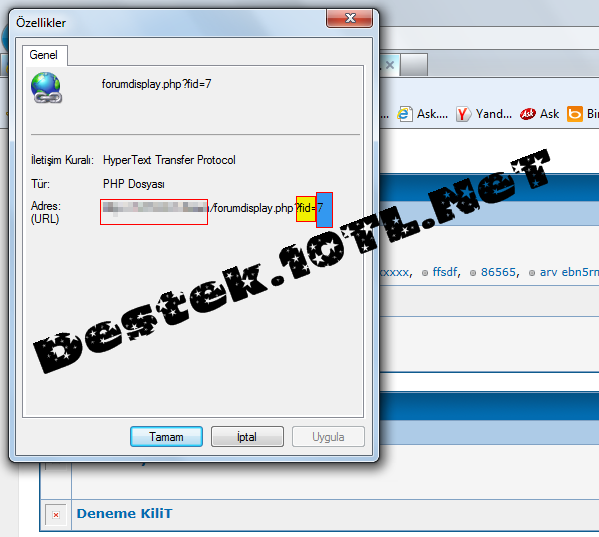
* fid=7 gibi bir numara cıkacaktır.Bu numara o forum id numarısıdır.
*Her forumun kendi id numası vardır.Bu id ye göre forumların her birine ikon yapacağız.Söyle mesala fid=5 yani burada id 5 tir.
* Bu foruma koyacağımız ikonun adını 5 yapıyoruz.
mesala adı on.gif ise adını 5.gif yapıyoruz.
Bunu her forum için ayrı ayrı bulup yapıyoruz.
* Bu resimleri Upload Edeceğiz Şimdi;
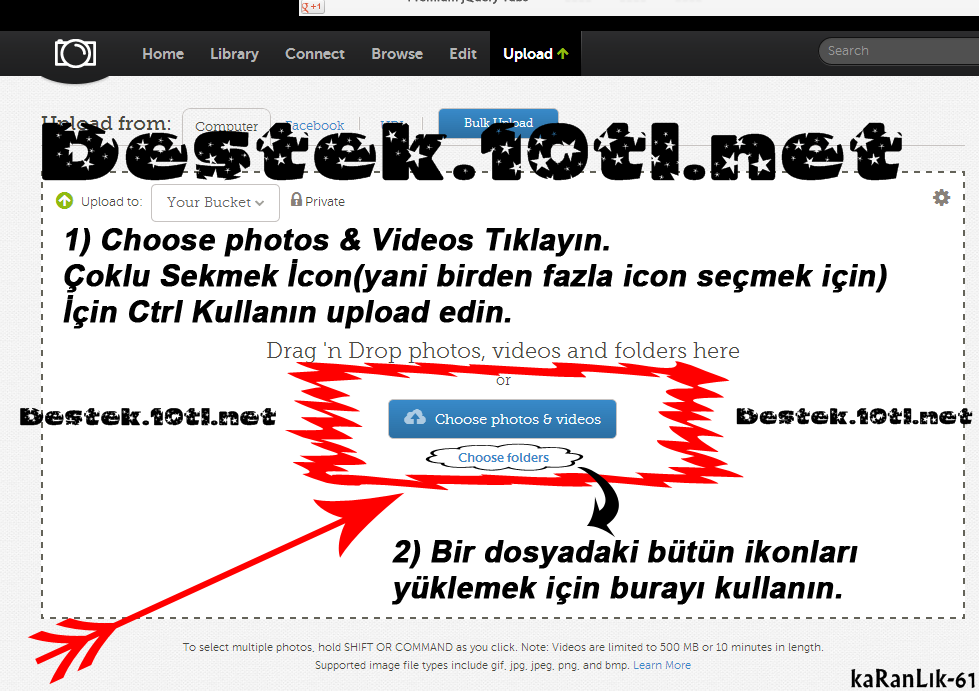
4.Resimleri Upload Etme:

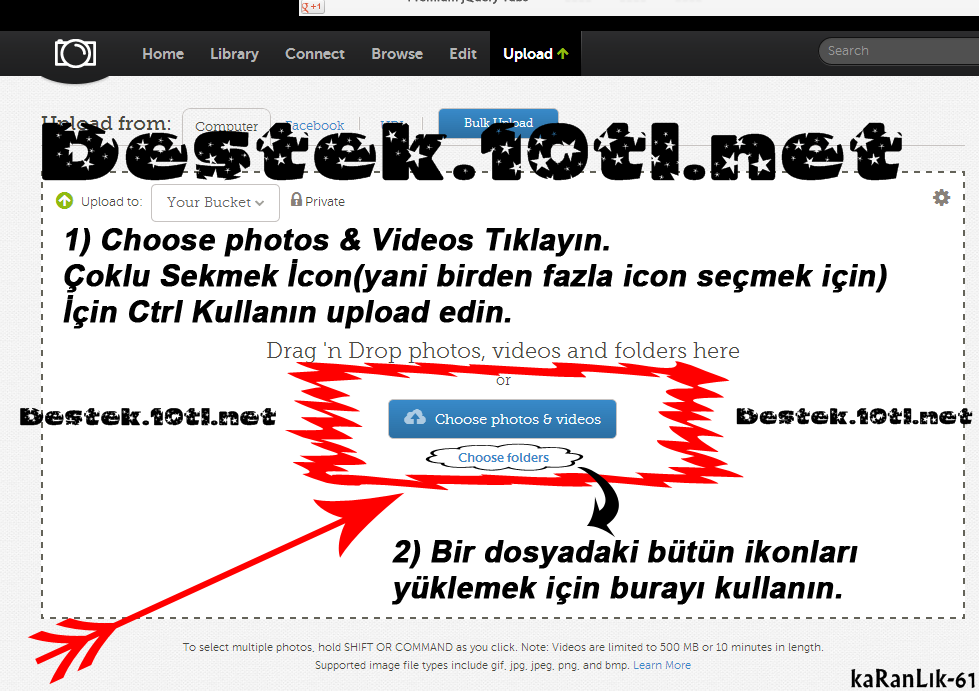
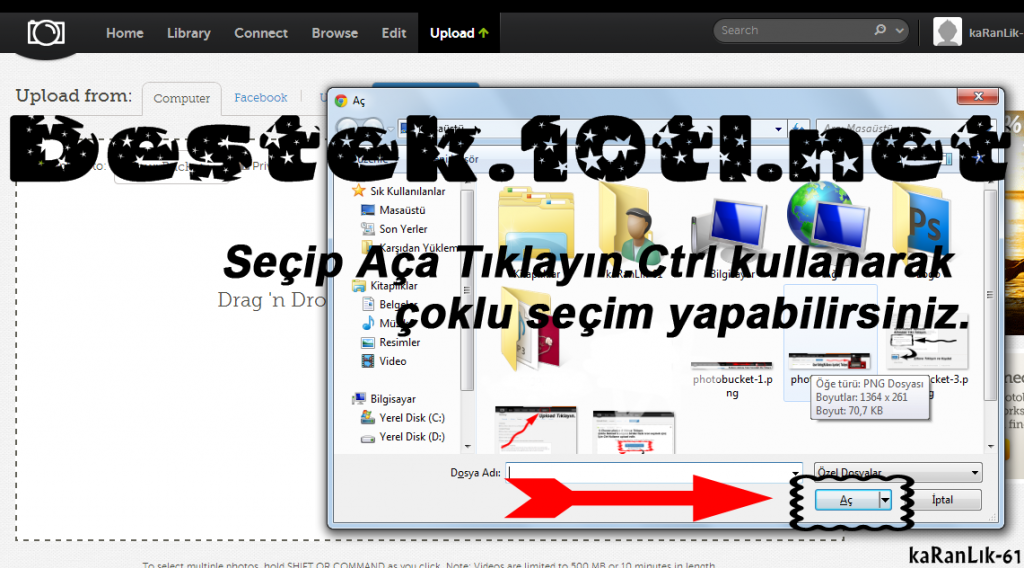
* Ekranda Gelen Choose Photos & Videos tıklıyoruz.
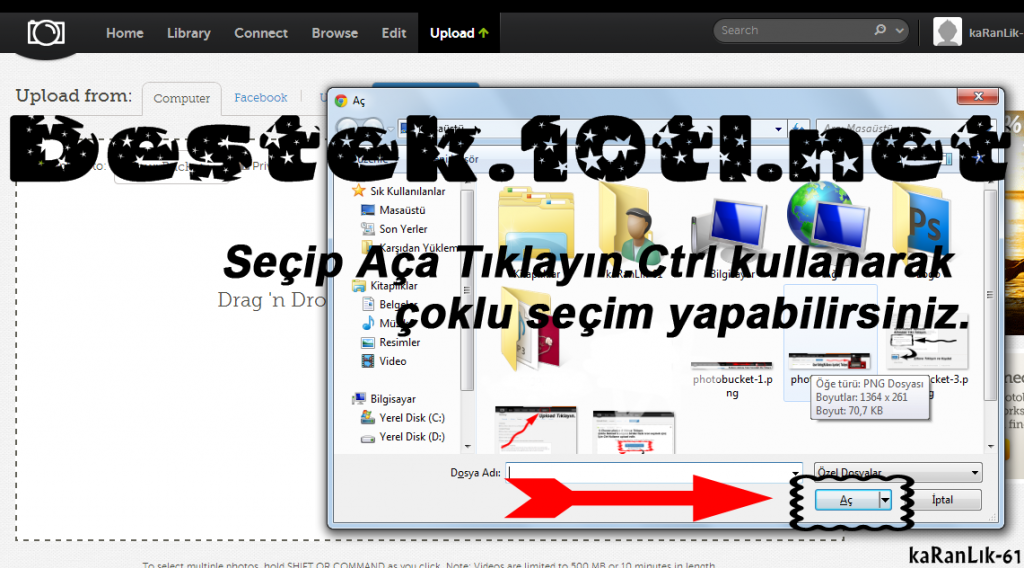
* Resimlerimizi Seçiyoruz.Çoklu Seçmek İçin
* Ctrl Basılı tutalarak resimlere tıklyoruz.
* Yüklemeyi Yapıyoruz.

* İstediğimiz Resimleri Seçiyoruz.Çoklu Seçim için ctrl kullanıyoruz

* View Uploads Tıklayoruz.

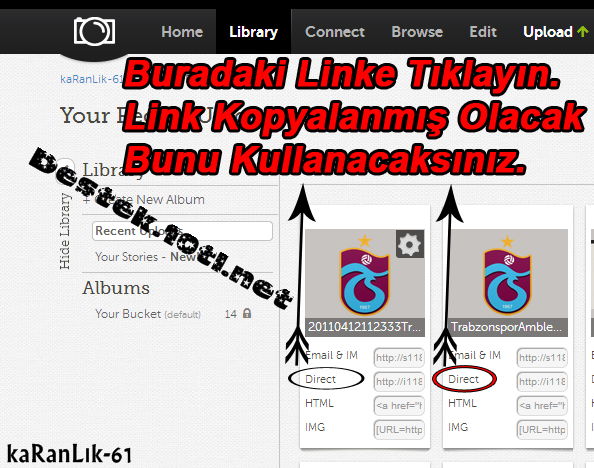
5.Adım Resim Linklerini Alıp Değişim Yapma:

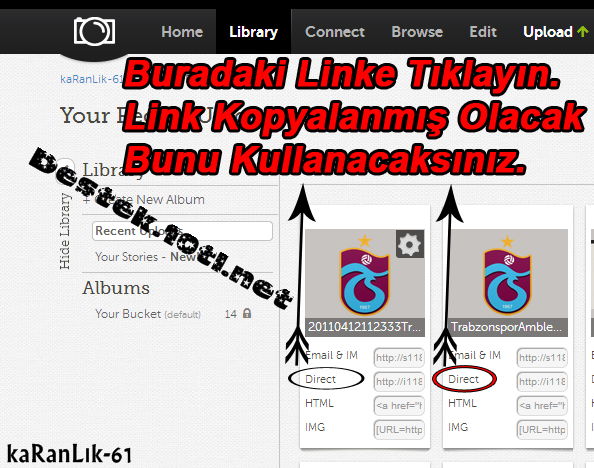
* Fotografları Bir tanesinin Üzerine Geliyoruz.
* Direct Link Kopyalıyoruz.(Üzerine tıklıyınca otamatik kopyalıyor.)
* Buna benzer bir link cıkıyor.
* Üzerine geldiğimiz linkte resimin isim kısmını
almayarak kopyalıyoruz.
* Yani Benim Aldığım Linke Göre;
* Sizde Aldığınız linki Buna Göre Alıyorsunuz.
* Forum Admin Kontrol Paneline Giriyoruz.
Şablonlar&Stiller --> Şablonlar --> Temanız --> Forumbit Şablonları-->
forumbit_depth2_forum burada aşağıdaki kodu arıyoruz.
* Bu şekilde değiştiriyoruz.

* Burada aldığımız linki aşağıdaki kodla
* değiştirin.
* Yani Alacağımız Link Eklediğimizde bu şekilde olacaktır;
* Ekledikten sonra kaydetiniz.Eklediğiniz ikonları uzatıları önemlidir.
* mesala ikonlarımız on.png ,off.png,offlock.png ise kodlardaki
* kısmı
olarak değiştirin.
* uzantı artık ne yapmışsanız orayı ona göre ayarlamanız gerekir.
* Artık İkonları Değiştirdik Tamamdır.
* Eğer Yine İkonları Yine Değiştirmek İstersek Resimleri Silip Yeniden 1,2,3,4,5 kaçsa isminde upload etmeniz yeterlidir.
Videolu Anlatım.
Not: İkonlarınız Her Zaman Yedeğini Bulundurun Silinmeye Karşı
* Konu Başka Yerde Paylaşırken Kaynağını Belirtiniz.
İstediğiniz kadar foruma ayrı ayrı ikon ekleyebilirsiniz.
Öncellikle;
1.Adım Üyelik Alımı:
Photobucket Üyelik İçin bu adrese gidiyoruz.
Kod:
http://register.photobucket.com/Üyeliğiniz Varsa Giriş Yapıyoruz.
2.Adım Photobucket Linklerini Düzeltilmesi:
* İlk Olarak Sağdaki Kullanıcı Adınızı yada yanındaki oka tıklayın.

* Açılan Menude User Seting ( Kullanıcı Ayarlarına) Tıklayın.

* Personal Information Ayarlarından (Üstte Solda) Privacy Ayarlarına Tıklayın.

*For Future Uploads Altındaki Tiki Kaldırın Save (Kaydetin) Yapın.[(Recommended) During upload, scramble file names to make links hard to guess yazan yanındaki tiki kaldırın. ]

Önemli Bir Nokta: User Seting --> Privacy --> For Future Uploads tiki kaldırın ve kaydetin.[(Recommended) During upload, scramble file names to make links hard to guess yazan yanındaki tiki kaldırın. ]
bu işlemi uygulayın.
Unutmayın ! Yoksa Resimleri Yolları Düzgün Olmaz !
3.Adım Forumlarınız İdlerini Bulma:
* İnternet Explorer forum üzerine geliyoruz.
Sağ tıklayıp

*Özellikler diyoruz.


* fid=7 gibi bir numara cıkacaktır.Bu numara o forum id numarısıdır.
*Her forumun kendi id numası vardır.Bu id ye göre forumların her birine ikon yapacağız.Söyle mesala fid=5 yani burada id 5 tir.
* Bu foruma koyacağımız ikonun adını 5 yapıyoruz.
mesala adı on.gif ise adını 5.gif yapıyoruz.
Bunu her forum için ayrı ayrı bulup yapıyoruz.
* Bu resimleri Upload Edeceğiz Şimdi;
4.Resimleri Upload Etme:

* Ekranda Gelen Choose Photos & Videos tıklıyoruz.
* Resimlerimizi Seçiyoruz.Çoklu Seçmek İçin
* Ctrl Basılı tutalarak resimlere tıklyoruz.
* Yüklemeyi Yapıyoruz.

* İstediğimiz Resimleri Seçiyoruz.Çoklu Seçim için ctrl kullanıyoruz

* View Uploads Tıklayoruz.

5.Adım Resim Linklerini Alıp Değişim Yapma:

* Fotografları Bir tanesinin Üzerine Geliyoruz.
* Direct Link Kopyalıyoruz.(Üzerine tıklıyınca otamatik kopyalıyor.)
Kod:
http://i1253.photobucket.com/albums/hh591/karanlik_61/5.gif* Buna benzer bir link cıkıyor.
* Üzerine geldiğimiz linkte resimin isim kısmını
almayarak kopyalıyoruz.
* Yani Benim Aldığım Linke Göre;
Kod:
http://i1253.photobucket.com/albums/hh591/karanlik_61* Sizde Aldığınız linki Buna Göre Alıyorsunuz.
* Forum Admin Kontrol Paneline Giriyoruz.
Şablonlar&Stiller --> Şablonlar --> Temanız --> Forumbit Şablonları-->
forumbit_depth2_forum burada aşağıdaki kodu arıyoruz.
Kod:
<img src="{$theme['imgdir']}/{$lightbulb['folder']}.gif" alt="{$lightbulb['altonoff']}" title="{$lightbulb['altonoff']}" class="ajax_mark_read" id="mark_read_{$forum['fid']}" />* Bu şekilde değiştiriyoruz.
Kod:
<img src="{$theme['imgdir']}/{$forum['fid']}.gif" alt="{$lightbulb['altonoff']}" title="{$lightbulb['altonoff']}" class="ajax_mark_read" id="mark_read_{$forum['fid']}" />
* Burada aldığımız linki aşağıdaki kodla
Kod:
{$theme['imgdir']}* değiştirin.
* Yani Alacağımız Link Eklediğimizde bu şekilde olacaktır;
Kod:
<img src="http://i1253.photobucket.com/albums/hh591/karanlik_61/{$forum['fid']}.gif" alt="{$lightbulb['altonoff']}" title="{$lightbulb['altonoff']}" class="ajax_mark_read" id="mark_read_{$forum['fid']}" />* Ekledikten sonra kaydetiniz.Eklediğiniz ikonları uzatıları önemlidir.
* mesala ikonlarımız on.png ,off.png,offlock.png ise kodlardaki
Kod:
{$forum['fid']}.gif* kısmı
Kod:
{$forum['fid']}.png* uzantı artık ne yapmışsanız orayı ona göre ayarlamanız gerekir.
* Artık İkonları Değiştirdik Tamamdır.
* Eğer Yine İkonları Yine Değiştirmek İstersek Resimleri Silip Yeniden 1,2,3,4,5 kaçsa isminde upload etmeniz yeterlidir.
Videolu Anlatım.
Not: İkonlarınız Her Zaman Yedeğini Bulundurun Silinmeye Karşı
* Konu Başka Yerde Paylaşırken Kaynağını Belirtiniz.
Tüm Destek Forumun Kuralları
Görevli Kuralları
Ücretli Mybb Tema Tasarım ve Kodlama , Bootstrap(html/css) duyarlı kodlamalar Yapılır.
Prof. Dr. MyBB Öğretmeni kaRanLık-61( Mustafa SEVİM )[ 2010-2024 => 10TL'de 14 Sene ]
Mutlu Son İstiyorsan Çabalamalısın. Sadece Oturduğu Yerden Başarıya ulaşan varlık tavuktur. Bir Kurt Asla Evcilleşip Köpek Olmaz...
Görevli Kuralları
Ücretli Mybb Tema Tasarım ve Kodlama , Bootstrap(html/css) duyarlı kodlamalar Yapılır.
Prof. Dr. MyBB Öğretmeni kaRanLık-61( Mustafa SEVİM )[ 2010-2024 => 10TL'de 14 Sene ]
İki Tarafta Zifiri kaRanLık
Mutlu Son İstiyorsan Çabalamalısın. Sadece Oturduğu Yerden Başarıya ulaşan varlık tavuktur. Bir Kurt Asla Evcilleşip Köpek Olmaz...





