30-05-2015 Saat: 14:36
[ Not : Bazı Temalarda fa fa İconları Gözükmüyor ]
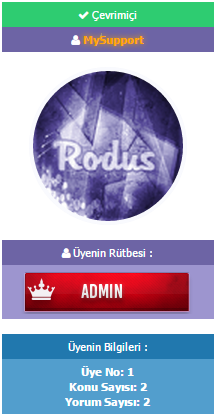
Örnek Resim :

Temalar & Şablonlar > CSS Oluştur >
Stil Adı : Beta.css
İlişkilendrilen : Genel Stil
Kendi içeriğimi Yazmak İstiyorum
Kod:
#postbitavatar { padding-top: 2px; }
#postbitavatar img { border: 4px solid #F9FAFE; width: 150px; height: 150px; border-radius: 100px; webkit-transition: border-radius 1s; -moz-transition: border-radius 1s; -o-transition: border-radius 1s; transition: border-radius 1s; }
#postbitavatar img:hover { border-radius: 0; }
.durumon { background: #2ecc71; text-align: center; padding: 5px; font-size: 11px; margin: auto; color: #fff; }
.durumon a:link{ color: #fff; text-decoration: none; }
.durumon a:visited { color: #fff; text-decoration: none; }
.durumon a:hover { color: #fff; text-decoration: none; }
.durumon a:active{ color: #fff; text-decoration: none; }
.durumaway { background: #F28161; text-align: center; padding: 5px; font-size: 11px; margin: auto; color: #fff; }
.durumaway a:link{ color: #fff; text-decoration: none; }
.durumaway a:visited { color: #fff; text-decoration: none; }
.durumaway a:hover { color: #fff; text-decoration: none; }
.durumaway a:active{ color: #fff; text-decoration: none; }
.durumoff { background: #e74c3c; text-align: center; padding: 5px; font-size: 11px; margin: auto; color: #fff; }
#ekdosya { color: #fff; width: %100; font-family: Trebuchet MS; margin: 5px 0; }
#ekdosya a:link { color: #fff; }
#ekdosya a:visited { color: #fff; }
#ekdosya a:hover { color: #fff; }
#ekdosya a:active { color: #fff; }
.ekindir { background: #FF905E; padding: 2px; margin: auto; text-align: center; }
.ekdetay { background: #B83430; padding: 3px; width: 300px; margin: auto; text-align: center; font-size: 11px; }
.uyeismi { background: #6D64A5; text-align: center; padding: 5px; font-size: 11px; margin: auto; color: #fff; }
.uyeismi a:link{ color: #fff; text-decoration: none; }
.uyeismi a:visited { color: #fff; text-decoration: none; }
.uyeismi a:hover { color: #fff; text-decoration: none; }
.uyeismi a:active{ color: #fff; text-decoration: none; }
.uyedetay { background: #529ECD; text-align: center; padding: 5px; font-size: 11px; margin: auto; color: #fff; }
.uyedetay a:link{ color: #fff; text-decoration: none; }
.uyedetay a:visited { color: #fff; text-decoration: none; }
.uyedetay a:hover { color: #fff; text-decoration: none; }
.uyedetay a:active{ color: #fff; text-decoration: none; }
.uyebilgileri { background: #2178AE; text-align: center; padding: 5px; font-size: 11px; margin: auto; color: #fff; }
.uyebilgileri a:link{ color: #fff; text-decoration: none; }
.uyebilgileri a:visited { color: #fff; text-decoration: none; }
.uyebilgileri bilgileri a:hover { color: #fff; text-decoration: none; }
.uyebilgileri a:active{ color: #fff; text-decoration: none; }
.uyerutbe { background: #6D64A5; text-align: center; padding: 5px; font-size: 11px; margin: auto; color: #fff; }
.uyerutbe a:link{ color: #fff; text-decoration: none; }
.uyerutbe a:visited { color: #fff; text-decoration: none; }
.uyerutbe bilgileri a:hover { color: #fff; text-decoration: none; }
.uyerutbe a:active{ color: #fff; text-decoration: none; }
.uyerutbebilgi { background: #9D95CF; text-align: center; padding: 5px; font-size: 11px; margin: auto; color: #fff; }
.uyerutbebilgi a:link{color: #fff; text-decoration: none; }
.uyerutbebilgi a:visited { color: #fff; text-decoration: none; }
.uyerutbebilgi bilgileri a:hover { color: #fff; text-decoration: none; }
.uyerutbebilgi a:active{ color: #fff; text-decoration: none; }Temalar % Şablonlar > Şablonlar > Postbit Şablonları > Postbit
Kod:
{$ignore_bit}
<table border="0" cellspacing="{$theme['borderwidth']}" cellpadding="{$theme['tablespace']}" class="tborder" style="{$post_extra_style} {$post_visibility}" id="post_{$post['pid']}">
<tr>
<td class="{$altbg}" width="15%" valign="top" style="white-space: nowrap; text-align: center;"><a name="pid{$post['pid']}" id="pid{$post['pid']}"></a>
{$post['onlinestatus']}
<strong><div class="uyeismi"><i class="fa fa-user"> </i>{$post['profilelink']}</div></strong>
<span class="smalltext">
<p>
{$post['useravatar']}<br />
<div class="uyerutbe"><i class="fa fa-user"> </i>Üyenin Rütbesi : </div>
<div class="uyerutbebilgi">{$post['groupimage']}</div>
<br/>
<div class="uyebilgileri">Üyenin Bilgileri : </div>
{$post['user_details']}
</span>
</td>
<td class="{$altbg}" valign="top">
<table width="100%">
<tr><td>{$post['posturl']}<span class="smalltext"><strong>{$post['icon']}{$post['subject']} {$post['subject_extra']}</strong></span>
<br />
<div id="pid_{$post['pid']}" style="padding: 5px 0 5px 0;">
{$post['message']}
</div>
{$post['attachments']}
{$post['signature']}
<div style="text-align: right; vertical-align: bottom;" id="post_meta_{$post['pid']}">
<div id="edited_by_{$post['pid']}">{$post['editedmsg']}</div>
{$post['iplogged']}
</div>
</td></tr>
</table>
</td>
</tr>
<tr>
<td class="{$altbg}" style="white-space: nowrap; text-align: center; vertical-align: middle;"><span class="smalltext">{$post['postdate']} {$post['posttime']}</span></td>
<td class="{$altbg}" style="vertical-align: middle;">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr valign="bottom">
<td align="left" ><span class="smalltext">{$post['button_email']}{$post['button_pm']}{$post['button_www']}{$post['button_find']}</span></td>
<td align="right">{$post['button_edit']}{$post['button_quickdelete']}{$post['button_quote']}{$post['button_multiquote']}{$post['button_report']}{$post['button_warn']}{$post['button_reply_pm']}{$post['button_replyall_pm']}{$post['button_forward_pm']}{$post['button_delete_pm']}</td>
</tr>
</table>
</td>
</tr>
</table>Temalar & Şablonlar > Şablonlar > Postbit Şablonları > Postbit_author_user
Kod:
<div class="uyedetay">
<center><strong>
Üye No: $post[uid]<br />
Konu Sayısı: $threadscount{$post['threadnum']}<br />
{$lang->postbit_posts} {$post['postnum']}
</center></strong>Temalar & Şablonlar > Şablonlar > Postbit Şablonları > Postbit_avatar
Kod:
<div id="postbitavatar"><!-- start: postbit_avatar -->
<div id="postbitavatar"><a href="{$post['profilelink_plain']}"><img src="{$useravatar['image']}" alt=""></a></div>
<!-- end: postbit_avatar --></div>Temalar & Şablonlar > Şablonlar > Postbit Şablonları > Postbit_offline
Kod:
<div class="durumoff"><i class="fa fa-times"></i> Çevrimdışı</div>Temalar & Şablonlar > Şablonlar > Postbit Şablonları > Postbit_online
Kod:
<div class="durumon"><a href="online.php" title="Çevrim içi"><i class="fa fa-check"></i> Çevrimiçi</a></div>[ Beğendiyseniz Yorumlarınızda Belirtin v2'ye Başlayayım :) ]




