Bu modifikasyon sayesinde herhangi bir eklentiye(plugin) ihtiyaç duymadan her kategoriye ayrı Font Awesome ikon ekleye bilirsiniz.
Farklı bir sitede paylaşırken yapımcı ismi belirtmenizi rica ediyorum, örn: Modifikasyon Yapımcısı: Novruz.
Admin KP » Temalar ve şablonlar » Şablonlar » Kullandığınız temanın şablon seti » Headerinclude - [Gruplandırılmamış] Şablonlar » headerinclude {$stylesheets} değişkeninin üzerine aşağıdaki kodu ekleyin.
Admin KP » Temalar ve şablonlar » Şablonlar » Kullandığınız temanın şablon seti » Forum Bit Şablonlar » forumbit_depth2_forum bul ve değiştir;
Admin KP » Temalar ve şablonlar » Kullandığınız tema » global.css » Gelişmiş düzenleme » bul ve değiştir;
Kategori id bulma ve ikon ekleme;
Forum sayfanıza geçiş yaparak ikon eklemek istediğiniz forumun isminin üzerine gelerek tarayıcınızda sağ veya sol altta çıkan linkin sonundaki rakam sizin forumun id'si. İkon eklemek için; bir önceki adımda değiştirdiğiniz kodların altına aşağıdaki kodu ekleyin ve forumid kısmını forumun id'si ile değiştirin.

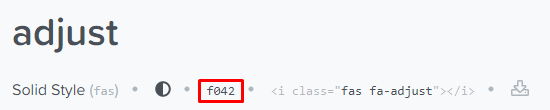
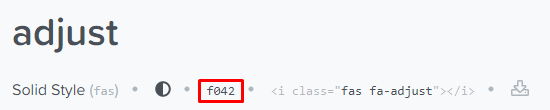
İkon değiştirme için; bu link'ten eklemek istediğiniz ikonu arama yaparak veya listeden seçin ve üzerine tıklayın. Açılan sayfada resimde belirttiğim kısımdaki kodu eklediğimiz css kodundaki f042 kodu ile değiştirin.
Not: Eklediğiniz ikon gözükmediği takdirde aynı content:'\f042'; kodu altına font-weight: bold; kodunu ekleyin.

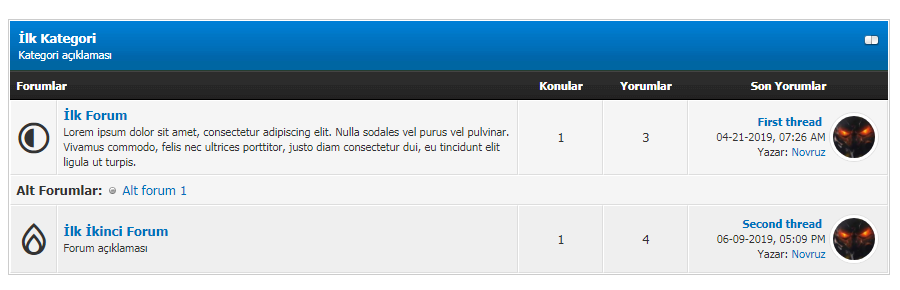
Önizleme:

Farklı bir sitede paylaşırken yapımcı ismi belirtmenizi rica ediyorum, örn: Modifikasyon Yapımcısı: Novruz.
Admin KP » Temalar ve şablonlar » Şablonlar » Kullandığınız temanın şablon seti » Headerinclude - [Gruplandırılmamış] Şablonlar » headerinclude {$stylesheets} değişkeninin üzerine aşağıdaki kodu ekleyin.
PHP Kod:
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.9.0/css/all.css">
Admin KP » Temalar ve şablonlar » Şablonlar » Kullandığınız temanın şablon seti » Forum Bit Şablonlar » forumbit_depth2_forum bul ve değiştir;
PHP Kod:
<span class="forum_status forum_{$lightbulb['folder']} ajax_mark_read" title="{$lightbulb['altonoff']}" id="mark_read_{$forum['fid']}"></span>
PHP Kod:
<span class="forum_status forum_{$lightbulb['folder']} forumicon_{$forum['fid']} ajax_mark_read" title="{$lightbulb['altonoff']}" id="mark_read_{$forum['fid']}"></span>
Admin KP » Temalar ve şablonlar » Kullandığınız tema » global.css » Gelişmiş düzenleme » bul ve değiştir;
PHP Kod:
.forum_status {
height: 30px;
width: 30px;
background: url(images/forum_icon_sprite.png) no-repeat 0 0;
display: inline-block;
}
PHP Kod:
.forum_status {
height: 35px;
width: 35px;
display: inline-flex;
align-items: center;
justify-content: center
}
.forum_status:before{
font-family: 'Font Awesome 5 Free';
content: '';
font-size: 2rem
}
Kategori id bulma ve ikon ekleme;
Forum sayfanıza geçiş yaparak ikon eklemek istediğiniz forumun isminin üzerine gelerek tarayıcınızda sağ veya sol altta çıkan linkin sonundaki rakam sizin forumun id'si. İkon eklemek için; bir önceki adımda değiştirdiğiniz kodların altına aşağıdaki kodu ekleyin ve forumid kısmını forumun id'si ile değiştirin.

PHP Kod:
.forumicon_forumid:before{
content:'\f042';
}
İkon değiştirme için; bu link'ten eklemek istediğiniz ikonu arama yaparak veya listeden seçin ve üzerine tıklayın. Açılan sayfada resimde belirttiğim kısımdaki kodu eklediğimiz css kodundaki f042 kodu ile değiştirin.
Not: Eklediğiniz ikon gözükmediği takdirde aynı content:'\f042'; kodu altına font-weight: bold; kodunu ekleyin.

Önizleme: