23-05-2018 Saat: 16:50
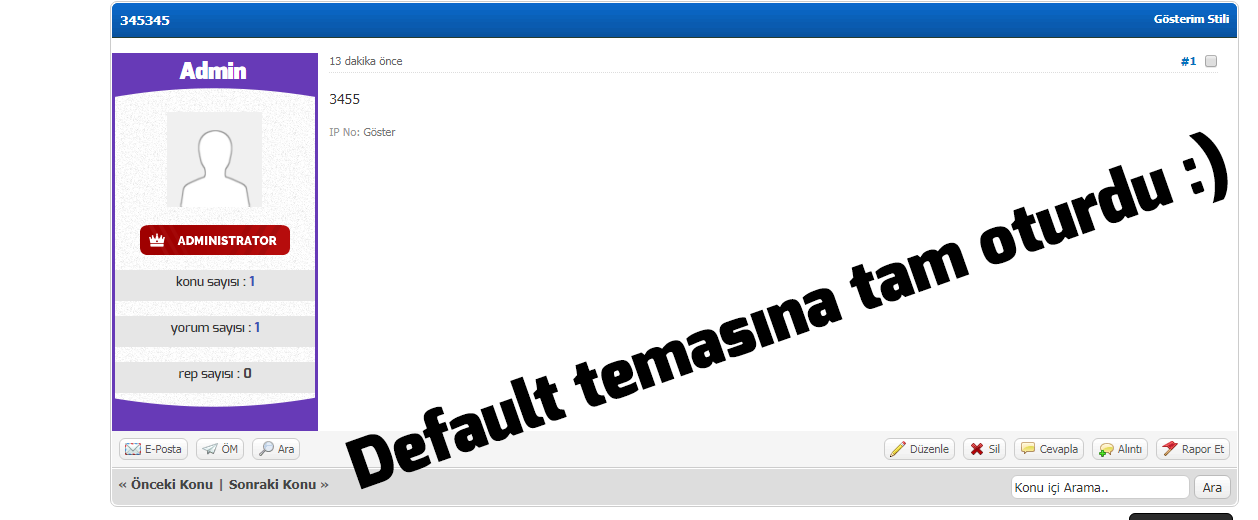
Sippostbit - v1.00 - Ücretsiz - Kolay , sade , çekici

- Göz yormayan renk
- Postbit ile tam uyumlu
- Kolay ve hızlı sitenizi yormaz
- Eklenti gerektirmez
- Tek renk içerir , istek gelirse mavi , yeşil gibi renkler ekleyebilirim.
Not : Ranklarınızın büyük olmamasına özen gösteriniz rank postbiti bozabilir.
Hızlı Kurulum başlıyoruz...
Başlangıç » Temalar & Stiller » TEMANIZ » yeni css oluşturun ;
adını : postbit_sipp.css koyuyoruz kendi içeriğimi yazmak istiyoruma basın ve bu kodları yapıştırın :
Kod:
.ic{
background:url('https://i.hizliresim.com/yqd43M.png');
width:200px;
height:372px;
border: #673ab7 solid 3px;
font-family: exo;
float:left;
}
.ustt{
float:left;
position:relative;
}
.kadi{
position:absolute;
font-family: exo black;
color:#fff;
font-size:23px;
margin-left:64px;
}
.kadi a{
color:#fff;
text-decoration:none;
}
.postavatar{
width:95px;
height:95px;
margin-top:10px;
}
.kutular{
width:200px;
height:31px;
background-color: #e6e6e6;
margin-top:15px;
}
.meka{
padding-top:3px;
}Başlangıç » Şablon Setleri » TEMANIZ » Düzenlenen Şablon: postbit
tüm kodları silip süpürüyoruz ve bunları yapıştırıyoruz :
PHP Kod:
{$ignore_bit}{$deleted_bit}
<a name="pid{$post['pid']}" id="pid{$post['pid']}"></a>
<div class="post classic {$unapproved_shade}" style="{$post_visibility}" id="post_{$post['pid']}">
<div class="">
<div class="author_statistics">
{$post['user_details']}
</div>
</div>
<div class="post_content">
<div class="post_head">
{$post['posturl']}
{$post['icon']}
<span class="post_date">{$post['postdate']} <span class="post_edit" id="edited_by_{$post['pid']}">{$post['editedmsg']}</span></span>
{$post['subject_extra']}
</div>
<div class="post_body scaleimages" id="pid_{$post['pid']}">
{$post['message']}
</div>
{$post['attachments']}
{$post['signature']}
<div class="post_meta" id="post_meta_{$post['pid']}">
{$post['iplogged']}
<div class="float_right">
{$post['poststatus']}
</div>
</div>
{$post['input_editreason']}
</div>
<div class="post_controls">
<div class="postbit_buttons author_buttons float_left">
{$post['button_email']}{$post['button_pm']}{$post['button_www']}{$post['button_find']}{$post['button_rep']}
</div>
<div class="postbit_buttons post_management_buttons float_right">
{$post['button_edit']}{$post['button_quickdelete']}{$post['button_quickrestore']}{$post['button_quote']}{$post['button_multiquote']}{$post['button_report']}{$post['button_warn']}{$post['button_purgespammer']}{$post['button_reply_pm']}{$post['button_replyall_pm']}{$post['button_forward_pm']}{$post['button_delete_pm']}
</div>
</div>
</div>
Başlangıç » Şablon Setleri » TEMANIZ » Düzenlenen Şablon: postbit_author_user
tüm kodları silin ve yapıştırın :
Kod:
<div class="ic">
<div class="ust">
<img src="https://i.hizliresim.com/yqd4zM.png" class="ustt" alt="">
<div class="kadi">{$post['profilelink']}</div>
</div>
<center> {$post['useravatar']}<br>
{$post['groupimage']}</center>
<div class="kutular">
<div class="meka">
<center>konu sayısı : <b><font color="#3f51b5">{$post['threadnum']}</font></b> </center>
</div>
</div>
<div class="kutular">
<div class="meka">
<center>yorum sayısı : <b><font color="#3f51b5">{$post['postnum']}</font></b> </center>
</div>
</div>
{$post['replink']}
<img src="https://i.hizliresim.com/vPz4Vv.png" alt="">
</div>Ardından postbit_avatar şablonuna geliyoruz ve yapıştırıyoruz :
Kod:
<center><a href="{$post['profilelink_plain']}"><img src="{$useravatar['image']}" class="postavatar" alt=""></a></center>postbit_reputation giriyoruz ve yapıştırıyoruz :
Kod:
<div class="kutular">
<div class="meka">
<center>rep sayısı : <b><font color="#3f51b5">{$post['userreputation']}</font></b> </center>
</div>
</div>Bu kadardı.
Sorunlarınızı yazabilirsiniz.
V1.5 yakında buralarda olacak :)
→ Bana ulaşmak için / http://english.10tl.net
Mybb • PHP • VB.NET • HTML • CSS • MySQL
Eğer eleştiriden korkuyorsanız, dünyadan hiçbir şey yapmadan geçip gideceksiniz demektir.




