21-01-2015 Saat: 22:26
Uyumlu Olduğu Sürümler: MyBB 1.8.x
Tasarım ve Kodlama: Emre KRMN
Admin KP - Temalar & Şablonlar - Temalar - Temanız - global.css En altına aşağıdaki kodları ekleyin;
Admin KP - Temalar & Şablonlar - Şablonlar - Temanız - Postbit Şablonlar - postbit içindeki tüm kodları aşağıdaki kodlarla değiştirin;
Admin KP - Temalar & Şablonlar - Şablonlar - Temanız - Postbit Şablonlar - postbit_author_user içindeki tüm kodları aşağıdaki kodlarla değiştirin;
Admin KP - Temalar & Şablonlar - Şablonlar - Temanız - Postbit Şablonlar - postbit_avatar içindeki tüm kodları aşağıdaki kodlarla değiştirin;
Admin KP - Temalar & Şablonlar - Şablonlar - Temanız - Postbit Şablonlar - postbit_reputation içindeki tüm kodları aşağıdaki kodlarla değiştirin;
Admin KP - Temalar & Şablonlar - Şablonlar - Temanız - Postbit Şablonlar - postbit_warn içindeki tüm kodları aşağıdaki kodlarla değiştirin;
Admin KP - Temalar & Şablonlar - Şablonlar - Temanız - Postbit Şablonlar - postbit_warninglevel içindeki tüm kodları aşağıdaki kodlarla değiştirin;
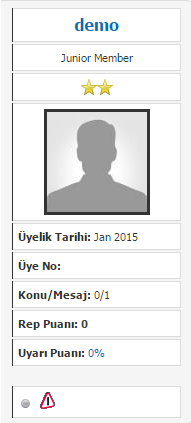
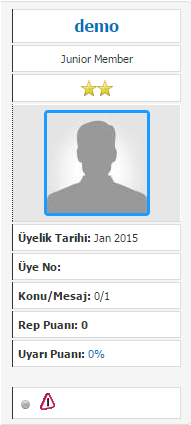
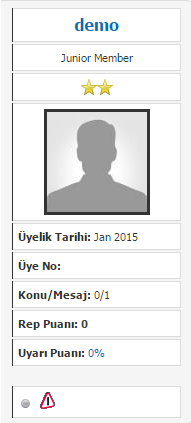
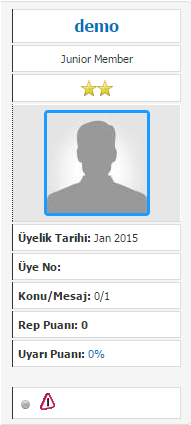
Ekran Görüntüsü:


Tasarım ve Kodlama: Emre KRMN
Admin KP - Temalar & Şablonlar - Temalar - Temanız - global.css En altına aşağıdaki kodları ekleyin;
Kod:
.ek-postbit {
background: #FFFFFF;
border: 1px;
border-color: #ddd;
border-style: solid;
border-left: 1px;
border-left-color: #333;
border-left-style: solid;
border-bottom: 1px;
border-bottom-style: solid;
border-bottom-color: #dadada;
color: #333;
font-family: Tahoma;
font-size: 11px;
padding: 5px 5px 5px 5px;
margin-top: 2px;
}
.ek-postbit:hover {
background: #E7E7E7;
border: 1px;
border-color: #FFF;
border-style: solid;
border-left: 1px;
border-left-color: #333;
border-left-style: dotted;
border-bottom: 1px;
border-bottom-style: solid;
border-bottom-color: #dadada;
color: #000;
font-family: Tahoma;
font-size: 11px;
padding: 5px 5px 5px 5px;
margin-top: 2px;
}
.emrekrmn {
border: 3px solid #333333;
border-radius: 0px;
-moz-border-radius: 0px;
-webkit-border-radius: 0px;
transition: all 0.7s ease 0s;
width: 100px;
height: 100px;
}
.emrekrmn:hover {
border: 3px solid #1b9bff;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
transition: all 0.5s ease 0s;
width: 100px;
height: 100px;
}Admin KP - Temalar & Şablonlar - Şablonlar - Temanız - Postbit Şablonlar - postbit içindeki tüm kodları aşağıdaki kodlarla değiştirin;
Kod:
{$ignore_bit}
<a name="pid{$post['pid']}" id="pid{$post['pid']}"></a>
<div class="post classic {$unapproved_shade}" style="{$post_visibility}" id="post_{$post['pid']}">
<div class="post_author scaleimages">
<div class="author_information">
<strong><div class="ek-postbit"><span class="largetext">{$post['profilelink']}</span></div></strong>
<div class="ek-postbit">{$post['usertitle']}</div>
<div class="ek-postbit">{$post['userstars']}</div>
{$post['groupimage']}
<div class="ek-postbit">{$post['useravatar']}</div>
<span class="smalltext">
</span>
</div>
{$post['user_details']}
<br />
<div class="ek-postbit">{$post['onlinestatus']} {$post['button_warn']}</div>
</div>
<div class="post_content">
<div class="post_head">
{$post['posturl']}
{$post['icon']}
<span class="post_date">{$post['postdate']} <span class="post_edit" id="edited_by_{$post['pid']}">{$post['editedmsg']}</span></span>
{$post['subject_extra']}
</div>
<div class="post_body scaleimages" id="pid_{$post['pid']}">
{$post['message']}
</div>
{$post['attachments']}
{$post['signature']}
<div class="post_meta" id="post_meta_{$post['pid']}">
{$post['iplogged']}
</div>
</div>
<div class="post_controls">
<div class="postbit_buttons author_buttons float_left">
{$post['button_email']}{$post['button_pm']}{$post['button_www']}{$post['button_find']}{$post['button_rep']}
</div>
<div class="postbit_buttons post_management_buttons float_right">
{$post['button_edit']}{$post['button_quickdelete']}{$post['button_quickrestore']}{$post['button_quote']}{$post['button_multiquote']}{$post['button_report']}{$post['button_purgespammer']}{$post['button_reply_pm']}{$post['button_replyall_pm']}{$post['button_forward_pm']}{$post['button_delete_pm']}
</div>
</div>
</div>Admin KP - Temalar & Şablonlar - Şablonlar - Temanız - Postbit Şablonlar - postbit_author_user içindeki tüm kodları aşağıdaki kodlarla değiştirin;
Kod:
<div class="ek-postbit"><b>Üyelik Tarihi:</b> {$post['userregdate']}</div>
<div class="ek-postbit"><b>Üye No:</b> </div>
<div class="ek-postbit"><b>Konu/Mesaj:</b> {$post['threadnum']}/{$post['postnum']}</div>
<div class="ek-postbit">{$post['replink']}</div>
<div class="ek-postbit">{$post['warninglevel']}</div>Admin KP - Temalar & Şablonlar - Şablonlar - Temanız - Postbit Şablonlar - postbit_avatar içindeki tüm kodları aşağıdaki kodlarla değiştirin;
Kod:
<a href="{$post['profilelink_plain']}"><img src="{$useravatar['image']}" alt="" {$useravatar['width_height']} class="emrekrmn"/></a>Admin KP - Temalar & Şablonlar - Şablonlar - Temanız - Postbit Şablonlar - postbit_reputation içindeki tüm kodları aşağıdaki kodlarla değiştirin;
Kod:
<b>Rep Puanı:</b> {$post['userreputation']}Admin KP - Temalar & Şablonlar - Şablonlar - Temanız - Postbit Şablonlar - postbit_warn içindeki tüm kodları aşağıdaki kodlarla değiştirin;
Kod:
<a href="warnings.php?action=warn&uid={$post['uid']}&pid={$post['pid']}" title="Bu Kulanıcıya Uyarı Puanı Ver"><img src="http://i.hizliresim.com/LYGkmV.gif"></a>Admin KP - Temalar & Şablonlar - Şablonlar - Temanız - Postbit Şablonlar - postbit_warninglevel içindeki tüm kodları aşağıdaki kodlarla değiştirin;
Kod:
<b>Uyarı Puanı:</b> <a href="{$warning_link}">{$warning_level}</a>Ekran Görüntüsü: