20-02-2017 Saat: 17:13
(Son Düzenleme: 20-02-2017 Saat: 17:16, Düzenleyen: Muratbaykam.)
Merhaba dün açtığım konudaki postbiti kodladım ve bitirdim tabii local'den kodladım.
Demo : gncforum.10tl.net
Kodlaması biraz uzun sürdü ve yaklaşık 30 Dakika gibi bir sürede kodladım anca düzelttim biraz fazla boşluklar olabilir sebebi ; karışmaması için bana göre şık ve güzel oldu :P sizlere güzelce bir anlatım sundum umarım sizde sitenize ekleyebilirsiniz :) Sorunlarınız varsa konu altında yazınız .
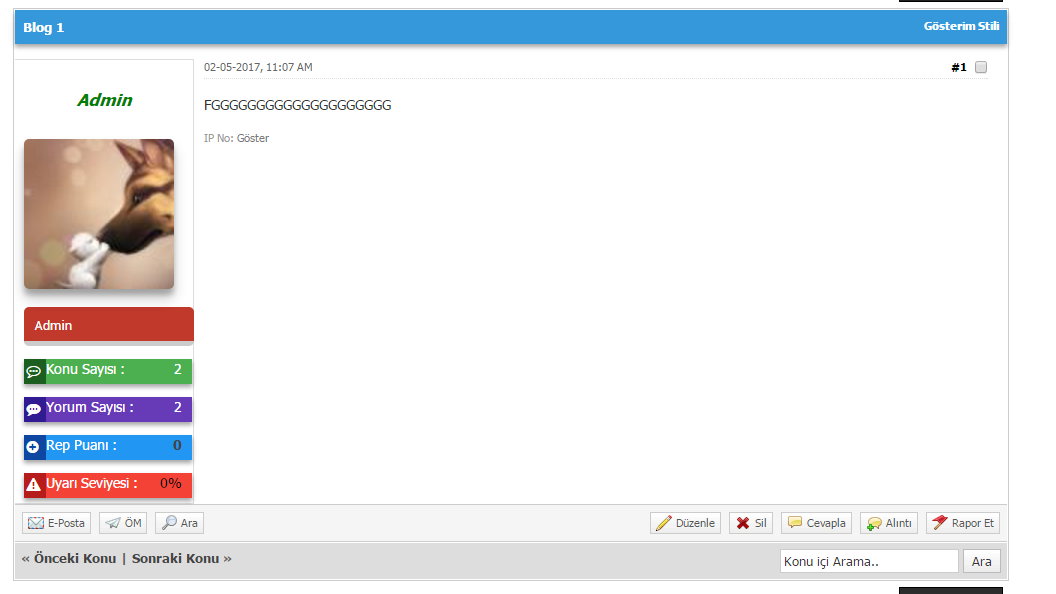
Resim :

Grup Resmi kendi kodladığım CSS Rank arama kutusuna "Baykam CSS" Diye aratmanız yeterli biraz sıkışık olmasının sebebi büyük ve anca sığıyor ondan neyse anlatıma geçelim :P
Temalar & Şablonlar > Tema İsmi > CSS Oluştur ;
Stil Adı : BaykamMPostbit.css
Genel Stil ✓
Kendi içeriğimi yazmak istiyorum ✓
Bu Kodu Yapıştırıyoruz ✓ :
Sonra Şablonlar bölümüne giriyoruz > Tema İsmi > Postbit Şablonları > Postbit içindeki tüm kodları verdiğim kodlarla değiştiriyoruz .
Bitti mi ? Hayır devam ediyoruz postbit_author_user giriyoruz ve tüm kodları bununla değiştiriyoruz:
Son şeyleri yapıyoruz , postbit_reputation giriyoruz ve bu kodu yapıştırın :
Son olarak postbit_warninglevel giriyoruz ve bu kodu yapıştırıyoruz :
Eğer İkonların görünmesini istiyorsanız ,
Temalar & Stiller > Şablonlar > Tema İsmi > Gruplandırılmamış Şablonlar > headerinclude
Bu Kodun Altına {$stylesheets} Şunu Yapıştırın :
Hayırlı olsun artık güzel bir postbitimiz oldu :)
Demo : gncforum.10tl.net
Demo : gncforum.10tl.net
Kodlaması biraz uzun sürdü ve yaklaşık 30 Dakika gibi bir sürede kodladım anca düzelttim biraz fazla boşluklar olabilir sebebi ; karışmaması için bana göre şık ve güzel oldu :P sizlere güzelce bir anlatım sundum umarım sizde sitenize ekleyebilirsiniz :) Sorunlarınız varsa konu altında yazınız .
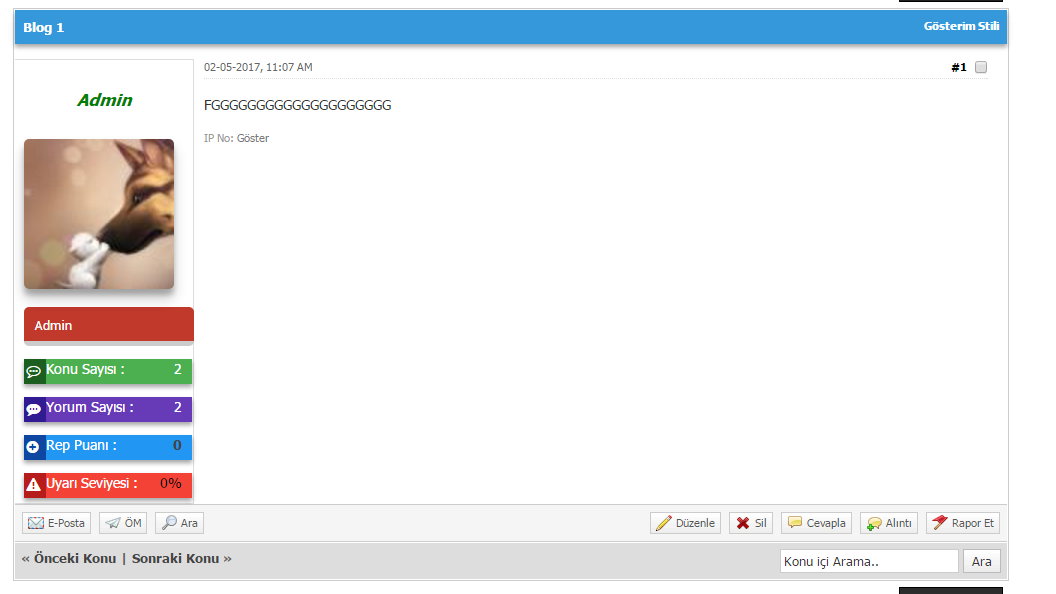
Resim :

Grup Resmi kendi kodladığım CSS Rank arama kutusuna "Baykam CSS" Diye aratmanız yeterli biraz sıkışık olmasının sebebi büyük ve anca sığıyor ondan neyse anlatıma geçelim :P
Temalar & Şablonlar > Tema İsmi > CSS Oluştur ;
Stil Adı : BaykamMPostbit.css
Genel Stil ✓
Kendi içeriğimi yazmak istiyorum ✓
Bu Kodu Yapıştırıyoruz ✓ :
Kod:
.baykampostbitv1{
font-size: 17px;
}
.materialavatar img{
box-shadow: 0 10px 20px rgba(0,0,0,0.19), 0 6px 6px rgba(0,0,0,0.23);
margin-top: 10px;
width: 150px;
height: 150px;
border-radius: 5px;
}
.materialkonu{
box-shadow: 0 3px 6px rgba(0,0,0,0.16), 0 3px 6px rgba(0,0,0,0.23);
width: 168px;
height: 25px;
margin-top: 13px;
font-family: "Tahoma";
font-size: 14px;
color:#fff;
}
.materialyan{
height: 25px;
width: 22px;
float: left;
}
.materialyan i{
padding-top: 5px;
padding-left: 2px;
}
.materialclassic {
border: 1px solid #ddd;
float: left;
width: 16%;
border-left: 0;
padding: 5px 1%;
}Sonra Şablonlar bölümüne giriyoruz > Tema İsmi > Postbit Şablonları > Postbit içindeki tüm kodları verdiğim kodlarla değiştiriyoruz .
PHP Kod:
{$ignore_bit}
<a name="pid{$post['pid']}" id="pid{$post['pid']}"></a>
<div class="post classic {$unapproved_shade}" style="{$post_visibility}" id="post_{$post['pid']}">
<div class="materialclassic">
<div class="baykampostbitv1"> <center>{$post['profilelink']}</center></div><br />
<div class="materialavatar">
{$post['useravatar']}
<br>
{$post['groupimage']}
</span>
</div>
<div class="author_statistics">
{$post['user_details']}
</div>
</div>
<div class="post_content">
<div class="post_head">
{$post['posturl']}
{$post['icon']}
<span class="post_date">{$post['postdate']} <span class="post_edit" id="edited_by_{$post['pid']}">{$post['editedmsg']}</span></span>
{$post['subject_extra']}
</div>
<div class="post_body scaleimages" id="pid_{$post['pid']}">
{$post['message']}
</div>
{$post['attachments']}
{$post['signature']}
<div class="post_meta" id="post_meta_{$post['pid']}">
{$post['iplogged']}
</div>
</div>
<div class="post_controls">
<div class="postbit_buttons author_buttons float_left">
{$post['button_email']}{$post['button_pm']}{$post['button_www']}{$post['button_find']}{$post['button_rep']}
</div>
<div class="postbit_buttons post_management_buttons float_right">
{$post['button_edit']}{$post['button_quickdelete']}{$post['button_quickrestore']}{$post['button_quote']}{$post['button_multiquote']}{$post['button_report']}{$post['button_warn']}{$post['button_purgespammer']}{$post['button_reply_pm']}{$post['button_replyall_pm']}{$post['button_forward_pm']}{$post['button_delete_pm']}
</div>
</div>
</div>
PHP Kod:
<div class="materialkonu" style="background-color: #4CAF50;"><div class="materialyan" style="background-color: #1B5E20"><i class="fa fa-commenting-o" aria-hidden="true"></i></div> Konu Sayısı : <div style="float:right; padding-right:10px;">{$post['threadnum']}</div></div>
<div class="materialkonu" style="background-color: #673AB7;"><div class="materialyan" style="background-color: #311B92
"><i class="fa fa-commenting" aria-hidden="true"></i></div> Yorum Sayısı : <div style="float:right; padding-right:10px;">{$post['postnum']}</div></div>
<div class="materialkonu" style="background-color: #2196F3;"><div class="materialyan" style="background-color: #0D47A1
"><i class="fa fa-plus-circle" aria-hidden="true"></i></div> Rep Puanı : <div style="float:right; padding-right:10px;">{$post['replink']}</div></div>
<div class="materialkonu" style="background-color: #F44336;"><div class="materialyan" style="background-color: #B71C1C
"><i class="fa fa-exclamation-triangle" aria-hidden="true"></i></div> Uyarı Seviyesi : <div style="float:right; padding-right:10px;">{$post['warninglevel']}</div></div>
Son şeyleri yapıyoruz , postbit_reputation giriyoruz ve bu kodu yapıştırın :
Kod:
{$post['userreputation']}Son olarak postbit_warninglevel giriyoruz ve bu kodu yapıştırıyoruz :
Kod:
<a href="{$warning_link}">{$warning_level}</a>Eğer İkonların görünmesini istiyorsanız ,
Temalar & Stiller > Şablonlar > Tema İsmi > Gruplandırılmamış Şablonlar > headerinclude
Bu Kodun Altına {$stylesheets} Şunu Yapıştırın :
Kod:
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous">Hayırlı olsun artık güzel bir postbitimiz oldu :)
Demo : gncforum.10tl.net
→ Bana ulaşmak için / http://english.10tl.net
Mybb • PHP • VB.NET • HTML • CSS • MySQL
Eğer eleştiriden korkuyorsanız, dünyadan hiçbir şey yapmadan geçip gideceksiniz demektir.





