Admin KP - Temalar & Şablonlar - Temalar - Sitenizde kullandığınız temaya tıklayın ve ardından yeni bir css dosyası oluşturunuz, css dosyasını oluşturduktan sonra kendi içeriğimi yazmak istiyorum'a tıklayınız ve aşağıdaki kodları yapıştırınız.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit ve postbit_classic kodlarını aşağıdaki kodlarla değiştiriniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_author_user kodlarını aşağıdaki kodlarla değiştiriniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_avatar kodlarını aşağıdaki kodlarla değiştiriniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_offline kodlarını aşağıdaki kodlarla değiştiriniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_online kodlarını aşağıdaki kodlarla değiştiriniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_online kodlarını aşağıdaki kodlarla değiştiriniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra post_url kodlarını aşağıdaki kodlarla değiştiriniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_reputation kodlarını aşağıdaki kodlarla değiştiriniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_reputation_formatted_link kodlarını aşağıdaki kodlarla değiştiriniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_warninglevel kodlarını aşağıdaki kodlarla değiştiriniz.
Bunlardan sonra kullandığınız temadaki css3.css metinine giriniz ve aşağıdakine benzer kodu bulup; aşağıdaki kod ile değiştiriniz.
Son olarak kullandığınız temadaki global.css metinine giriniz ve aşağıdaki kodları tek-tek bulup değiştiriniz. Eğer aratıpta bulamadığınız kod başlıkları yoksa, ekleyebilirsiniz.

Copyright: #Captain
Kod:
.online-status {
height: 5px;
margin: 0px 0px 5px 0px;
background: #bbbbbb;
}
.online-status.offine {
background: #eb2f06;
}
.online-status.online {
background: #79c471;
}
.online-status.away {
background: #ffc000;
}
.post_nickname {
margin: 0px 0px;
text-align: center;
font-size: 14px;
}
.postbit-bg.id-4 {
margin: 0 -10px;
height: 130px;
}
.postbit-bg {
height: 140px;
background-image: url(http://i.hizliresim.com/YgYP7E.png), url(https://cdn.discordapp.com/attachments/410884661250752512/422408108531515394/1.png);
background-repeat: no-repeat;
background-position: top, bottom;
padding: 4px;
position: relative;
}
.postbit-bg:before,
.postbit-bg:after {
content: '';
position: absolute;
top: calc(50% - 21px);
left: 4px;
height:26px;
width:36px;
background: #fff;
clip-path: polygon(50% 0%, 0% 100%, 100% 100%);
}
.postbit-bg:after {
background:#0066a2;
height:20px;
width:24px;
top: calc(50% - 16px);
left: 10px;
}
.author_avatar:before,
.author_avatar:after {
content: '';
position: absolute;
top: calc(50% - 21px);
right: 4px;
height:26px;
width:36px;
background: #fff;
clip-path: polygon(50% 0%, 0% 100%, 100% 100%);
}
.author_avatar:after {
background:#0066a2;
height:20px;
width:24px;
top: calc(50% - 16px);
right: 10px;
}
.postbit_slash {
font-size: 17px;
word-wrap: normal;
letter-spacing: 2px;
font-style: italic;
color: #0066a2;
font-weight: bold;
margin-top: -6px;
user-select: none;
margin-left: -4px;
}
.postbit_user-detail {
background: #dddddd;
color: #000;
border-top: 1px solid #bdbdbd;
border-bottom: 1px solid #bdbdbd;
margin-bottom: 6px;
padding: 6px;
text-align: center;
font-size: 11px;
}
.postbit_user-detail > span {
background: #0066a2;
float: left;
margin-top: -6px;
margin-left: -6px;
padding: 6px;
width: 40%;
text-align: left;
color: #fff;
}Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit ve postbit_classic kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
{$ignore_bit}{$deleted_bit}
<a name="pid{$post['pid']}" id="pid{$post['pid']}"></a>
<div class="post classic {$unapproved_shade}" style="{$post_visibility}" id="post_{$post['pid']}">
<div class="post_author scaleimages groupid-{$post['usergroup']}">
{$post['onlinestatus']}
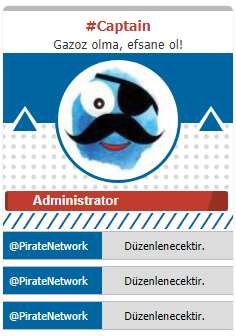
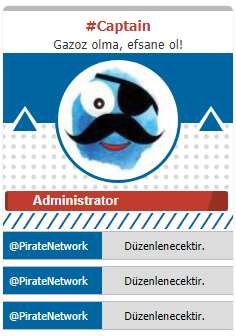
<div class="post_nickname">{$post['profilelink']}</div>
<div class="postbit-bg ">
{$post['useravatar']}
</div>
<div style="margin-top: -10px;">{$post['groupimage']} {$post['additional_images']}</div>
<div class="postbit_slash">/////////////////////////////////////////////////////</div>
<div class="author_statistics">
{$post['user_details']}
</div>
</div>
<div class="post_content">
<div class="post_head">
{$post['posturl']}
{$post['icon']}
<span class="post_date">{$post['postdate']} <span class="post_edit" id="edited_by_{$post['pid']}">{$post['editedmsg']}</span></span>
{$post['subject_extra']}
</div>
<div class="post_body scaleimages">
{$post['message']}
</div>
{$post['attachments']}
{$post['signature']}
<div class="post_meta" id="post_meta_{$post['pid']}">
{$post['iplogged']}
<div class="float_right">
{$post['poststatus']}
</div>
</div>
{$post['input_editreason']}
</div>
<div class="post_controls">
<div class="postbit_buttons author_buttons float_left">
{$post['button_email']}{$post['button_pm']}{$post['button_www']}{$post['button_find']}{$post['button_rep']}
</div>
<div class="postbit_buttons post_management_buttons float_right">
{$post['button_edit']}{$post['button_quickdelete']}{$post['button_quickrestore']}{$post['button_quote']}{$post['thanks']}{$post['button_multiquote']}{$post['button_report']}{$post['button_warn']}{$post['button_purgespammer']}{$post['button_reply_pm']}{$post['button_replyall_pm']}{$post['button_forward_pm']}{$post['button_delete_pm']}
</div>{$post['thxdsp_outline']}
</div>
</div>Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_author_user kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<div class="postbit_user-detail"><span>{$lang->postbit_posts}</span> {$post['postnum']}</div>
<div class="postbit_user-detail"><span>{$lang->postbit_threads}</span> {$post['threadnum']}</div>
<div class="postbit_user-detail"><span>{$lang->postbit_joined}</span> {$post['userregdate']}</div>
{$post['replink']}
{$post['warninglevel']}Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_avatar kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<div class="author_avatar"><a href="{$post['profilelink_plain']}"><img src="{$useravatar['image']}" alt="" height="120" width="120" /></a></div>Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_offline kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<div class="online-status offline" title="{$lang->postbit_status_offline}"></div>Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_online kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<a href="online.php" title="{$lang->postbit_status_online}">
<div class="online-status online"></div>
</a>Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_online kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<div class="online-status away" title="{$lang->postbit_status_away}"></div>Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra post_url kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<div class="float_right" style="vertical-align: top;margin-right: 20px;">
<strong><a href="{$post['postlink']}#pid{$post['pid']}" title="{$post['subject_title']}">#{$post_number}</a></strong>
{$post['inlinecheck']}
</div>Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_reputation kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<div class="postbit_user-detail"><span>{$lang->postbit_reputation}</span> {$post['userreputation']}</div>Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_reputation_formatted_link kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<a href="reputation.php?uid={$uid}" style="color:#fff;"><strong class="{$reputation_class}">{$reputation}</strong></a>Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_warninglevel kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<div class="postbit_user-detail"><span>{$lang->postbit_warning_level}</span> {$warning_level}</div>Bunlardan sonra kullandığınız temadaki css3.css metinine giriniz ve aşağıdakine benzer kodu bulup; aşağıdaki kod ile değiştiriniz.
Kod:
.post.classic .post_author {
-moz-border-radius: 0 6px 6px 0;
-webkit-border-radius: 0 6px 6px 0;
border-radius: 3px;
}Son olarak kullandığınız temadaki global.css metinine giriniz ve aşağıdaki kodları tek-tek bulup değiştiriniz. Eğer aratıpta bulamadığınız kod başlıkları yoksa, ekleyebilirsiniz.
Kod:
.post {
overflow: hidden;
}
.post {
overflow: hidden;
}
.post.classic {
background: #fff;
margin-top: 6px;
}
.post .post_author {
border-bottom: 1px solid #ccc;
border-top: 2px solid #ccc;
background: #ffffff;
overflow: hidden;
}
.post.classic .post_author {
border: 1px solid #f3f3f3;
float: left;
width: 230px;
margin: 0 1% 15px 0;
margin-left:2px;
}
.post .post_author .buddy_status {
vertical-align: middle;
margin-top: -4px;
}
.post .post_author div.author_avatar {
float: left;
}
.post.classic .post_author div.author_avatar {
float: none;
text-align: center;
}
.post .post_author div.author_avatar img {
padding: 3px;
background: #0066a2;
border-radius: 100px;
}
.post .post_author div.author_information {
float: left;
padding: 6px 8px;
}
.post.classic .post_author div.author_information {
float: none;
padding: 0;
text-align: center;
}
.post .post_head {
font-size: 11px;
padding-bottom: 4px;
border-bottom: 1px dotted #ddd;
margin-bottom: 4px;
}
.post .post_head span.post_date {
color: #666;
}
.post .post_head span.edited_post {
font-size: 10px;
color: #999;
}
.post .post_head span.edited_post a {
color: #666;
}
.post_body {
font-size: 14px;
padding: 12px 0;
}
.post.classic .post_content {
float: left;
width: calc(94% - 210px);
padding: 0 1% 5px 1%;
}
Copyright: #Captain
https://instagram.com/alphazzers



