09-02-2017 Saat: 18:08

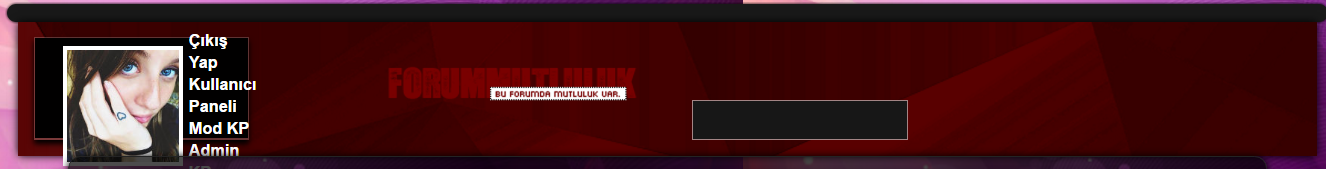
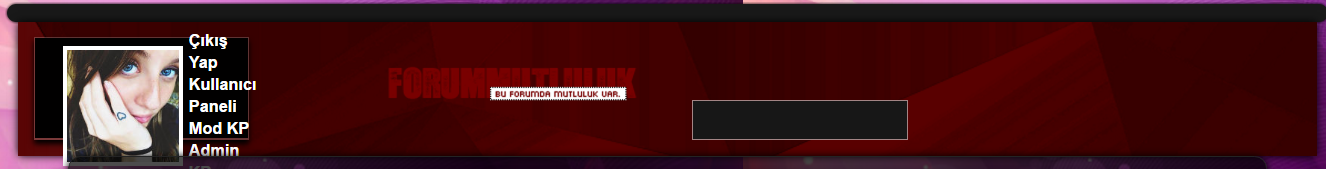
kırmızı olan yeri değiştirmek istiyorum bir de kayan yazıları nasıl düzeltirim ?
yardımcı olursanız sevinirim.
|
Üst kısmı değiştirmek istiyorum birde
|
|
09-02-2017 Saat: 18:08
 kırmızı olan yeri değiştirmek istiyorum bir de kayan yazıları nasıl düzeltirim ? yardımcı olursanız sevinirim.
09-02-2017 Saat: 18:09
Site adresiniz nedir?
09-02-2017 Saat: 20:08
http://frmmutluluk.10tl.net/
bu sitem.
09-02-2017 Saat: 22:37
ilgilenen yok mu? arkadaşlar.
09-02-2017 Saat: 22:57
Admin KP >> Temalar & Şablonlar >> Temanız >> css3.css >> Gelişmiş düzenleme >>
.graffiti { background: #480e0e url(http://fs1.directupload.net/images/150815/n9wmidta.png) center; width: 85%; margin: auto auto; box-shadow: 0px 0px 10px black; padding: 10px; } buradan backgroundu değiştirebilirsiniz.
09-02-2017 Saat: 23:07
oldu teşekkürler :)
bir de Kullanıcı Paneli Mod KP Admin KP orayı nasıl duzeltebilirim .
09-02-2017 Saat: 23:08
ben ilgilenirim.. istersen
09-02-2017 Saat: 23:11
nasıl yani?
09-02-2017 Saat: 23:54
header_welcomeblock_member (veya header_welcomeblock_member_user de olabilir.)
header_welcomeblock_member_admin header_welcomeblock_member_moderator şablonlarından ayarlayabilirsin.
09-02-2017 Saat: 23:58
(Son Düzenleme: 10-02-2017 Saat: 00:00, Düzenleyen: sari bebek.)
Ne yazcam buralara?
düzeltmek için acemiyimde. yardımcı olursanız.
10-02-2017 Saat: 00:02
Ne yapmak istiyorsun onu da söyle.
Şablonların da içindekileri atabilirsin.
10-02-2017 Saat: 00:06
yazılar taşmış ya yazı tipini mi küçültmem lazım.
10-02-2017 Saat: 00:36
O işlem sadece buradan mesaj yazarak zor. Yani uzun bir mesaj yazıp kafa yormam lazım olursa da, şu anda da rahatsızım ondan yazamıyorum.
10-02-2017 Saat: 00:37
hım geçmiş olsun.
sorun değil.
10-02-2017 Saat: 00:42
welcomeblock_guest
Kod: <!-- Continuation of][/url] <!-- Continuation of div(class="upper") as opened in the header template -->doğrumu yazdım bunlar mı?
10-02-2017 Saat: 01:12
(10-02-2017 Saat: 01:04)sari bebek Nickli Kullanıcıdan Alıntı: welcomeblock_guestguesti değiştirmeye gerek yokmuş. Ve direk header_welcomeblock_user'i atsan daha iyi olur sanırım :D
10-02-2017 Saat: 05:11
(Son Düzenleme: 10-02-2017 Saat: 05:15, Düzenleyen: sari bebek.)
(10-02-2017 Saat: 01:12)#Power Nickli Kullanıcıdan Alıntı:(10-02-2017 Saat: 01:04)sari bebek Nickli Kullanıcıdan Alıntı: welcomeblock_guestguesti değiştirmeye gerek yokmuş. Ve direk header_welcomeblock_user'i atsan daha iyi olur sanırım :D Yanlis mi kodlar? <li><a href="{$mybb->settings['bburl']}/usercp.php" class="usercp">{$lang->welcome_usercp}</a></li> Bu kod mu dediğiniz?
10-02-2017 Saat: 17:01
yardımcı olabilecek başka biri yok mu?
10-02-2017 Saat: 17:20
Merhaba header şablonlarından header welcomeblock member kodlarını atmanızı istemiş (hepsini)
|
|
« Önceki Konu | Sonraki Konu »
|