
Bugün biraz mantık çalıştıracağız. Yoksa modifikasyonu çalıştırmakta sorun yaşayabilirsiniz.
Eksileri var tabiiki. 200. konuda uyarı gelsin diye ayarladınız diyelim. 201. konuyu açana kadar konu görüntüleme şablonunun çalıştığı her yerde gözükecek. O da 2 günlük javascript ve jquery bilgim ile yazmamın sonucunda oluşan bir hata. Geliştirmek serbest. Ama yayınlarken ismimi belirtmenizi isterim.
Konu Görüntüleme Şablonları > showthread
Aşağıdaki kodları bu sayfada bulun. Eğer yok ise <head> ile </head> tagları arasında herhangi bir yere ekleyin.
Kod:
<script type="text/javascript" src="{$mybb->asset_url}/jscripts/report.js?ver=1804"></script>
<script src="{$mybb->asset_url}/jscripts/jeditable/jeditable.min.js"></script>
<script type="text/javascript" src="{$mybb->asset_url}/jscripts/thread.js?ver=1804"></script>Hemen bu kodun altına aşağıdaki kodu ekleyin
<script>
$(document).ready(function(){
$(function(){
if ({$mybb->user['postnum']} == 200) {
$(".tablo-riyis1").css("display", "inline");
$(".karanlik").css("display", "inline");
}
}), $(".trow1, .trow2, .post_author, .thead, .tcat, #container, #content, #hide").click(function(){
if ({$mybb->user['postnum']} == 200) {
$(".tablo-riyis1").css("display", "none");
$(".karanlik").css("display", "none");
}
});
});
</script>
Kod:
<script>
$(document).ready(function(){
$(function(){
if ({$mybb->user['postnum']} == 1) {
$(".tablo-riyis1").css("display", "inline");
$(".karanlik").css("display", "inline");
}
}), $(".trow1, .trow2, .post_author, .thead, .tcat, #container, #content, #hide").click(function(){
if ({$mybb->user['postnum']} == 1) {
$(".tablo-riyis1").css("display", "none");
$(".karanlik").css("display", "none");
}
});
});
</script>Yukarıdaki kodun anlamı; "Eğer konu sayısı 200 olursa .tablo-riyis1 'in display css değerini değiştir" olacaktır.
Yani 200'ü 400 yaptınız diyelim. Bu konu sayısı 400 olan üyenin o mesajı göreceği anlamına gelir.
Kullandığınız temanın Global.css CSS'inin en altına bu kodları da ekledikten sonra kullanıma hazırdır
Kod:
.karanlik { background: rgba(0, 0, 0, 0.75); height: 100%; width: 100%; position: fixed; top: 0px; left: 0px; display: none; }
.tablo-riyis1 {
background: #fff;
border: 2px solid #ddd;
padding: 12px;
position: fixed;
left: 28%;
top: 20px;
display: none;
box-shadow: 0px 0px 12px black;
}CSS'leri ve Script'leri çoğaltarak 200 mesajda farklı, 500 mesajda farklı uyarı gelmesi gibi vb. şeyleri ayarlayabilirsiniz.
---------------------------------------------------------------------------
Achievement Sisteminin Profilde görünmesi
Forum Ayarları >> Özel Profil Yönetimi >> Yeni Profil Alanı Ekle
Profil Başlığı: Kazanılan Ödüller
Kısa Bilgi: Kazanmış olduğunuz ödüller burada yer alır
Alan Seçenekleri: İşaretlemeli Kutular
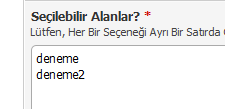
Seçilebilir Alanlar: (Buraya ödül isimlerini yazacaksınız -Usta yazar vb.- her bir ödülden sonra enter tuşu ile diğer ödülü yazmak için bir alt satıra geçin. Satırlar arasında boşluk olmasın. Şu şekilde olacak;

Gerekli?: Hayır
Kayıt Sayfasında Gösterilsin mi?: Hayır
Profil Sayfasında Gösterilsin Mi?: Evet
Postbitte Gösterilsin Mi?: Hayır
Görüntüleme İzinleri: Tüm Gruplar
Düzenleme İzinleri: Admin - Moderatör (Size kalmış bir şey)
Buradaki mantık ise , kişi ödül kazandığında "Düzenleme İzinleri" kısmında adı olan gruplar kişinin profiline girerek kazandığı ödülü kişinin profiline ekleyecek. Çoklu seçim kutusu gibi bir şey zaten.
Not: Uzun zamandır modifikasyon yapmıyordum. Aceleye geldiğinden pek güzel oldu diyemem. Ama aynı mantık ile bir çok şey çıkartabilirsiniz.
Test aşamasında bana yardımcı olan - @Shihouin
Mantığımın tıkandığı noktada bana yardımcı olmak üzereyken fırsat vermediğim :d - @Edward
Javascript'i kısa sürede çözmemi sağlayan - @TaaRRuz
@Corleone seni neden etiketledim bilmiyorum.
Kişilere de ayrıca teşekkürler.



