13-11-2014 Saat: 23:07
Herkese merhaba :) Bugün sizlere ps ile basit bir logo yapımını anlatacam .d
Beni adım adım izleyin.
Anlatmaya başlıyorum:
1. İlk önce bir dosya oluşturmalısınız. Ben 380x90 ve transparan ayarında yapıyorum.
---

---
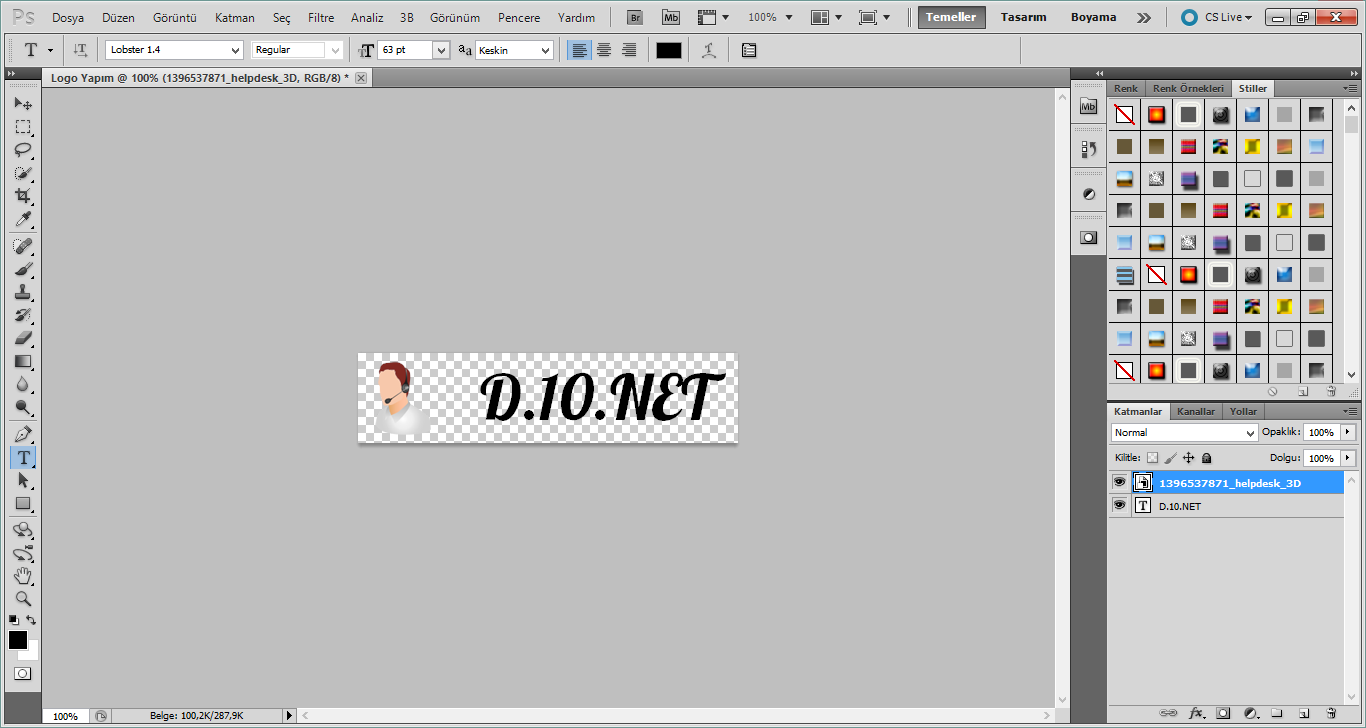
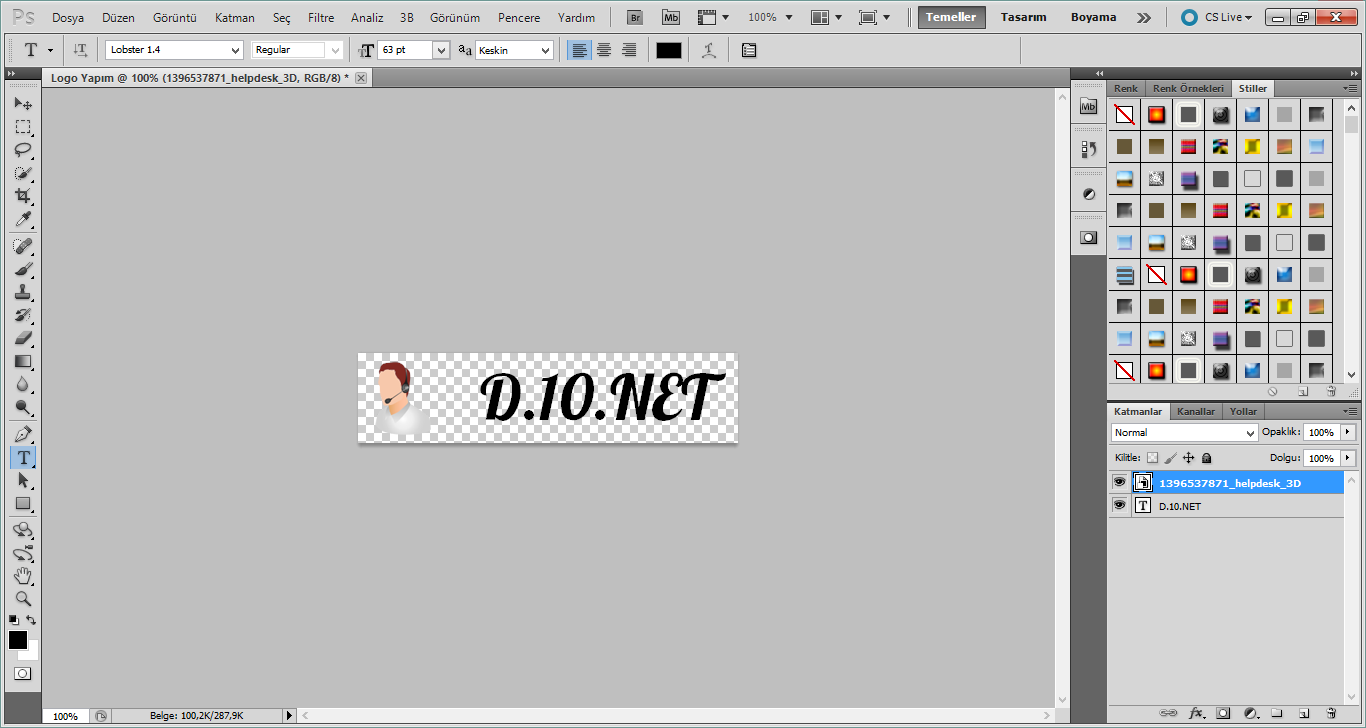
2. Text aracını seçin. Güzel bir font bulmalısınız. Ben Lobster fontunu kullandım. Yazınızı yazıp uygun yere yerleştirin ve uygun büyüklüğe getirin.
---

---
3. Logonuz için uygun bir icon bulun. İconu logoya koymak için Dosya > Yerleştir diyin. Yüksek ps sürümlerinde farklı çeşitleri var galiba yerleştirmenin. Sonra da sol tarafa taşıyın ve entere basın.
---

---
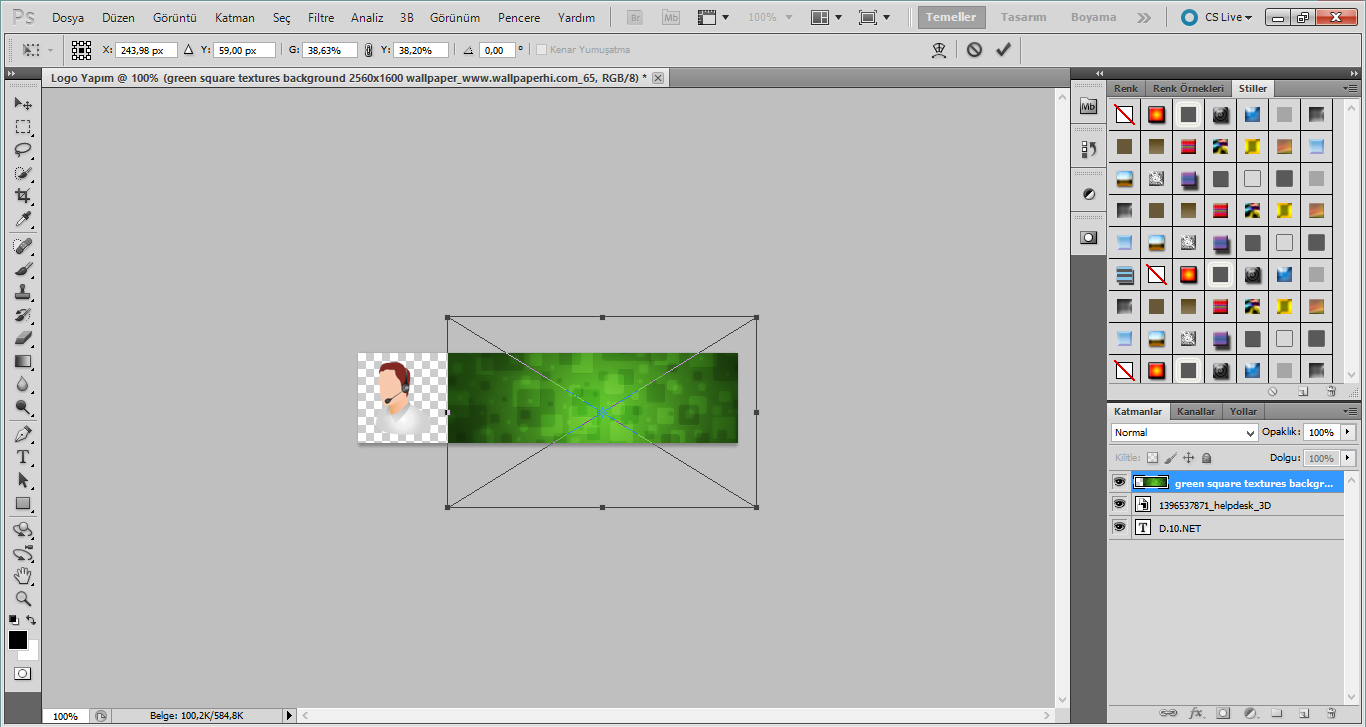
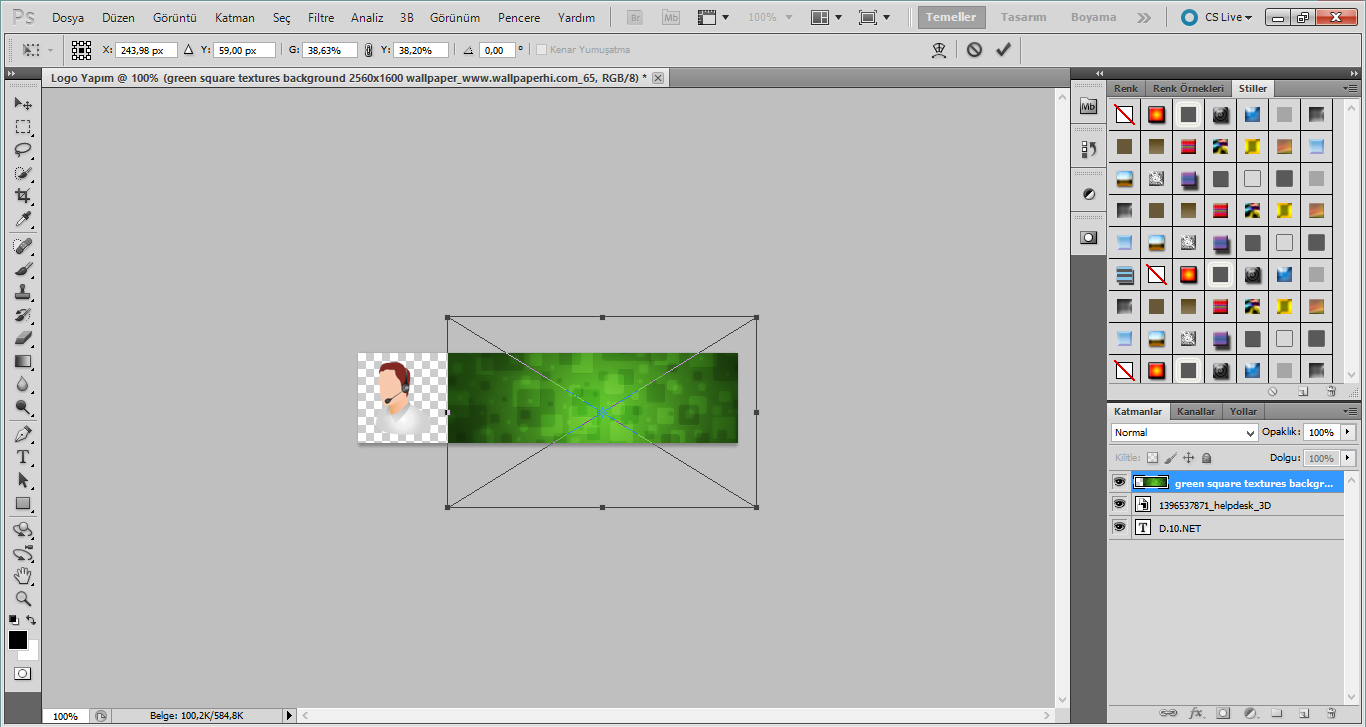
4. Şimdi yazıyı renklendirme zamanı. Bunun için internetten bir arkaplan bulun. Bu arkaplanın yazıda görünmesini sağlayacaz. Arkaplanı logonuza yerleştirin.
---

5. Şimdi yapacağımız şey arkaplanımızı yazının büyüklüğüne getirmek. Köşelerdeki noktalara basılı tutup hareket ettirebilirsiniz.
---

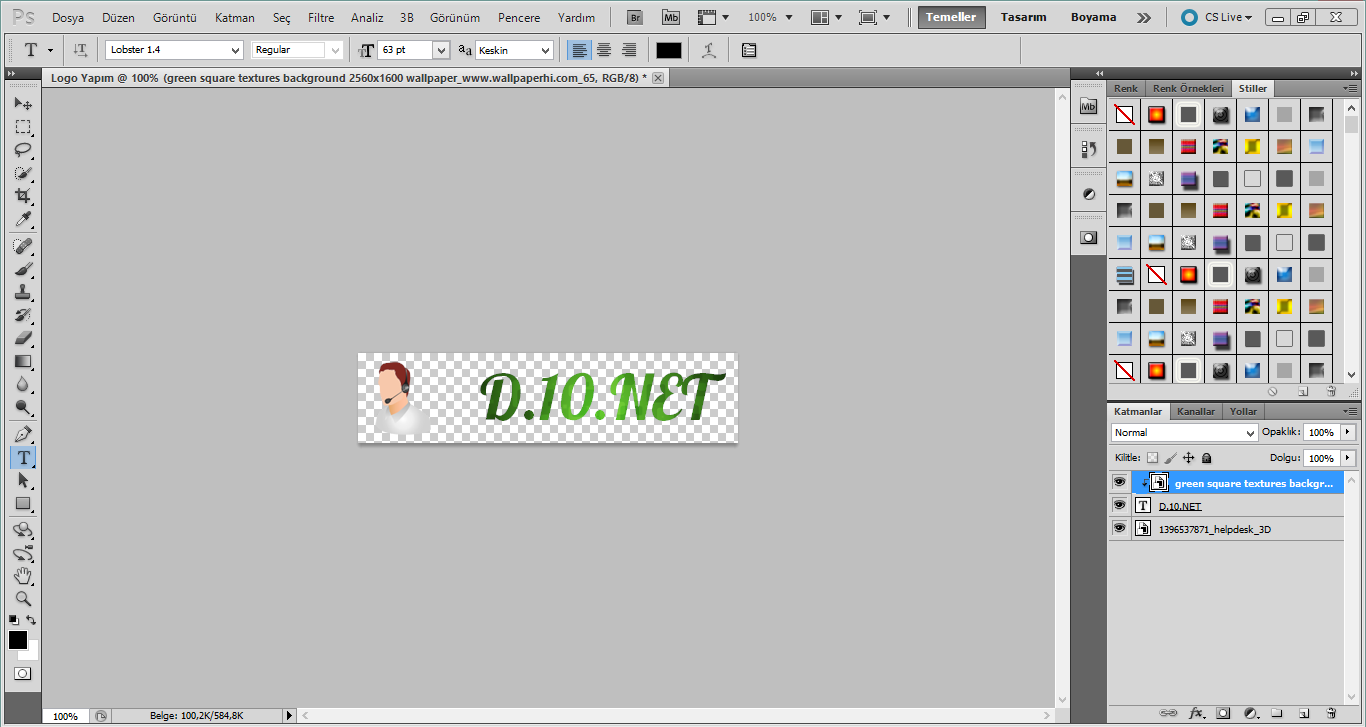
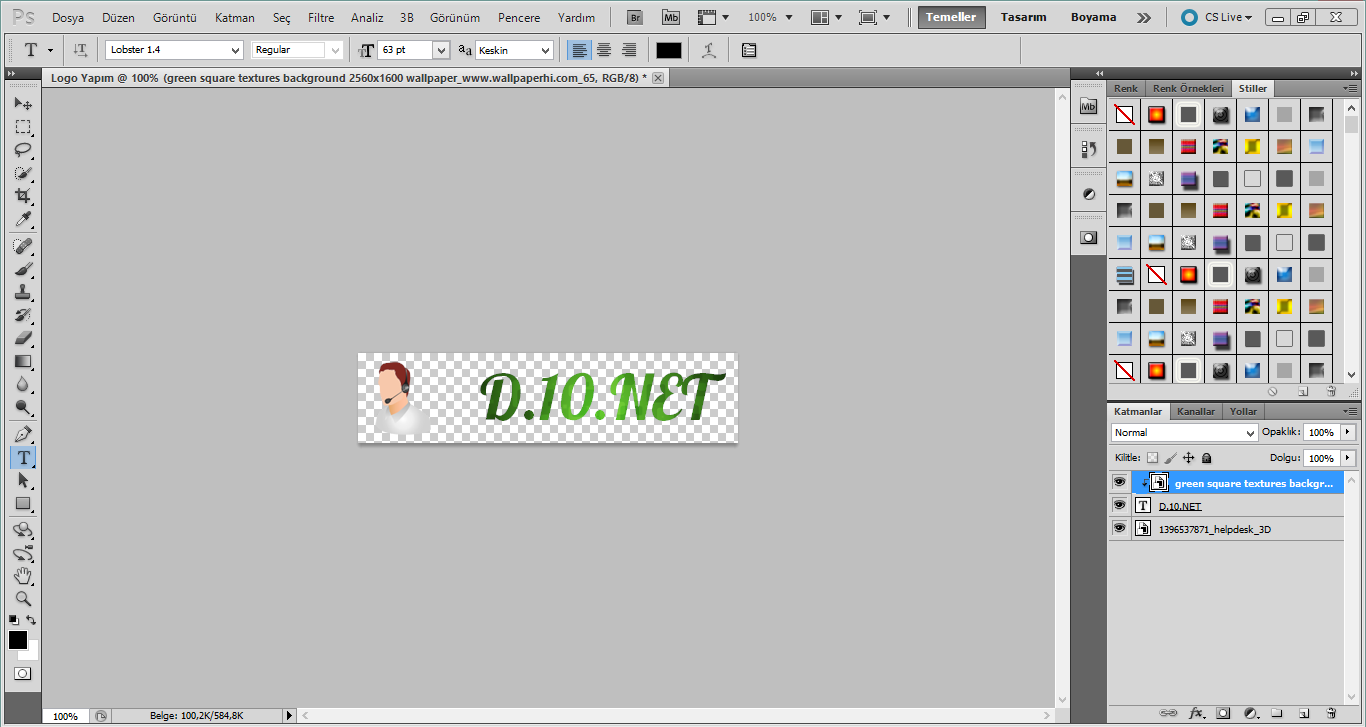
6. Arkaplanı uygun şekilde yerleştirdikten sonra yazı katmanını arkaplan katmanın arkasına getirin. Arkaplanın katmanına sağ tıklayın. Kırpma maskesi oluştur'u seçin. Böyle görünecek ;
---

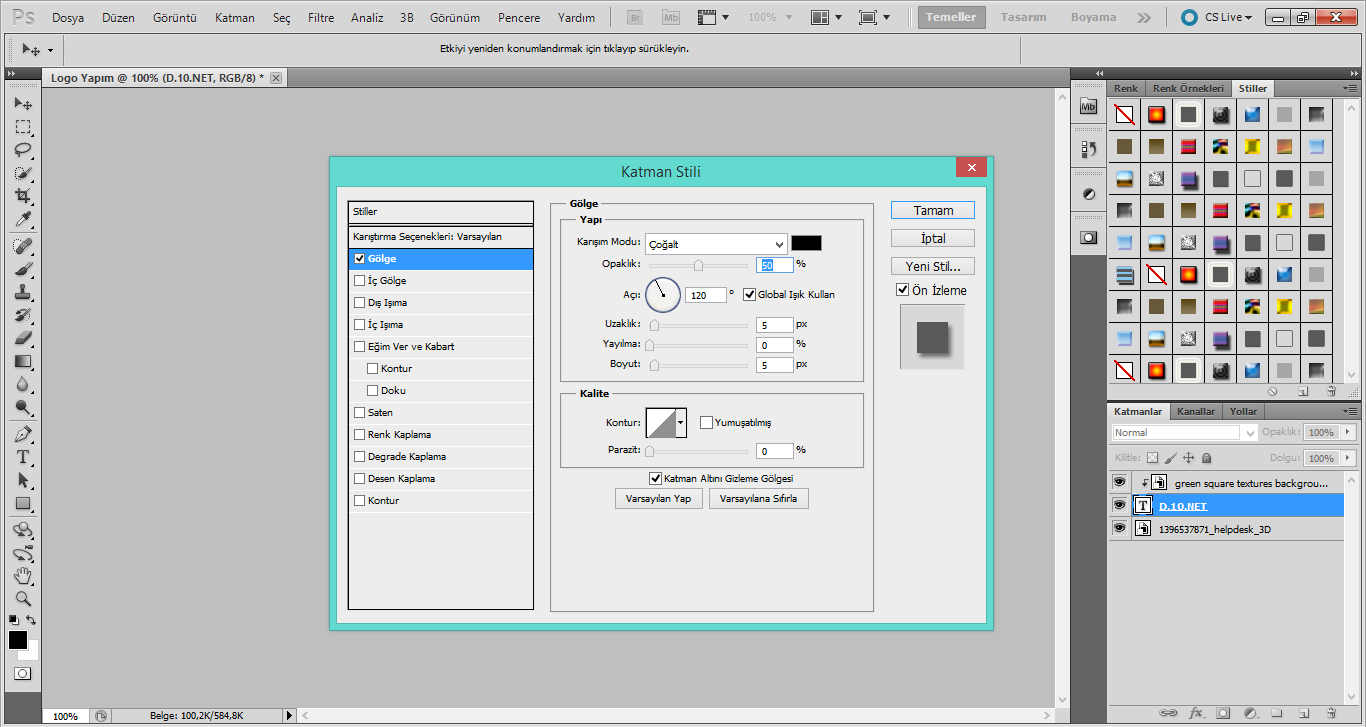
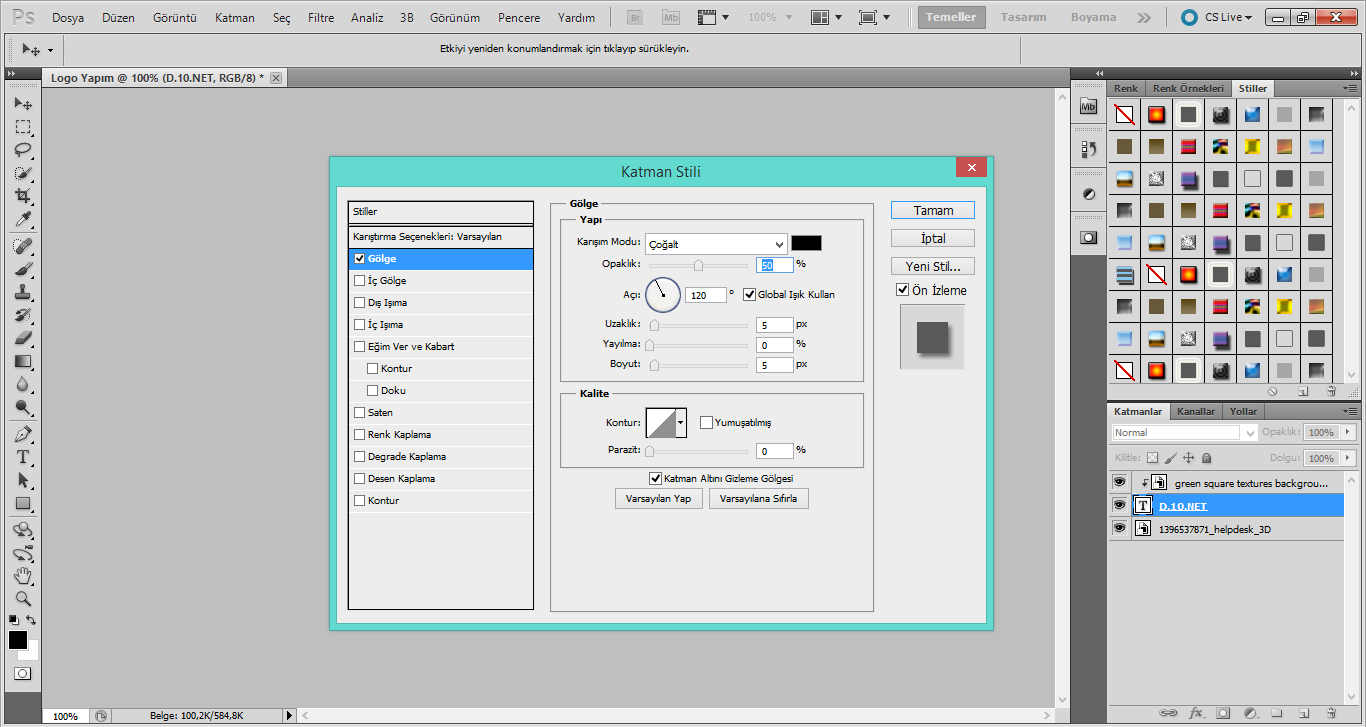
7. Şimdi basitçe efekt verelim. Metin katmanına çift tıklayın. Bir pencere açılacak. Gölgeyi işaretleyin. Ya da istediğiniz herhangi bir efekti. Ben hem yazıya hem icona yapıyorum.
---

Ve logomuz bitti son hali. Yarım saat falan uğraştım anlatım için :D
---

Beni adım adım izleyin.
Anlatmaya başlıyorum:
1. İlk önce bir dosya oluşturmalısınız. Ben 380x90 ve transparan ayarında yapıyorum.
---

---
2. Text aracını seçin. Güzel bir font bulmalısınız. Ben Lobster fontunu kullandım. Yazınızı yazıp uygun yere yerleştirin ve uygun büyüklüğe getirin.
---

---
3. Logonuz için uygun bir icon bulun. İconu logoya koymak için Dosya > Yerleştir diyin. Yüksek ps sürümlerinde farklı çeşitleri var galiba yerleştirmenin. Sonra da sol tarafa taşıyın ve entere basın.
---

---
4. Şimdi yazıyı renklendirme zamanı. Bunun için internetten bir arkaplan bulun. Bu arkaplanın yazıda görünmesini sağlayacaz. Arkaplanı logonuza yerleştirin.
---

5. Şimdi yapacağımız şey arkaplanımızı yazının büyüklüğüne getirmek. Köşelerdeki noktalara basılı tutup hareket ettirebilirsiniz.
---

6. Arkaplanı uygun şekilde yerleştirdikten sonra yazı katmanını arkaplan katmanın arkasına getirin. Arkaplanın katmanına sağ tıklayın. Kırpma maskesi oluştur'u seçin. Böyle görünecek ;
---

7. Şimdi basitçe efekt verelim. Metin katmanına çift tıklayın. Bir pencere açılacak. Gölgeyi işaretleyin. Ya da istediğiniz herhangi bir efekti. Ben hem yazıya hem icona yapıyorum.
---

Ve logomuz bitti son hali. Yarım saat falan uğraştım anlatım için :D
---






