

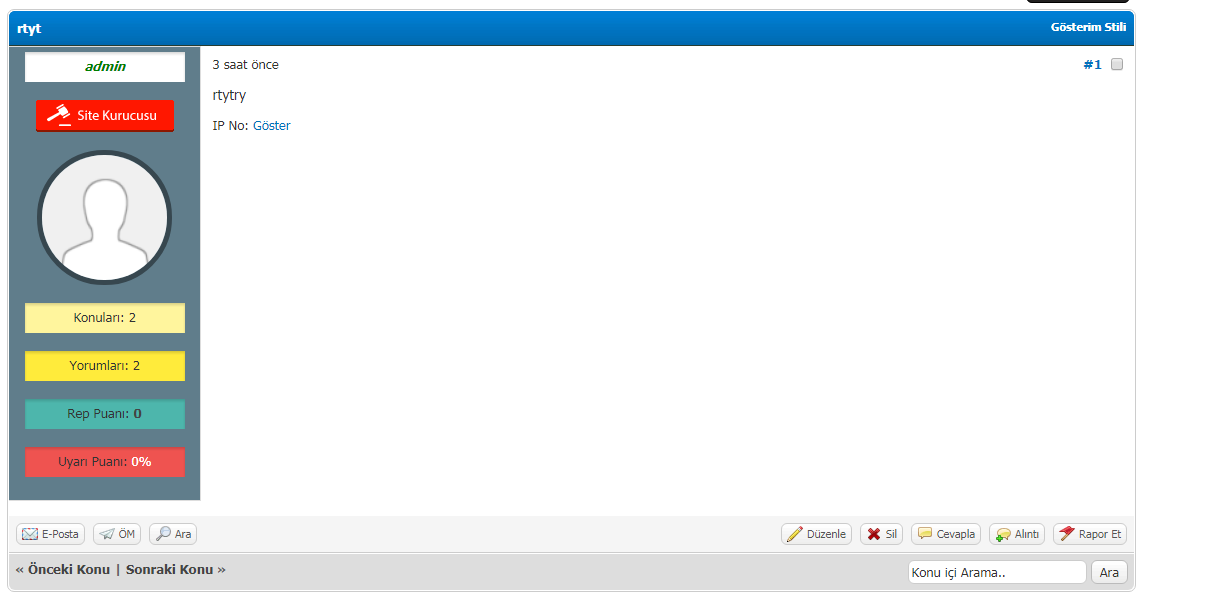
Uzun süre önce tasarladığım [free / ücretsiz] ilk sürümlü postbitdir. Eğer istek gelirse devamını getirebilirim.

 Tamamen Ücretsiz
Tamamen Ücretsiz  Tamamen Türkçe
Tamamen Türkçe  Tamamen Sade
Tamamen Sade  Tamamen Göz yormaz
Tamamen Göz yormaz  Tamamen Eklentiler ile Uyumlu
Tamamen Eklentiler ile Uyumlu  Tamamen Kolay düzenlenir
Tamamen Kolay düzenlenir
Acele etmene gerek yok yani herkes kullanabilir biraz fazla kod var ancak tüm her şeyi eksiksiz yaparsan sorunsuz bir şekilde kullanırsın eğer yapamazsan bana ulaş.
Başlayalım ilk olarak :
Başlangıç » Şablon Setleri » TEMANIZ » postbit
Orada bulunan tüm kodları verdiğim kodlar ile değiştir :
PHP Kod:
{$ignore_bit}{$deleted_bit}
<a name="pid{$post['pid']}" id="pid{$post['pid']}"></a>
<div class="mui classic {$unapproved_shade}" style="{$post_visibility}" id="post_{$post['pid']}">
<div class="mui_author scaleimages">
<div class="author_information">
<strong><center><div class="asil-ad" style="width:160px;background-color:#fff;;height:30px;box-shadow: inset 0px 2px 3px rgba(0,0,0,0.15);"><div class="ad" style="padding-top:5px;">{$post['profilelink']}</div></div></strong><br />
<span class="smalltext">
{$post['groupimage']}
</span>
</div><br>
<center>{$post['useravatar']}</center><br>
<div class="author_statistics">
{$post['user_details']}{$post['newpoints_postbit']}
</div>
</div>
<div class="post_content">
<div class="post_head">
{$post['posturl']}
{$post['icon']}
<span class="post_date">{$post['postdate']} <span class="post_edit" id="edited_by_{$post['pid']}">{$post['editedmsg']}</span></span>
{$post['subject_extra']}
</div>
<div class="post_body scaleimages" id="pid_{$post['pid']}">
{$post['message']}
</div>
{$post['attachments']}
{$post['signature']}
<div class="post_meta" id="post_meta_{$post['pid']}">
{$post['iplogged']}
<div class="float_right">
{$post['poststatus']}
</div>
</div>
{$post['input_editreason']}
</div>
<div class="post_controls">
<div class="postbit_buttons author_buttons float_left">
{$post['button_email']}{$post['button_pm']}{$post['button_www']}{$post['button_find']}{$post['button_rep']}
</div>
<div class="postbit_buttons post_management_buttons float_right">
{$post['button_edit']}{$post['button_quickdelete']}{$post['button_quickrestore']}{$post['button_quote']}{$post['button_multiquote']}{$post['button_report']}{$post['button_warn']}{$post['button_purgespammer']}{$post['button_reply_pm']}{$post['button_replyall_pm']}{$post['button_forward_pm']}{$post['button_delete_pm']}
</div>
</div>
</div>
Başlangıç » Şablon Setleri » TEMANIZ » postbit_author_user kısmına giriyoruz.
Aynı şekilde tüm kodları değişiyoruz :
PHP Kod:
<center> <div class="asil-ad" style="width:160px;background-color:#FFF59D;height:30px;box-shadow: inset 0px 2px 3px rgba(0,0,0,0.15);"><div class="ad" style="padding-top:5px;">{$lang->postbit_threads} {$post['threadnum']}</div></div><br>
<div class="asil-ad" style="width:160px;background-color:#FFEB3B;height:30px;box-shadow: inset 0px 2px 3px rgba(0,0,0,0.15);"><div class="ad" style="padding-top:5px;">{$lang->postbit_posts} {$post['postnum']}</div></div><br />
{$post['replink']}{$post['profilefield']}{$post['warninglevel']}
Başlangıç » Şablon Setleri » TEMANIZ » postbit_avatar kısmına giriyoruz.
Tüm her şeyi verdiğim kodlarla değişiyoruz :
PHP Kod:
<div class="author_avatar"><a href="{$post['profilelink_plain']}"><img src="{$useravatar['image']}" alt="" width="125" height="125" style="border-radius:100px;border: 5px solid #37474F;" /></a></div>
Bitti mi ? daha nerede seninle çok işimiz var :)
Başlangıç » Şablon Setleri » TEMANIZ » reputation kısmına giriyoruz.
Tüm her şeyi verdiğim kodlarla değişiyoruz :
PHP Kod:
<div class="asil-ad" style="width:160px;background-color:#4DB6AC;height:30px;box-shadow: inset 0px 2px 3px rgba(0,0,0,0.15);"><div class="ad" style="padding-top:5px;">{$lang->postbit_reputation} {$post['userreputation']}</div></div><br />
Başlangıç » Şablon Setleri » TEMANIZ » postbit_warninglevel kısmına giriyoruz.
Tüm her şeyi verdiğim kodlarla değişiyoruz :
PHP Kod:
<div class="asil-ad" style="width:160px;background-color:#EF5350;height:30px;box-shadow: inset 0px 2px 3px rgba(0,0,0,0.15);"><div class="ad" style="padding-top:5px;">{$lang->postbit_warning_level} <a href="{$warning_link}" style="color:#fff;">{$warning_level}</a></div></div><br />
Son olarak CSS Dosyamızı ekliyoruz
Başlangıç » Temalar & Stiller » TEMANIZ > CSS oluştur :
Stil Adı : MUİPostbit.css
Kendi içeriğimi yazmak istiyorum :
Kod:
.mui_author {
border: 3px solid #37474F;
background: #607D8B;
padding: 5px;
overflow: hidden;
}
.mui.classic .mui_author {
border: 1px solid #ddd;
float: left;
width: 15%;
margin: 0 1% 15px 0;
border-left: 0;
padding: 5px 1%;
}Bu kadar bitti ancak şöyle düşünmeyin "çook basit" tarzında , dediğim gibi sade postbit arayanlar için makul.
→ Bana ulaşmak için / http://english.10tl.net
Mybb • PHP • VB.NET • HTML • CSS • MySQL
Eğer eleştiriden korkuyorsanız, dünyadan hiçbir şey yapmadan geçip gideceksiniz demektir.




