Bu modifikasyon sayesinde eklentiye ihtiyaç duymadan kimler çevrimiçi bölümüne kullanıcı avatarı ekleyeceksiniz.
Farklı bir sitede paylaşırken yapımcı ismi belirtmenizi rica ediyorum, örn: Modifikasyon Yapımcısı: Novruz.
Admin KP » Temalar ve şablonlar » Şablonlar » Kullandığınız temanın şablon seti » Ana Sayfa - [index] Şablonlar » index_whosonline_memberbit içeriğini aşağıdaki kodlar ile değiştirin.
Admin KP » Temalar ve şablonlar » Kullandığınız tema » global.css » Gelişmiş düzenleme » aşağıdaki kodları en alta ekleyin.
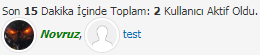
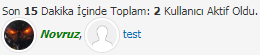
Önizleme :

Not : Gravatar kullanılarak eklenen avatarlar siteye yüklenmediği için gözükmeyecektir, yâni sadece siteden yüklenen avatarlar gözükmektedir.
Not2 : Kodlardaki site ismi kısmını kendi site isminiz ile değiştirin(örnek: site linkiniz destek.10tl.net ise siteismi kısmını destek olarak değiştirin).
Farklı bir sitede paylaşırken yapımcı ismi belirtmenizi rica ediyorum, örn: Modifikasyon Yapımcısı: Novruz.
Admin KP » Temalar ve şablonlar » Şablonlar » Kullandığınız temanın şablon seti » Ana Sayfa - [index] Şablonlar » index_whosonline_memberbit içeriğini aşağıdaki kodlar ile değiştirin.
PHP Kod:
<div class="kc-avatar">
<img width="30px" onerror="this.style.display='none'" src="{$mybb->settings['bburl']}/users/siteismi/avatars/avatar_{$user['uid']}.png">
<img width="30px" onerror="this.style.display='none'" src="{$mybb->settings['bburl']}/users/siteismi/avatars/avatar_{$user['uid']}.jpg">
<img width="30px" onerror="this.style.display='none'" src="{$mybb->settings['bburl']}/users/siteismi/avatars/avatar_{$user['uid']}.gif">
<img width="30px" onerror="this.style.display='none'" src="{$mybb->settings['bburl']}/users/siteismi/avatars/avatar_{$user['uid']}.bmp">
<img width="30px" onerror="this.style.display='none'" src="{$mybb->settings['bburl']}/users/siteismi/avatars/avatar_{$user['uid']}.jpeg">
</div>
{$user['profilelink']}{$user['avatarlink']}{$invisiblemark}
Admin KP » Temalar ve şablonlar » Kullandığınız tema » global.css » Gelişmiş düzenleme » aşağıdaki kodları en alta ekleyin.
PHP Kod:
.kc-avatar{
box-shadow: 0 0 0px 1px #e0e0e0;
background: url(../../../images/default_avatar.png) center center no-repeat;
background-size: 100% 100%;
display: inline-flex;
vertical-align: middle;
align-items: center;
justify-content: center;
width: 30px;
height: 30px;
border: 2px solid white;
border-radius: 50%;
}
.kc-avatar:hover {
box-shadow: 0 0 0 1px #ccc;
}
.kc-avatar img {
background: #fff;
border-radius: 50%;
width: 100%;
height: 100%;
}
Önizleme :

Not : Gravatar kullanılarak eklenen avatarlar siteye yüklenmediği için gözükmeyecektir, yâni sadece siteden yüklenen avatarlar gözükmektedir.
Not2 : Kodlardaki site ismi kısmını kendi site isminiz ile değiştirin(örnek: site linkiniz destek.10tl.net ise siteismi kısmını destek olarak değiştirin).




