
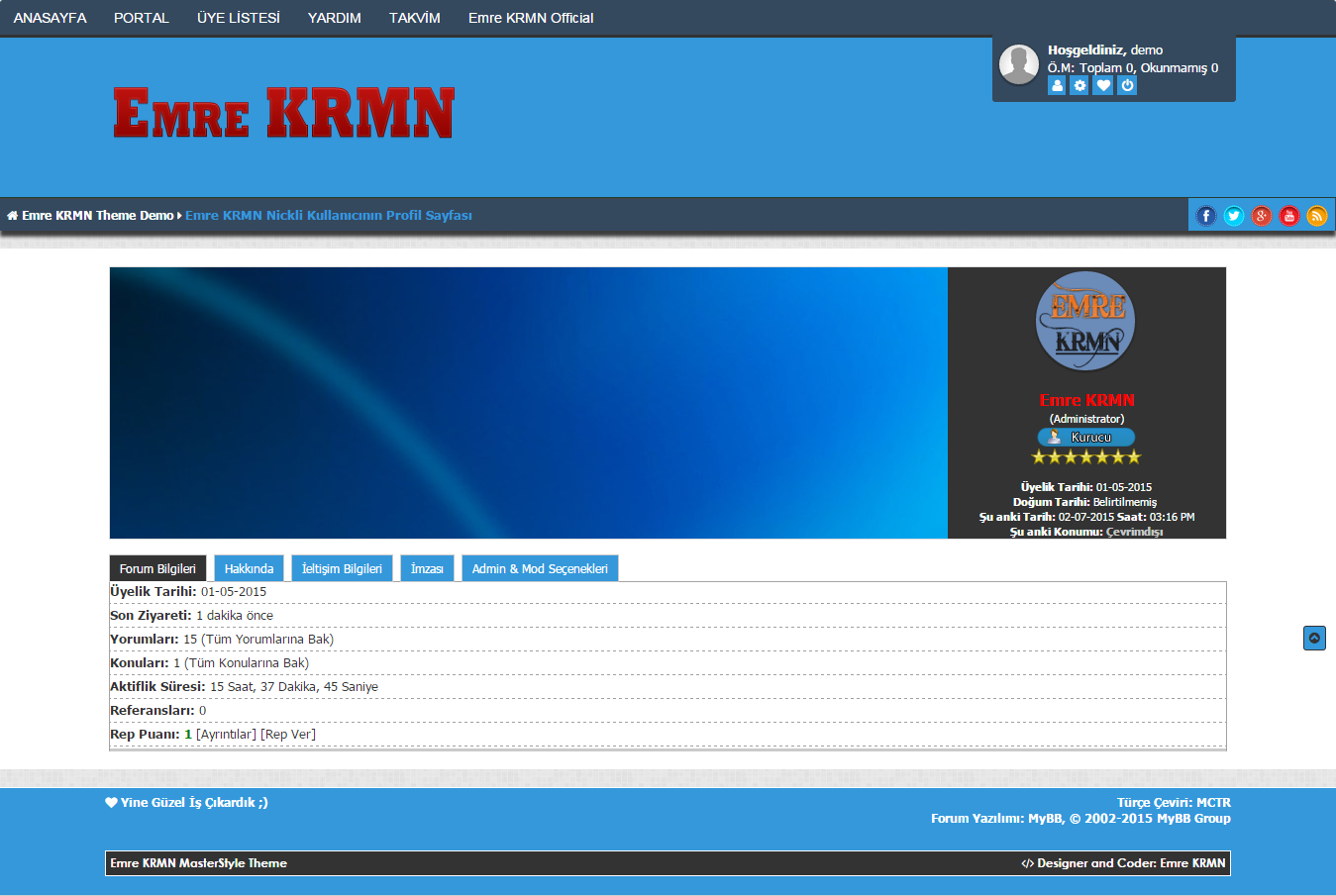
Admin KP - Temalar & Şablonlar - Temalar - Temanız - Global.css en altına aşağıdaki kodları yapıştırıp kaydedin;
Kod:
/** Emre KRMN Üye Profili v2 */
/** Site: www.** ! 10TL.Net Dışı Link Yasaktır ! ** */
.cizgi {
border-top: 1px dashed #A0A0A0;
margin-top: 3px;
padding-bottom: 2px;
}
.uye-bolum1 {
padding: 0px;
border: 1px solid #ddd;
margin: 0;
background: #fff url(http://i.hizliresim.com/7opXZr.jpg);
}
/** Emre KRMN Üye Profili v2 */Admin KP - Temalar & Şablonlar - Şablonlar - Temanız - Üye Profili Şablonlar - member_profile içindeki kodları aşağıdaki kodlarla değiştirin;
Kod:
<html>
<head>
<title>{$mybb->settings['bbname']} - {$lang->profile}</title>
{$headerinclude}
<script type="text/javascript" src="{$mybb->asset_url}/jscripts/report.js?ver=1800"></script>
</head>
<body>
{$header}
<div class="uye-bolum1">
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<td width="75%">
</td>
<td width="25%" align="center" valign="middle" style="background:#333;color:#fff;">{$avatar}<br /><span class="largetext"><strong>{$formattedname}</strong></span><br />
<span class="smalltext">
({$usertitle})<br />
{$groupimage}
{$userstars}<br />
<br />
<strong>{$lang->registration_date}</strong> {$memregdate}<br />
<strong>{$lang->date_of_birth}</strong> {$membday} {$membdayage}<br />
<strong>{$lang->local_time}</strong> {$localtime}<br />
<strong>{$lang->postbit_status}</strong> {$online_status}
</span></td>
</tr>
</table>
</div>
<br />
{$awaybit}{$bannedbit}
<link rel="stylesheet" type="text/css" href="http://st.10tl.net/tema/edward/diger/tabcontent.css" />
<script type="text/javascript" src="http://st.10tl.net/tema/edward/diger/tabcontent.js"></script>
<ul id="countrytabs" class="shadetabs">
<li><a href="#" rel="country1" class="selected">Forum Bilgileri</a></li>
<li><a href="#" rel="country2">Hakkında</a></li>
<li><a href="#" rel="country3">İeltişim Bilgileri</a></li>
<li><a href="#" rel="country4">İmzası</a></li>
<li><a href="#" rel="country5">Admin & Mod Seçenekleri</a></li>
</ul>
<div style="border:1px solid #a4a4a4; border-bottom: 0px; width:950; margin-bottom: 0em; padding: 0px">
<div id="country1" class="tabcontent">
<tr>
<td class="trow1" style="width: 30%;"><strong>{$lang->joined}</strong></td>
<td class="trow1">{$memregdate}</td>
</tr><div class="cizgi"></div>
<tr>
<td class="trow2"><strong>{$lang->lastvisit}</strong></td>
<td class="trow2">{$memlastvisitdate}</td>
</tr><div class="cizgi"></div>
<tr>
<td class="trow1"><strong>{$lang->total_posts}</strong></td>
<td class="trow1">{$memprofile['postnum']} (<a href="search.php?action=finduser&uid={$uid}">{$lang->find_posts}</a>)</td>
</tr><div class="cizgi"></div>
<tr>
<td class="trow2"><strong>{$lang->total_threads}</strong></td>
<td class="trow2">{$memprofile['threadnum']} (<a href="search.php?action=finduserthreads&uid={$uid}">{$lang->find_threads}</a>)</td>
</tr><div class="cizgi"></div>
<tr>
<td class="trow1"><strong>{$lang->timeonline}</strong></td>
<td class="trow1">{$timeonline}</td>
</tr><div class="cizgi"></div>
{$referrals}<div class="cizgi"></div>
{$reputation}<div class="cizgi"></div>
{$warning_level}
</div>
<div id="country2" class="tabcontent">
{$profilefields}
</div>
<div style="border:1px solid #cacaca; border-bottom: 0px; width:950; margin-bottom: 0em; padding: 0px">
<div id="country3" class="tabcontent">
{$contact_details}
</div>
<div style="border:1px solid #cacaca; border-bottom: 0px; width:950; margin-bottom: 0em; padding: 0px">
<div id="country4" class="tabcontent">
{$signature}
</div>
<div style="border:1px solid #cacaca; border-bottom: 0px; width:950; margin-bottom: 0em; padding: 0px">
<div id="country5" class="tabcontent">
{$modoptions}
{$adminoptions}
</div>
</div>
<script type="text/javascript">
var countries=new ddtabcontent("countrytabs")
countries.setpersist(true)
countries.setselectedClassTarget("link") //"link" or "linkparent"
countries.init()
</script>
<script type="text/javascript">
var mypets=new ddtabcontent("pettabs")
mypets.setpersist(true)
mypets.setselectedClassTarget("link")
mypets.init(2000)
</script>
</tbody>
</table></div></div></div>
<br />
{$footer}
</body>
</html>Admin KP - Temalar & Şablonlar - Şablonlar - Temanız - Üye Profili Şablonlar - member_profile_avatar içindeki kodları aşağıdaki kodlarla değiştirin;
Kod:
<div style="float:center;margin-left:-2px;margin-right:0px;margin-top:3px;"><a href="/usercp.php?action=avatar" />
<img src="{$useravatar['image']}" alt="Kullanıcının Avatarı" title="Kullanıcının Avatarı" style="width:100px;height:100px;border:1px dotted #2f2f2f;border-radius:75px;box-shadow: 0 1px 1px rgba(0,0,0,0.4);" /></a></div>Admin KP - Temalar & Şablonlar - Şablonlar - Temanız - Üye Profili Şablonlar - member_profile_contact_details içindeki kodları aşağıdaki kodlarla değiştirin;
Kod:
<table border="0" cellspacing="{$theme['borderwidth']}" cellpadding="{$theme['tablespace']}" class="tborder tfixed">
{$website}
{$sendemail}
{$sendpm}
{$contact_fields['icq']}
{$contact_fields['aim']}
{$contact_fields['yahoo']}
{$contact_fields['skype']}
{$contact_fields['google']}
</table>Admin KP - Temalar & Şablonlar - Şablonlar - Temanız - Üye Profili Şablonlar - member_profile_customfields içindeki kodları aşağıdaki kodlarla değiştirin;
Kod:
<table border="0" cellspacing="{$theme['borderwidth']}" cellpadding="{$theme['tablespace']}" class="tborder tfixed">
{$customfields}
</table>
<br />Admin KP - Temalar & Şablonlar - Şablonlar - Temanız - Üye Profili Şablonlar - member_profile_online içindeki kodları aşağıdaki kodlarla değiştirin;
Kod:
<a href="online.php"><span class="online" style="font-weight: bold;">{$lang->postbit_status_online}</span></a>Admin KP - Temalar & Şablonlar - Şablonlar - Temanız - Üye Profili Şablonlar - member_profile_signature içindeki kodları aşağıdaki kodlarla değiştirin;
Kod:
<table border="0" cellspacing="{$theme['borderwidth']}" cellpadding="{$theme['tablespace']}" class="tborder tfixed">
<tr>
<td class="trow1 scaleimages"><fieldset> {$memprofile['signature']}</fieldset></td>
</tr>
</table>
<br />



