Admin KP - Temalar & Şablonlar - Temalar - Sitenizde kullandığınız temaya tıklayın ve ardından yeni bir css dosyası oluşturunuz, css dosyasını oluşturduktan sonra kendi içeriğimi yazmak istiyorum'a tıklayınız ve aşağıdaki kodları yapıştırınız.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit ve postbit_classic kodlarını aşağıdaki kodlarla değiştiriniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_author_user kodlarını aşağıdaki kodlarla değiştiriniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_offline kodlarını aşağıdaki kodlarla değiştiriniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_online kodlarını aşağıdaki kodlarla değiştiriniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_away kodlarını aşağıdaki kodlarla değiştiriniz.
Son olarak kullandığınız temadaki global.css metinine giriniz ve aşağıdaki kodları tek-tek bulup değiştiriniz. Eğer aratıpta bulamadığınız kod başlıkları yoksa, ekleyebilirsiniz.

Copyright: #Captain
Kod:
.postingo {
background:#ECECEC;
border:1px;
border-color:#D4D4D4;
border-style:solid;
border-left:1px;
border-left-color:#D4D4D4;
border-left-style:solid;
border-bottom:1px;
border-bottom-style:solid;
border-bottom-color:#D4D4D4;
color:#333;
font-family:Tahoma,Geneva,sans-serif;
font-size:11px;
padding:5px 5px 5px 5px;
margin-top:2px;
}
.userinfo_extra .postingo {
text-align:left;
}
.postbitlegacy .userinfo .rank {
text-align:center;
}
.postbitlegacy .userinfo .imlinks {
background:#ECECEC;
border:1px;
border-color:#D4D4D4;
border-style:solid;
border-left:1px;
border-left-color:#D4D4D4;
border-left-style:solid;
border-bottom:1px;
border-bottom-style:solid;
border-bottom-color:#D4D4D4;
color:#333;
font-family:Tahoma,Geneva,sans-serif;
font-size:11px;
width:99%;
margin-top:2px;
text-align:center;
}
.postbitlegacy .userinfo .postuseravatar,.postbitlegacy .userinfo .postuseravatar img {
float:none;
text-align:center;
}
.postcontainer .username_container .popupmenu a.popupctrl {
font-size:15px;
}
.postbit_status_online {
background:rgb(121,182,3);
background:-moz-linear-gradient(top,rgba(121,182,3,1) 0%,rgba(142,213,3,1) 100%);
background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,rgba(121,182,3,1)),color-stop(100%,rgba(142,213,3,1)));
background:-webkit-linear-gradient(top,rgba(121,182,3,1) 0%,rgba(142,213,3,1) 100%);
background:-o-linear-gradient(top,rgba(121,182,3,1) 0%,rgba(142,213,3,1) 100%);
background:-ms-linear-gradient(top,rgba(121,182,3,1) 0%,rgba(142,213,3,1) 100%);
background:linear-gradient(to bottom,rgba(121,182,3,1) 0%,rgba(142,213,3,1) 100%);
filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#79b603',endColorstr='#8ed503',GradientType=0 );
border-top-left-radius:5px;
border-top-right-radius:5px;
color:#FFFFFF;
font-family:Tahoma, Verdana, Arial, Sans-Serif;
font-size:14px;
font-weight:normal;
height:21px;
padding-left:10px;
padding-right:10px;
padding-top:4px;
text-align:left;
}
.postbit_status_online dd {
float:right;
}
.postbit_status_offline {
background:rgb(219,3,3);
background:-moz-linear-gradient(top,rgba(219,3,3,1) 0%,rgba(250,4,4,1) 100%);
background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,rgba(219,3,3,1)),color-stop(100%,rgba(250,4,4,1)));
background:-webkit-linear-gradient(top,rgba(219,3,3,1) 0%,rgba(250,4,4,1) 100%);
background:-o-linear-gradient(top,rgba(219,3,3,1) 0%,rgba(250,4,4,1) 100%);
background:-ms-linear-gradient(top,rgba(219,3,3,1) 0%,rgba(250,4,4,1) 100%);
background:linear-gradient(to bottom,rgba(219,3,3,1) 0%,rgba(250,4,4,1) 100%);
filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#db0303',endColorstr='#fa0404',GradientType=0 );
border-top-left-radius:5px;
border-top-right-radius:5px;
color:#FFFFFF;
font-family:Tahoma, Verdana, Arial, Sans-Serif;
font-size:14px;
font-weight:normal;
height:21px;
padding-left:10px;
padding-right:10px;
padding-top:4px;
text-align:left;
}
.postbit_status_offline dd {
float: right;
}
.postbit_status_away {
background:rgb(142,142,142);
background:-moz-linear-gradient(top,rgba(142,142,142,1) 0%,rgba(0,0,0,1) 100%);
background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,rgba(142,142,142,1)),color-stop(100%,rgba(0,0,0,1)));
background:-webkit-linear-gradient(top,rgba(142,142,142,1) 0%,rgba(0,0,0,1) 100%);
background:-o-linear-gradient(top,rgba(142,142,142,1) 0%,rgba(0,0,0,1) 100%);
background:-ms-linear-gradient(top,rgba(142,142,142,1) 0%,rgba(0,0,0,1) 100%);
background:linear-gradient(to bottom,rgba(142,142,142,1) 0%,rgba(0,0,0,1) 100%);
filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#8e8e8e',endColorstr='#000000',GradientType=0 );
border-top-left-radius:5px;
border-top-right-radius:5px;
color:#FFFFFF;
font-family:Tahoma, Verdana, Arial, Sans-Serif;
font-size:14px;
font-weight:normal;
height:21px;
padding-left:10px;
padding-right:10px;
padding-top:4px;
text-align:left;
}
.postbit_status_away dd {
float:right;
}
.username {
background:rgb(142,142,142);
background:-moz-linear-gradient(top,#51b9ff 0%,blue 100%);
background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#51b9ff),color-stop(100%,blue));
background:-webkit-linear-gradient(top,#51b9ff 0%,blue 100%);
background:-o-linear-gradient(top,#51b9ff 0%,blue 100%);
background:-ms-linear-gradient(top,#51b9ff 0%,blue 100%);
background:linear-gradient(to bottom,#51b9ff 0%,blue 100%);
filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#51b9ff',endColorstr='blue',GradientType=0 );
margin-top:2px;
border-bottom-left-radius:5px;
border-bottom-right-radius:5px;
color:#FFFFFF;
font-family:Tahoma, Verdana, Arial, Sans-Serif;
font-size:12px;
font-weight:normal;
height:21px;
padding-left:10px;
padding-right:10px;
padding-top:4px;
text-align:left;
}
.username dd {
float: right;
}
.nickname {
margin: 0px -5px 0px -5px;
text-align: center;
padding: 3px;
font-size: 12px;
}Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit ve postbit_classic kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
{$ignore_bit}{$deleted_bit}
<a name="pid{$post['pid']}" id="pid{$post['pid']}"></a>
<div class="post classic {$unapproved_shade}" style="{$post_visibility}" id="post_{$post['pid']}">
<div class="post_author scaleimages-{$post['usergroup']}">
{$post['onlinestatus']}
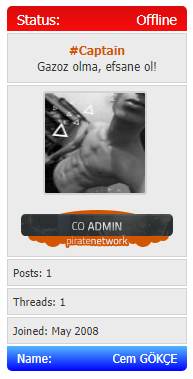
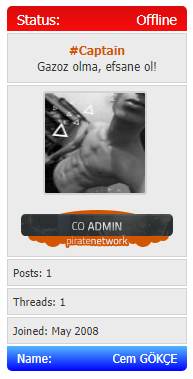
<div class="postingo"><div class="nickname">{$post['profilelink']}<br>{$post['usertitle']}</div></div>
<div class="postingo">{$post['useravatar']}<center>{$post['groupimage']}</center></div>
{$post['user_details']}
</div>
<div class="post_content">
<div class="post_head">
{$post['posturl']}
{$post['icon']}
<span class="post_date">{$post['postdate']} <span class="post_edit" id="edited_by_{$post['pid']}">{$post['editedmsg']}</span></span>
{$post['subject_extra']}
</div>
<div class="post_body scaleimages">
{$post['message']}
</div>
{$post['attachments']}
{$post['signature']}
<div class="post_meta" id="post_meta_{$post['pid']}">
{$post['iplogged']}
<div class="float_right">
{$post['poststatus']}
</div>
</div>
{$post['input_editreason']}
</div>
<div class="post_controls">
<div class="postbit_buttons author_buttons float_left">
{$post['button_email']}{$post['button_pm']}{$post['button_www']}{$post['button_find']}{$post['button_rep']}
</div>
<div class="postbit_buttons post_management_buttons float_right">
{$post['button_edit']}{$post['button_quickdelete']}{$post['button_quickrestore']}{$post['button_quote']}{$post['thanks']}{$post['button_multiquote']}{$post['button_report']}{$post['button_warn']}{$post['button_purgespammer']}{$post['button_reply_pm']}{$post['button_replyall_pm']}{$post['button_forward_pm']}{$post['button_delete_pm']}
</div>{$post['thxdsp_outline']}
</div>
</div>Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_author_user kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<div class=postingo>{$lang->postbit_posts} {$post['postnum']}</div>
<div class=postingo>{$lang->postbit_threads} {$post['threadnum']}</div>
<div class=postingo>{$lang->postbit_joined} {$post['userregdate']}</div>
<div class=username>Name: <dd>$post[fid4]</dd></div>Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_offline kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<div class="postbit_status_offline">Status: <dd>Offline</dd></div>Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_online kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<div class="postbit_status_online">Status: <dd>Online</dd></div>Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_away kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<div class="postbit_status_away">Status: <dd>Away</dd></div>Son olarak kullandığınız temadaki global.css metinine giriniz ve aşağıdaki kodları tek-tek bulup değiştiriniz. Eğer aratıpta bulamadığınız kod başlıkları yoksa, ekleyebilirsiniz.
Kod:
.post {
overflow: hidden;
}
.post.classic {
padding-top: 15px;
}
.post .post_author {
}
.post.classic .post_author {
float: left;
width: 16%;
margin: 10px;
margin-top: 0;
padding: 5px;
border-radius: 3px;
}
.post .post_author .buddy_status {
vertical-align: middle;
margin-top: -4px;
}
.post .post_author div.author_avatar {
float: left;
margin-right: 3px;
}
.post.classic .post_author div.author_avatar {
float: none;
text-align: center;
margin-bottom: 8px;
}
.post .post_author div.author_avatar img {
padding: 0px;
border: 2px solid #D4D4D4;
background: #fff;
border-radius: 3px;
height: 150px;
width: 150px;
}
.post .post_author div.author_information {
float: left;
padding: 6px 8px;
}
.post.classic .post_author div.author_information {
float: none;
padding: 0;
text-align: center;
}
.post .post_author div.author_statistics {
float: right;
font-size: 11px;
padding: 3px 10px 3px 5px;
color: #666;
line-height: 1.3;
}
.post.classic .post_author div.author_statistics {
border-top: 1px dotted #ccc;
margin: 6px 0 0 0;
padding: 6px 6px 3px 6px;
float: none;
}
.post .post_head {
font-size: 11px;
padding-bottom: 4px;
border-bottom: 1px dotted #ddd;
margin-bottom: 4px;
}
.post .post_head span.post_date {
color: #666;
}
.post .post_head span.edited_post {
font-size: 10px;
color: #999;
}
.post .post_head span.edited_post a {
color: #666;
}
.post_body {
font-size: 14px;
padding: 12px 0;
}
.post.classic .post_content {
float: left;
width: 79%;
padding: 0 1% 5px 1%;
}
Copyright: #Captain
https://instagram.com/alphazzers



