Bu modifikasyon sayesinde eklentiye ihtiyaç duymadan header'a içerisinde gelen özel mesajlarınızın bulunduğu açılır-kapanr menü ekleyeceksiniz.
Farklı bir sitede paylaşırken yapımcı ismi belirtmenizi rica ediyorum, örn: Modifikasyon Yapımcısı: Novruz.
Admin KP » Temalar ve şablonlar » Şablonlar » Kullandığınız temanın şablon seti » Header Şablonlar » header_welcomeblock_member_pms içeriğini aşağıdaki kodlar ile değiştirin.
Admin KP » Temalar ve şablonlar » Şablonlar » Kullandığınız temanın şablon seti » Özel Mesajlaşma Şablonlar » private_messagebit aşağıdaki kodları en alta ekleyin.
Admin KP » Temalar ve şablonlar » Kullandığınız tema » global.css » Gelişmiş düzenleme » aşağıdaki kodları en alta ekleyin.
10TR.NET siteleri için fetch api kullanmadan yapım;
Admin KP » Temalar ve şablonlar » Şablonlar » Kullandığınız temanın şablon seti » Header Şablonlar » header_welcomeblock_member_pms içeriğini aşağıdaki kodlar ile değiştirin.
Admin KP » Temalar ve şablonlar » Kullandığınız tema » global.css » Gelişmiş düzenleme » aşağıdaki kodları en alta ekleyin.
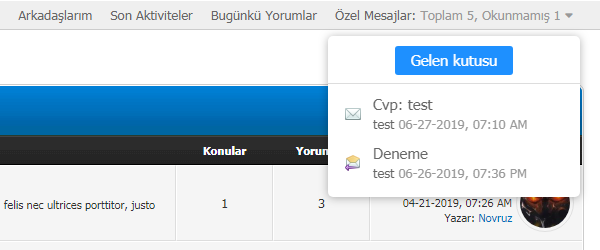
Önizleme :

Not : Modifikasyon default tema baz alınarak yapılmıştır, farklı temalarda küçük sorunlar oluşa bilir, oluşa bilecek sorunlar için işlemleri yapmadan önce yedek almayı unutmayın.
Farklı bir sitede paylaşırken yapımcı ismi belirtmenizi rica ediyorum, örn: Modifikasyon Yapımcısı: Novruz.
Admin KP » Temalar ve şablonlar » Şablonlar » Kullandığınız temanın şablon seti » Header Şablonlar » header_welcomeblock_member_pms içeriğini aşağıdaki kodlar ile değiştirin.
PHP Kod:
<span style="display:inline-block;position: relative"><li><a href="{$mybb->settings['bburl']}/private.php">{$lang->welcome_pms}</a> {$lang->welcome_pms_usage} <span class="icontoggle"><svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewBox="0 0 320 512" ><path d="M31.3 192h257.3c17.8 0 26.7 21.5 14.1 34.1L174.1 354.8c-7.8 7.8-20.5 7.8-28.3 0L17.2 226.1C4.6 213.5 13.5 192 31.3 192z"/></svg></span></li>
<div class="popups_menu pm_header">
<div class="pm_show_head"><span class="pm_show_title">Gelen kutusu</span></div>
<ul class="pm_show" ></ul></div>
</span>
<script>let show = document.getElementsByClassName("pm_show")[0];
fetch('private.php')
.then(res => res.text())
.then((responseText) => {
const doc = new DOMParser().parseFromString(responseText, 'text/html');
const elms = Array.from(doc.getElementsByClassName("pm_source"));
show.innerHTML += elms.reduce((a, el) => a += el.innerHTML, '')
});
document.getElementsByClassName("icontoggle")[0].onclick = function(){
document.getElementsByClassName("pm_header")[0].classList.toggle("toggle");
};
document.body.onclick = function(e){
if(e.target.classList.contains("icontoggle") != true && e.target.parentElement.classList.contains("icontoggle") != true && e.target.parentElement.parentElement.classList.contains("icontoggle") != true) {
document.getElementsByClassName("pm_header")[0].classList.remove("toggle")};
};
</script>
Admin KP » Temalar ve şablonlar » Şablonlar » Kullandığınız temanın şablon seti » Özel Mesajlaşma Şablonlar » private_messagebit aşağıdaki kodları en alta ekleyin.
PHP Kod:
<div class="pm_source">
<div class="pm_source_wrap">
<div class="pm_source_icon"><span class="pm_icon {$msgstatus}"><img src="{$theme['imgdir']}/{$msgstatus}.png" alt="{$msgalt}" title="{$msgalt}" /></span></div>
<div class="pm_source_info">
<div class="pm_source_info_item"><a class="{$msgstatus}" href="private.php?action=read&pmid={$message['pmid']}">{$message['subject']}</a></div>
<div class="pm_source_info_item">{$tofromusername} {$senddate}</div>
</div>
</div>
</div>
Admin KP » Temalar ve şablonlar » Kullandığınız tema » global.css » Gelişmiş düzenleme » aşağıdaki kodları en alta ekleyin.
PHP Kod:
.icontoggle{
cursor:pointer;
-webkit-user-select: none;
user-select: none;
}
.pm_header{
background:white;
opacity:0;
transform: translateY(45px);
visibility:hidden;
transition:150ms ease;
position: absolute;
z-index: 2;
top:0;
border-radius:5px;
padding: 10px 0;
-webkit-pointer-events: none;
pointer-events: none;
box-shadow:0 1px 8px 0px rgba(0,0,0,.3);
width:100%;
}
.pm_header.toggle{
opacity:1!important;
transform: translateY(30px)!important;
visibility:visible!important;
pointer-events: unset;
}
.pm_header ul{
margin-top: 2%;
padding:0;
width: 100%;
max-height:15em;
overflow-y: auto;
}
.pm_show_head{
display:flex;
justify-content: center;
border-bottom:1px solid #ddd;
}
.pm_show_title{
background:dodgerblue;
color:white;
font-size:15px;
padding: 4px 16px;
border-radius:3px;
margin-bottom:8px;
}
.pm_source_wrap{
display: none;
}
.pm_show .pm_source_wrap{
display:flex;
align-items:center;
padding: 5px;
}
.pm_show .pm_source_icon{
display: inline-flex;
flex: 0 0 2.5rem;
align-items: center;
justify-content: center;
}
.pm_show .pm_source_info{
display:flex;
flex-direction:column
}
.pm_show .pm_source_info_item:first-child{
font-size:15px;
}
.pm_show .pm_source_info_item:last-child{
font-size:13px;
}
10TR.NET siteleri için fetch api kullanmadan yapım;
Admin KP » Temalar ve şablonlar » Şablonlar » Kullandığınız temanın şablon seti » Header Şablonlar » header_welcomeblock_member_pms içeriğini aşağıdaki kodlar ile değiştirin.
PHP Kod:
<span style="display:inline-block;position: relative"><li><a href="{$mybb->settings['bburl']}/private.php">{$lang->welcome_pms}</a> {$lang->welcome_pms_usage} <span class="icontoggle"><svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewBox="0 0 320 512" ><path d="M31.3 192h257.3c17.8 0 26.7 21.5 14.1 34.1L174.1 354.8c-7.8 7.8-20.5 7.8-28.3 0L17.2 226.1C4.6 213.5 13.5 192 31.3 192z"/></svg></span></li>
<div class="popups_menu pm_header">
<div class="pm_show_head"><span class="pm_show_title">Gelen kutusu</span></div>
<ul class="pm_show" ></ul></div>
</span>
<script>
window.onload = function(){
if(document.readyState === "complete"){
for(i = 0; i < privatemessages.length; i++){
document.getElementsByClassName("pm_show")[0].innerHTML += '<div class="pm_source_wrap"><div class="pm_source_icon"><span class="pm_icon"></span></div><div class="pm_source_info"><div class="pm_source_info_item"><a href="private.php?action=read&pmid=' + privatemessages[i].pmid + '">' + privatemessages[i].subject + '</a></div><div class="pm_source_info_item">' + '<a href="member.php?action=profile&uid=' + privatemessages[i].fromid + '">' + privatemessages[i].fromusername + '</a>' + ' ' + privatemessages[i].tarihzaman.replace("T", " ") + '</div></div></div></div>';
var pr = privatemessages[i].readtime;
var zr = Math.round(new Date().getTime() / 1000);
var fark = Math.abs(zr - pr );
if(pr === 0){
document.getElementsByClassName("pm_source_wrap")[i].getElementsByClassName("pm_source_icon")[0].classList.add("new");
}
else{
document.getElementsByClassName("pm_source_wrap")[i].getElementsByClassName("pm_source_icon")[0].classList.add("old");
}
}
}
};
<script>
Admin KP » Temalar ve şablonlar » Kullandığınız tema » global.css » Gelişmiş düzenleme » aşağıdaki kodları en alta ekleyin.
PHP Kod:
.icontoggle{
cursor:pointer;
-webkit-user-select: none;
user-select: none;
}
.pm_header{
background:white;
opacity:0;
transform: translateY(45px);
visibility:hidden;
transition:150ms ease;
position: absolute;
z-index: 2;
top:0;
border-radius:5px;
padding: 10px 0;
-webkit-pointer-events: none;
pointer-events: none;
box-shadow:0 1px 8px 0px rgba(0,0,0,.3);
width:100%;
}
.pm_header.toggle{
opacity:1!important;
transform: translateY(30px)!important;
visibility:visible!important;
pointer-events: unset;
}
.pm_header ul{
margin-top: 2%;
padding:0;
width: 100%;
max-height:15em;
overflow-y: auto;
}
.pm_show_head{
display:flex;
justify-content: center;
border-bottom:1px solid #ddd;
}
.pm_show_title{
background:dodgerblue;
color:white;
font-size:15px;
padding: 4px 16px;
border-radius:3px;
margin-bottom:8px;
}
.pm_source_wrap{
display: none;
}
.pm_show .pm_source_wrap{
display:flex;
align-items:center;
padding: 5px;
}
.pm_show .pm_source_icon{
display: inline-flex;
flex: 0 0 2.5rem;
align-items: center;
justify-content: center;
}
.pm_source_icon.old > .pm_icon{
background:url(/images/old_pm.png);
width: 16px;
height: 16px;
}
.pm_source_icon.new > .pm_icon{
background:url(/images/new_pm.png);
width: 16px;
height: 16px;
}
.pm_show .pm_source_info{
display:flex;
flex-direction:column
}
.pm_show .pm_source_info_item:first-child{
font-size:15px;
}
.pm_show .pm_source_info_item:last-child{
font-size:13px;
}
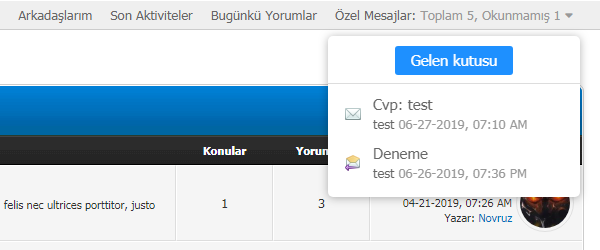
Önizleme :

Not : Modifikasyon default tema baz alınarak yapılmıştır, farklı temalarda küçük sorunlar oluşa bilir, oluşa bilecek sorunlar için işlemleri yapmadan önce yedek almayı unutmayın.



