15-06-2017 Saat: 20:44

HTML KODU:
Kod:
<a class='bgPicker' title='Arkaplan Seçin' href='javascript'>Arkaplan Seçici</a>Kod:
<div class="bgChooser clearfix" style="overflow: visible">
<ul>
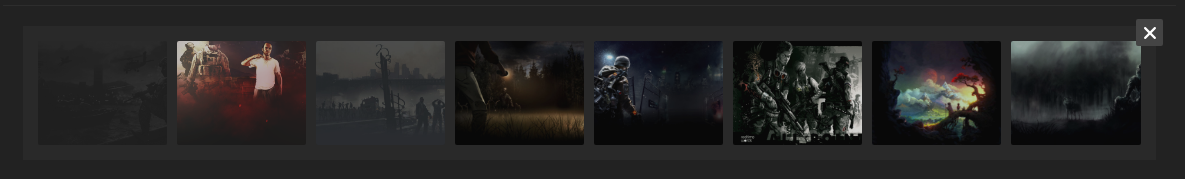
<li id="bg-1"></li>
<li id="bg-2"></li>
<li id="bg-3"></li>
<li id="bg-4"></li>
<li id="bg-5"></li>
<li id="bg-6"></li>
<li id="bg-7"></li>
<li id="bg-8"></li>
</ul>
<div class="closeBgChooser">
<span>Kapat</span>
</div>
</div>CSS KODU:
Kod:
.bgChooser{
background:#22242d;
position:relative;
margin:0 0 20px;
display:none;
}
.bgChooser ul{
border-collapse:separate;
border-spacing:10px;
width:100%;
min-height:104px;
}
.bgChooser ul li{
-webkit-border-radius:2px;
-moz-border-radius:2px;
border-radius:2px;
position:relative;
opacity:.8;
height:104px;
width:185px;
display:table-cell!important;
margin:0;
float:none;
display:none;
cursor:pointer;
}
.bgChooser ul li:last-child a{
margin-right:0;
}
.bgChooser ul li:hover{
opacity:1;
}
.closeBgChooser{
background:#22242d url(images/nav-signout.png) no-repeat 8px -35px;
height:27px;
width:27px;
position:absolute;
right:-7px;
top:-7px;
cursor:pointer;
z-index:10;
display:none;
-moz-border-radius:2px;
-webkit-border-radius:2px;border-radius:2px;
}
.closeBgChooser span{
display:none;
}
.bgPicker span:hover{
color:#333;
}
.bgChooser ul li#bg-1{
background-color:#181A20;
}
.bgChooser ul li#bg-2{
background:url(images/img/bg-2.jpg) no-repeat;
}
.bgChooser ul li#bg-3{
background:url(images/bg-3.jpg) no-repeat;
}
.bgChooser ul li#bg-4{
background:url(images/bg-4.jpg) no-repeat;
}
.bgChooser ul li#bg-5{
background:url(images/bg-5.jpg) no-repeat;
}
.bgChooser ul li#bg-6{
background:url(images/bg-6.jpg) no-repeat;
}
.bgChooser ul li#bg-7{
background:url(images/bg-7.jpg) no-repeat;
}
.bgChooser ul li#bg-8{
background:url(images/bg-8.jpg) no-repeat;
}
body.bg-default{
background-color:#181A20;
}
body.bg-1{
background-color:#181A20;
}
body.bg-2{
background:#fff url(images/bg-2.jpg);
background-attachment:fixed;
}
body.bg-3{
background:#fff url(images//bg-3.jpg);
background-attachment:fixed;
}
body.bg-4{
background:#fff url(images/bg-4.jpg);
background-attachment:fixed;
}
body.bg-5{
background:#fff url(images/bg-5.jpg);
background-attachment:fixed;
}
body.bg-6{
background:#fff url(images/bg-6.jpg);
background-attachment:fixed;
}
body.bg-7{
background:#fff url(images/bg-7.jpg);
background-attachment:fixed;
}
body.bg-8{
background:#fff url(images/bg-8.jpg);
background-attachment:fixed;
}JAVASCRİPT KODU:
Kod:
<script type="text/javascript" src="http:{$mybb->asset_url}/images/bgChooser.js?ver=1.0"></script>İndirme Linki:
Kod:
http://www82.zippyshare.com/v/YVcwXSOJ/file.htmlDemo Link:
Kod:
http://www.oyundiski.xyz/index.php


