Admin KP - Temalar & Şablonlar - Temalar - Sitenizde kullandığınız temaya tıklayın ve ardından yeni bir css dosyası oluşturunuz, css dosyasını oluşturduktan sonra kendi içeriğimi yazmak istiyorum'a tıklayınız ve aşağıdaki kodları yapıştırınız.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından üye profili şablonlarına girdikten sonra member_login ve member_register kodlarını aşağıdaki kodlarla değiştiriniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından üye profili şablonlarına girdikten sonra member_profile_addremove kodlarını aşağıdaki kodlarla değiştiriniz.
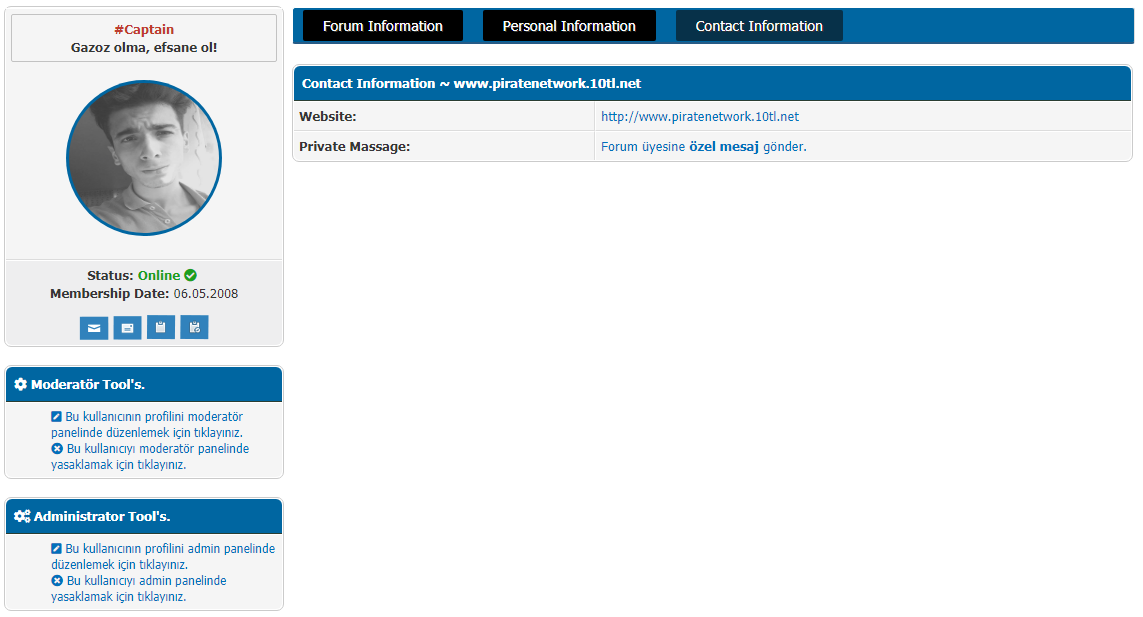
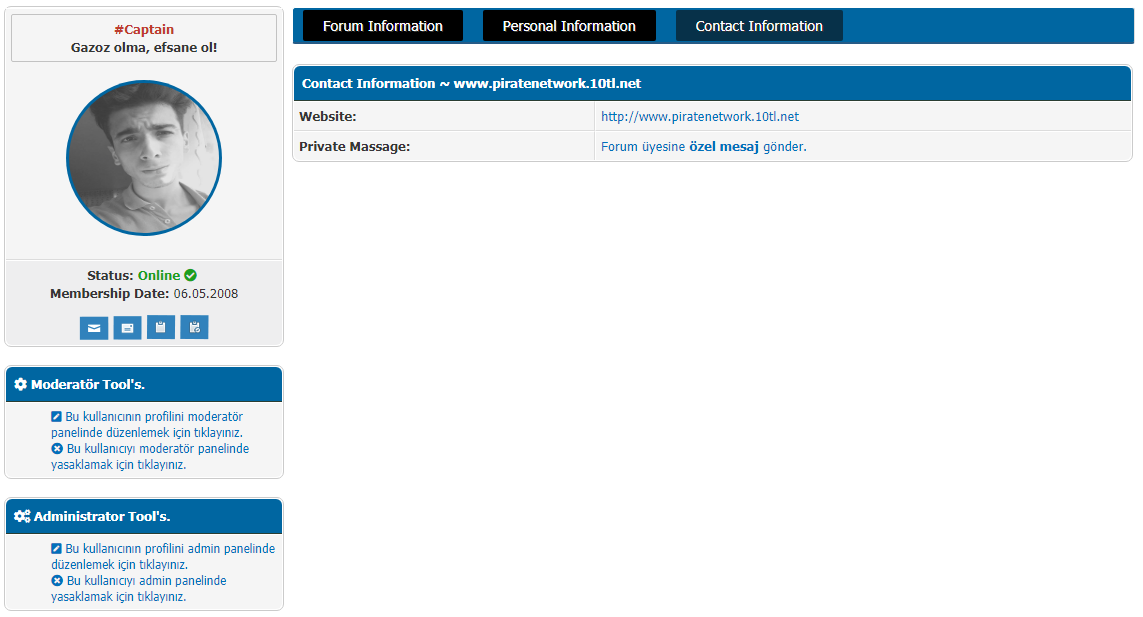
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından üye profili şablonlarına girdikten sonra member_profile_adminoptions kodlarını aşağıdaki kodlarla değiştiriniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından üye profili şablonlarına girdikten sonra member_profile_avatar kodlarını aşağıdaki kodlarla değiştiriniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından üye profili şablonlarına girdikten sonra member_profile_customfields kodlarını aşağıdaki kodlarla değiştiriniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından üye profili şablonlarına girdikten sonra member_profile_email kodlarını aşağıdaki kodlarla değiştiriniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından üye profili şablonlarına girdikten sonra member_profile_findposts kodlarını aşağıdaki kodlarla değiştiriniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından üye profili şablonlarına girdikten sonra member_profile_findthreads kodlarını aşağıdaki kodlarla değiştiriniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından üye profili şablonlarına girdikten sonra member_profile_modoptions kodlarını aşağıdaki kodlarla değiştiriniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından üye profili şablonlarına girdikten sonra member_profile_modoptions_banuser kodlarını aşağıdaki kodlarla değiştiriniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından üye profili şablonlarına girdikten sonra member_profile_modoptions_editprofile kodlarını aşağıdaki kodlarla değiştiriniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından üye profili şablonlarına girdikten sonra member_profile_modoptions_purgespammer kodlarını aşağıdaki kodlarla değiştiriniz.
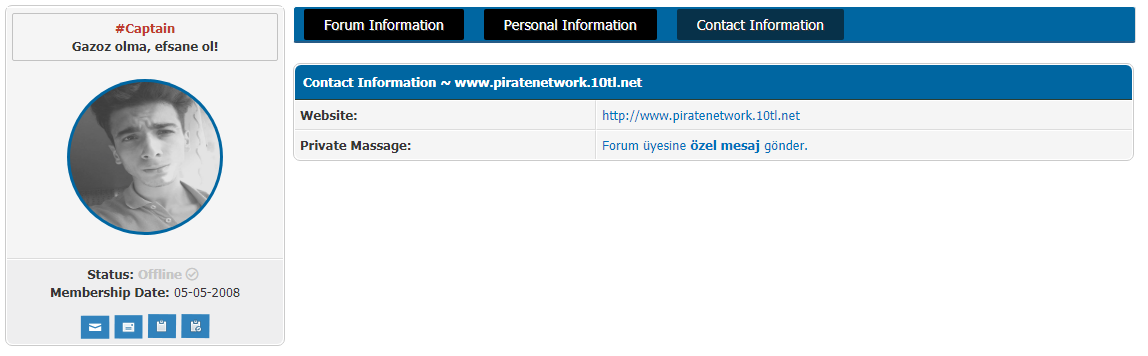
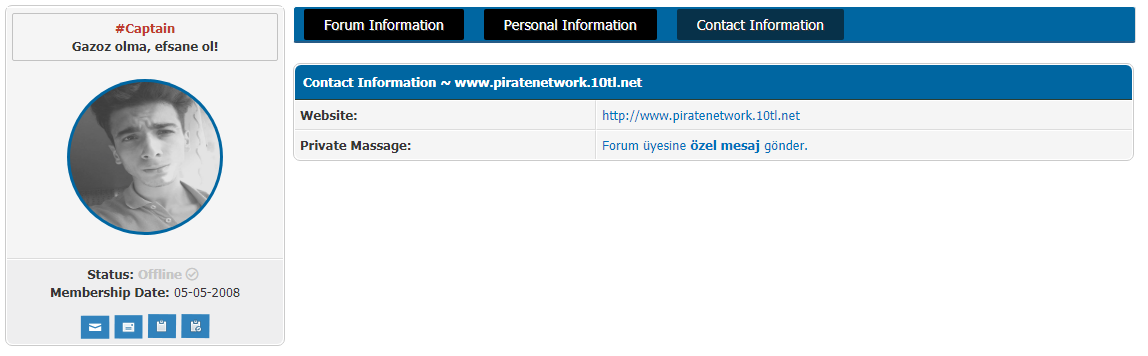
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından üye profili şablonlarına girdikten sonra member_profile_offline kodlarını aşağıdaki kodlarla değiştiriniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından üye profili şablonlarına girdikten sonra member_profile_online kodlarını aşağıdaki kodlarla değiştiriniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından üye profili şablonlarına girdikten sonra member_profile_pm kodlarını aşağıdaki kodlarla değiştiriniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından üye profili şablonlarına girdikten sonra member_profile_reputation kodlarını aşağıdaki kodlarla değiştiriniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından üye profili şablonlarına girdikten sonra member_profile_signature kodlarını aşağıdaki kodlarla değiştiriniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından üye profili şablonlarına girdikten sonra member_profile_warninglevel kodlarını aşağıdaki kodlarla değiştiriniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından üye profili şablonlarına girdikten sonra member_profile_website kodlarını aşağıdaki kodlarla değiştiriniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından gruplandırılmış şablonlarına girdikten sonra headerinclude şablonuna giriniz ve {$stylesheets} kodunun üstüne aşağıdaki kodları ekleyiniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından üye profili şablonlarına girdikten sonra member_profile_modoptions_editnotes kodlarını tamamen siliniz, kaydediniz.


Copyright: #Captain
Kod:
ul.tabs {
margin: 0;
padding: 0;
background: #0066a2 url(images/thead.png) top left repeat-x;
padding: 1px 0px 1px 0px;
float: left;
list-style: none;
height: 32px;
width: 100%;
border: 1px solid;
border-color:#fff #ddd #ddd #fff;
border-radius: 3px;
border-bottom: #215b87 solid 2px;
margin-top:-17px;
opacity:1;
text-shadow:0.1em 0.1em #333;
transition:all 0.7s ease 0s;
}
ul.tabs li {
float: left;
margin-right: 10px;
margin-left: 10px;
height: 31px;
line-height: 31px;
border-radius: 2px;
margin-top: 1px;
background: #000;
overflow: hidden;
position: relative;
}
ul.tabs li a {
text-decoration: none;
color: #FFF;
display: block;
font-size: 1.2em;
padding: 0 20px;
outline: none;
}
ul.tabs li a:hover {
background: rgba(5, 5, 5, 0.59);
}
html ul.tabs li.active, html ul.tabs li.active a:hover {
background: rgba(5, 5, 5, 0.59);
}
.tab_container {
border-top: none;
clear: both;
float: left;
width: 100%;
-moz-border-radius-bottomright: 5px;
-khtml-border-radius-bottomright: 5px;
-webkit-border-bottom-right-radius: 5px;
-moz-border-radius-bottomleft: 5px;
-khtml-border-radius-bottomleft: 5px;
-webkit-border-bottom-left-radius: 5px;
}
.tab_content {
padding: 20px 0px;
font-size: 1.2em;
}
.tab_content h2 {
font-weight: normal;
padding-bottom: 10px;
border-bottom: 1px dashed #ddd;
font-size: 1.8em;
}
.tab_content h3 a{
color: #254588;
}
.tab_content img {
margin: 0 20px 20px 0;
border: 1px solid #ddd;
padding: 5px;
}
.profile_avatar img {
padding: 3px;
background: #0066a2;
border-radius: 100px;
}Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından üye profili şablonlarına girdikten sonra member_login ve member_register kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<html>
<head>
<title>{$mybb->settings['bbname']} - {$lang->profile}</title>
{$headerinclude}
</head>
<body>
{$header}
<table width="100%" cellspacing="0" cellpadding="0" border="0" align="center">
<tr>
<td width="25%" valign="top">
<table border="0" cellspacing="{$theme['borderwidth']}" cellpadding="{$theme['tablespace']}" width="100%" class="tborder">
<tr>
<td class="trow1">
<strong><center><span style="display:block;padding:5px;width:%80;border:1px solid #c3c3c3;margin:auto;border-radius:2px;background:#f5f5f5;">{$formattedname}<br><marquee>Bu alana reklam vermek için piratenetwork.tr@gmail adresine mail atınız.</marquee></span></center></strong><br>
<center> {$avatar}
{$post['groupimage']} {$post['additional_images']}<br></center>
</td></tr>
<br />
<td class="trow2">
<center><b>Status:</b> {$online_status}<br>
<b>Membership Date:</b> {$memregdate}<br><br>
{$buddy_options}
<center><span class="forumicons"><a href="private.php?action=send&uid={$memprofile['uid']}" title="Özel mesaj gönder!"><img src="http://i.hizliresim.com/PqErzd.png" style="vertical-align: middle;margin-top: -5px;"></a></span>
<span class="forumicons"><a href="member.php?action=emailuser&uid={$memprofile['uid']}" title="E-mail gönder!"><img src="http://i.hizliresim.com/ogzkaX.png" style="vertical-align: middle;margin-top: -5px;"></a></span>
<span class="forumicons"><a href="search.php?action=finduserthreads&uid={$memprofile['uid']}" title="Tüm konuları göster!"><img src="http://i.hizliresim.com/zAEBD4.png" style="vertical-align: middle;margin-top: -5px;"></a></span>
<span class="forumicons"><a href="search.php?action=finduser&uid={$memprofile['uid']}" title="Tüm mesajları göster!"><img src="http://i.hizliresim.com/8gEdrW.png" style="vertical-align: middle;margin-top: -5px;"></a></span><br></center>
</td>
</tr>
</table><br>
{$modoptions}
{$adminoptions}
<br />
</td>
<td><img src="{$theme['imgdir']}/pixel.gif" height="1" width="8" alt=""/></td>
<td width="100%" style="vertical-align: top;margin-top: 20px;padding-top: 36px;">
<ul class="tabs">
<li><a href="#tab1">Forum Information</a></li>
<li><a href="#tab2">Personal Information</a></li>
<li><a href="#tab3">Contact Information</a></li>
</ul>
<br />
<div class="tab_container">
<div id="tab1" class="tab_content">
<table border="0" cellspacing="{$theme['borderwidth']}" cellpadding="{$theme['tablespace']}" class="tborder">
<tr>
<td colspan="2" class="thead"><strong>Forum Information ~ www.piratenetwork.10tl.net</strong>
<tr>
<td class="trow2"><strong>Membership Date:</strong></td>
<td class="trow2">{$memregdate}</td>
</tr>
<tr>
<td class="trow1"><strong>Personal Topic's Stats:</strong></td>
<td class="trow1"> Toplam <strong>KONU</strong>: {$memprofile['threadnum']} <span class="smalltext">(<a href="search.php?action=finduserthreads&uid={$uid}">Tüm Konularını <strong>GÖSTER.</strong></a>)</span>
</tr>
<tr>
<td class="trow2"><strong>Personal Comment's Stats:</strong></td>
<td class="trow2">Toplam <strong>YORUM</strong>: {$memprofile['postnum']} <span class="smalltext">(<a href="search.php?action=finduser&uid={$uid}">Tüm Yorumlarını <strong>GÖSTER.</strong></a>)</span></td>
</tr>
{$reputation}
{$award_box}
{$warning_level}
</td>
</tr>
</table>
</div>
<div id="tab2" class="tab_content">
{$profilefields}
{$signature}
</div>
<div id="tab3" class="tab_content">
<table border="0" cellspacing="{$theme['borderwidth']}" cellpadding="{$theme['tablespace']}" class="tborder">
<tr>
<td colspan="2" class="thead"><strong>Contact Information ~ www.piratenetwork.10tl.net</strong>
{$website}
{$sendemail}
<tr>
<td class="trow1"><strong>Private Massage:</strong></td>
<td class="trow1"><a href="private.php?action=send&uid={$memprofile['uid']}">Forum üyesine <strong>özel mesaj</strong> gönder.</a></td>
</tr>
</td>
</table>
</div>
</div>
</td>
</tr>
</table>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
jQuery.noConflict();
jQuery(document).ready(function($) {
$(".tab_content").hide();
$("ul.tabs li:first").addClass("active").show();
$(".tab_content:first").show();
$("ul.tabs li").click(function() {
$("ul.tabs li").removeClass("active");
$(this).addClass("active");
$(".tab_content").hide();
var activeTab = $(this).find("a").attr("href");
$(activeTab).fadeIn();
return false;
});
});
</script>
{$footer}
</body>
</html>Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından üye profili şablonlarına girdikten sonra member_profile_addremove kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<center><a href="{$add_remove_options['url']}" class="button small_button {$add_remove_options['class']}"><span><i class="fa fa-address-card" aria-hidden="true"></i>
{$add_remove_options['lang']}</span></a></center><br>Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından üye profili şablonlarına girdikten sonra member_profile_adminoptions kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<table border="0" cellspacing="{$theme['borderwidth']}" cellpadding="{$theme['tablespace']}" width="100%" class="tborder">
<tr>
<td colspan="2" class="thead"><strong><i class="fa fa-cogs"></i> Administrator Tool's.</strong></td>
</tr>
<tr>
<td class="trow1">
<ul>
<a href="{$mybb->settings['bburl']}/{$admin_dir}/index.php?module=user-users&action=edit&uid={$uid}"><i class="fas fa-pen-square"></i> Bu kullanıcının profilini admin panelinde düzenlemek için tıklayınız.</a><br>
<a href="{$mybb->settings['bburl']}/{$admin_dir}/index.php?module=user-banning&uid={$uid}"><i class="fas fa-times-circle"></i> Bu kullanıcıyı admin panelinde yasaklamak için tıklayınız.</a>
</ul>
</td>
</tr>
</table>
<br />Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından üye profili şablonlarına girdikten sonra member_profile_avatar kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<div class="profile_avatar"><a href="{$post['profilelink_plain']}"><img src="{$useravatar['image']}" alt="" height="120" width="120" /></a></div>Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından üye profili şablonlarına girdikten sonra member_profile_customfields kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<table border="0" cellspacing="{$theme['borderwidth']}" cellpadding="{$theme['tablespace']}" class="tborder tfixed">
<colgroup>
<col style="width: 30%;" />
</colgroup>
<tr>
<td colspan="2" class="thead"><strong>Personal Information ~ www.piratenetwork.10tl.net</strong></td>
</tr>
{$customfields}
</table>
<br />Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından üye profili şablonlarına girdikten sonra member_profile_email kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<tr>
<td class="{$bgcolor}"><strong>E-mail:</strong></td>
<td class="{$bgcolor}"><a href="member.php?action=emailuser&uid={$memprofile['uid']}">Forum üyesine <strong>mail</strong> gönder.</a></td>
</tr>Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından üye profili şablonlarına girdikten sonra member_profile_findposts kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<br /><span class="smalltext">(<a href="search.php?action=finduser&uid={$uid}">See all Comment's</a>)</span>Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından üye profili şablonlarına girdikten sonra member_profile_findthreads kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<br /><span class="smalltext">(<a href="search.php?action=finduserthreads&uid={$uid}">See all Topic's</a>)</span>Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından üye profili şablonlarına girdikten sonra member_profile_modoptions kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<table border="0" cellspacing="{$theme['borderwidth']}" cellpadding="{$theme['tablespace']}" width="100%" class="tborder">
<tr>
<td colspan="2" class="thead"><strong><i class="fa fa-cog"></i> Moderatör Tool's.</strong></td>
</tr>
{$manageuser}
</table>
<br />Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından üye profili şablonlarına girdikten sonra member_profile_modoptions_banuser kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<a href="{$mybb->settings['bburl']}/modcp.php?action=banuser&uid={$uid}"><i class="fas fa-times-circle"></i> Bu kullanıcıyı moderatör panelinde yasaklamak için tıklayınız.</a>Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından üye profili şablonlarına girdikten sonra member_profile_modoptions_editprofile kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<a href="{$mybb->settings['bburl']}/modcp.php?action=editprofile&uid={$uid}"><i class="fas fa-pen-square"></i> Bu kullanıcının profilini moderatör panelinde düzenlemek için tıklayınız.</a><br>Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından üye profili şablonlarına girdikten sonra member_profile_modoptions_purgespammer kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<br><a href="{$mybb->settings['bburl']}/moderation.php?action=purgespammer&uid={$uid}">Bu kullanıcıya spam işlemi uygulamak için tıklayınız.</a>Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından üye profili şablonlarına girdikten sonra member_profile_offline kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<a href="offline.php"><span class="offline" style="font-weight: bold;">Offline <i class="far fa-check-circle"></i></span></a>Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından üye profili şablonlarına girdikten sonra member_profile_online kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<a href="online.php"><span class="online" style="font-weight: bold;">Online <i class="fas fa-check-circle"></i></span></a>Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından üye profili şablonlarına girdikten sonra member_profile_pm kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<tr>
<td class="{$bgcolor}"><strong>Private Massage:</strong></td>
<td class="{$bgcolor}"><a href="private.php?action=send&uid={$memprofile['uid']}">Forum üyesine <strong>mesaj</strong> gönder.</a></td>
</tr>Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından üye profili şablonlarına girdikten sonra member_profile_reputation kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<tr>
<td class="{$bg_color}"><strong>Personal Point:</strong></td>
<td class="{$bg_color}">Toplam <strong>PUAN</strong>: {$reputation} <span class="smalltext">(<a href="reputation.php?uid={$memprofile['uid']}">Tüm Puanlarını <strong>GÖSTER.</strong></a>)</span></td>
</tr>Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından üye profili şablonlarına girdikten sonra member_profile_signature kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<table border="0" cellspacing="{$theme['borderwidth']}" cellpadding="{$theme['tablespace']}" class="tborder tfixed">
<tr>
<td class="thead"><strong>Personal Signature ~ www.piratenetwork.10tl.net</strong></td>
</tr>
<tr>
<td class="trow1 scaleimages">{$memprofile['signature']}</td>
</tr>
</table>
<br />Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından üye profili şablonlarına girdikten sonra member_profile_warninglevel kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<tr>
<td class="{$bg_color}"><strong>Personal Attention:</strong></td>
<td class="{$bg_color}"><a href="{$warning_link}">{$warning_level}</a> {$warn_user}</td>
</tr>Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından üye profili şablonlarına girdikten sonra member_profile_website kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<tr>
<td class="trow1"><strong>Website:</strong></td>
<td class="{$bgcolor}"><a href="{$memprofile['website']}" target="_blank" rel="noopener">{$memprofile['website']}</a></td>
</tr>Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından gruplandırılmış şablonlarına girdikten sonra headerinclude şablonuna giriniz ve {$stylesheets} kodunun üstüne aşağıdaki kodları ekleyiniz.
Kod:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/fontawesome-webfont/4.6.0/css/font-awesome.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css" integrity="sha384-DNOHZ68U8hZfKXOrtjWvjxusGo9WQnrNx2sqG0tfsghAvtVlRW3tvkXWZh58N9jp" crossorigin="anonymous">Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından üye profili şablonlarına girdikten sonra member_profile_modoptions_editnotes kodlarını tamamen siliniz, kaydediniz.


Copyright: #Captain




