Bu modifikasyon sayesinde ana sayfaya açılır kapanır sağ blok(sidebar) eklenecektir. Diğer yapılan sağ bloklardan en önemli farkları; açılır kapanır olması, animasyonlu olması, sayfa yenilendikten sonra seçili ayarın hatırlanması ve plugine ihtiyaç duyulmaması.
Farklı bir sitede paylaşırken yapımcı ismi belirtmenizi rica ediyorum, örn: Modifikasyon Yapımcısı: Novruz.
Admin KP > Temalar ve şablonlar > Şablonlar > Kullandığınız temanın şablon seti > Ana sayfa şablonları > index aşağıdaki kodu bu bulun;
aşağıdaki kod ile değiştirin.
Admin KP > Temalar ve şablonlar > Şablonlar > Kullandığınız temanın şablon seti > Ana sayfa şablonları > index > <body> tagının üstüne aşağıdaki kodu ekleyin.
Admin KP > Temalar ve şablonlar > Kullandığınız tema > global.css > Gelişmiş düzenleme aşağıdaki kodları en alta ekleyin.
Aşağıdaki kod ise fonksiyonumuzu çalıştıracak butondur, Admin KP > Temalar ve şablonlar > Şablonlar > Kullandığınız temanın şablon seti > Ana sayfa şablonları > index şablonunda istediğiniz bölüme ekleye bilirsiniz.
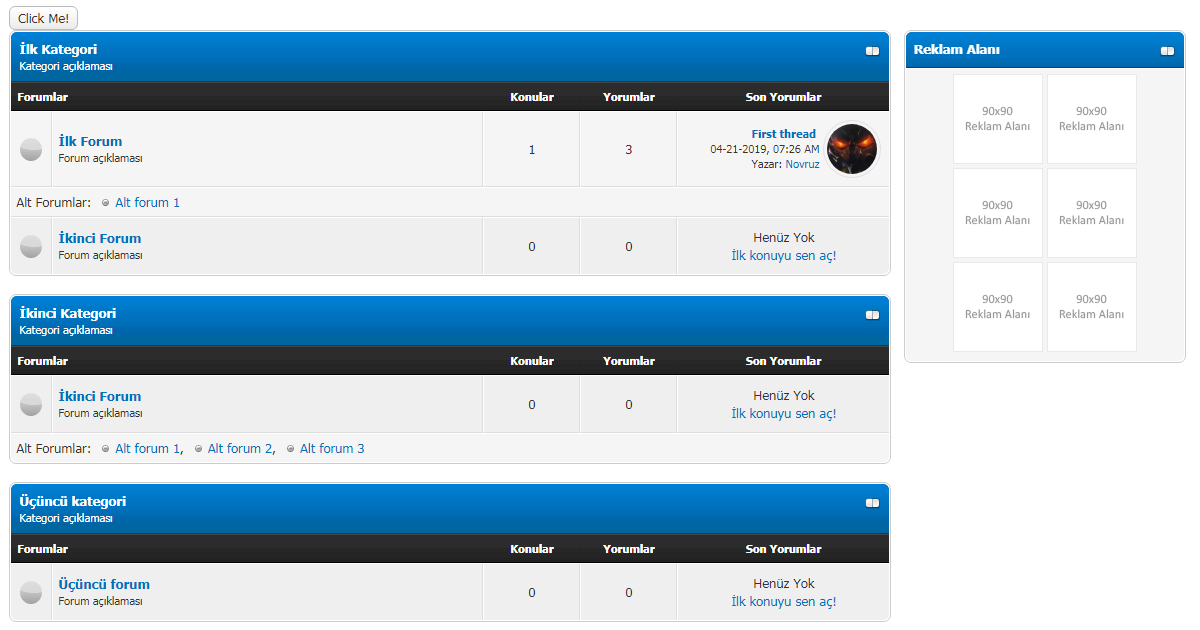
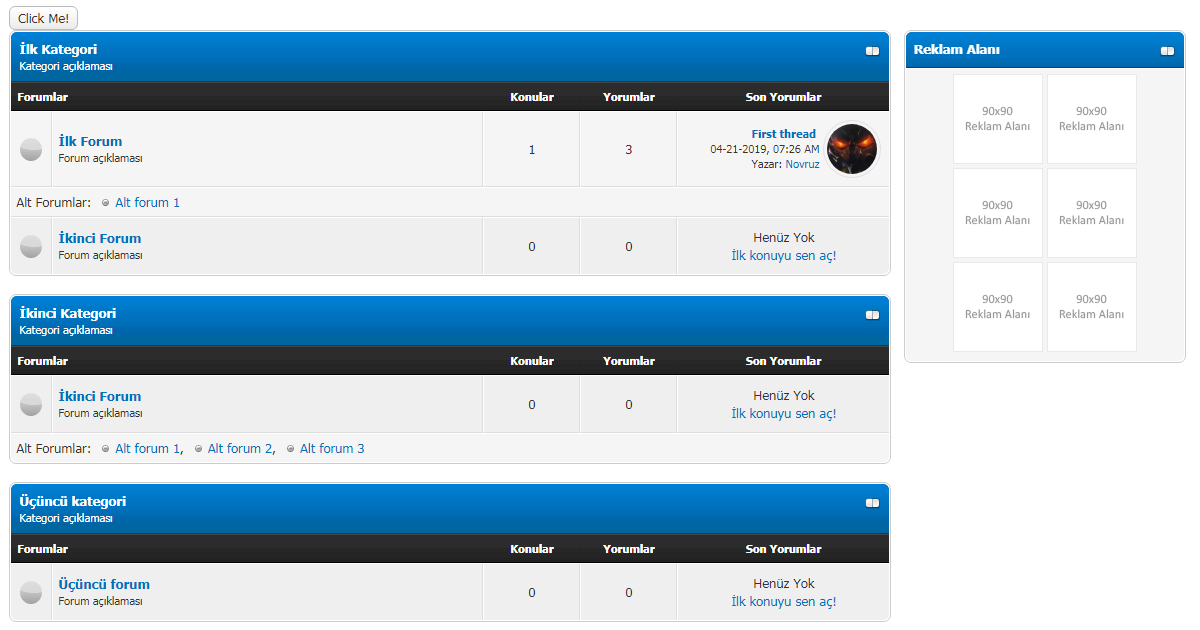
Önizleme;

Farklı bir sitede paylaşırken yapımcı ismi belirtmenizi rica ediyorum, örn: Modifikasyon Yapımcısı: Novruz.
Admin KP > Temalar ve şablonlar > Şablonlar > Kullandığınız temanın şablon seti > Ana sayfa şablonları > index aşağıdaki kodu bu bulun;
PHP Kod:
{$forums}
aşağıdaki kod ile değiştirin.
PHP Kod:
<div class="layout">
<div class="layout_main">{$forums}</div>
<div class="layout_sidebar">
<div class="layout_sidebar-inner">
<table border="0" cellspacing="0" cellpadding="5" class="tborder denemetb" id="denemetb">
<thead>
<tr>
<td class="thead" colspan="5">
<div class="expcolimage"><img src="{$theme['imgdir']}/collapse.png" id="cat_reklam_img" class="expander" alt="[-]" title="[-]" /></div>
<div><strong>Reklam Alanı</strong></div>
</td>
</tr>
</thead>
<tbody style="" id="cat_reklam_e">
<tr>
<td class="trow1" align="center">
<img src="http://lorempixel.com/90/90/" title="">
<img src="http://lorempixel.com/90/90/" title="">
<img src="http://lorempixel.com/90/90/" title="">
<img src="http://lorempixel.com/90/90/" title="">
<img src="http://lorempixel.com/90/90/" title="">
<img src="http://lorempixel.com/90/90/" title=""></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
Admin KP > Temalar ve şablonlar > Şablonlar > Kullandığınız temanın şablon seti > Ana sayfa şablonları > index > <body> tagının üstüne aşağıdaki kodu ekleyin.
PHP Kod:
<script>
var indicator="";
if(document.cookie.indexOf("indicator")>-1){
indicator=document.cookie[document.cookie.indexOf("indicator")+10];
}
var zaman=new Date();
zaman.setFullYear("2050");
var main = document.getElementsByClassName("layout_main")[0];//forum
var sidebar = document.getElementsByClassName("layout_sidebar")[0];//sidebar
function toggle(f){
if(indicator && indicator==1){
main.style.cssText="transition:none;width:100%";
sidebar.style.cssText="transition:none;width:0;opacity:0;"
}
if(f==3 && indicator==1 ){
main.style.cssText="width:75%;";
sidebar.style.cssText="width:24;opacity:1;";
document.cookie="indicator=2;expires="+zaman;
indicator=document.cookie[document.cookie.indexOf("indicator")+10];
return 3;
}
if(f==3 && (indicator==2 || !indicator)){
console.log("indicator 2-dir");
document.cookie="indicator=1;expires="+zaman;
main.style.cssText="width:100%;transition: width 500ms ease .5s;";
sidebar.style.cssText="width:0;opacity:0;transition: opacity .5s ease 0s, width .5s ease .5s";
indicator=document.cookie[document.cookie.indexOf("indicator")+10];
}
}
toggle();
</script>
Admin KP > Temalar ve şablonlar > Kullandığınız tema > global.css > Gelişmiş düzenleme aşağıdaki kodları en alta ekleyin.
PHP Kod:
.layout {
display: flex;
justify-content: space-between;
}
.layout_main {
width: 75%;
transition: width 500ms ease 0s;
}
.layout_sidebar {
width: 24%;
margin-bottom: 1.6%;
transition: opacity .5s ease .5s, width .5s ease 0s;
}
.layout_sidebar-inner {
position: sticky;
top: 1%;
}
Aşağıdaki kod ise fonksiyonumuzu çalıştıracak butondur, Admin KP > Temalar ve şablonlar > Şablonlar > Kullandığınız temanın şablon seti > Ana sayfa şablonları > index şablonunda istediğiniz bölüme ekleye bilirsiniz.
PHP Kod:
<button type="button" onclick="toggle(3)">Sidebar aç/kapat</button>
Önizleme;