
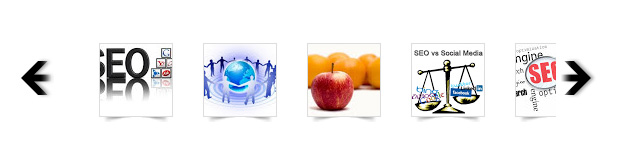
Popüler yayınlar eklentisi genellikle sidebarlarda kullanılıyordu ama yeni olan bu eklenti sayesinde, popüler yayınlarınızı istediğiniz bir yerde paylaşabileceksiniz. Bu eklenti sayesinde bloğunuz diğer bloglardan daha faklı bir görünüme sahip olacak. Alttaki kodu </head> kodunun hemen üzerine ekleyin.
Kod:
<style type="text/css">
#gallery{position:relative;margin:0 35px 20px;width:500px;height:126px;background:#ffffff}
#gallery .belt{position:absolute;top:0;left:0;list-style-type:none}
#gallery .panel{float:left;margin:20px;width:84px;height:86px;background:url(http://3.bp.blogspot.com/--vnNKoYAWRU/UBLHqbo0LlI/AAAAAAAABFM/9C7kVOw9Py4/s1600/bg-slider.png) bottom center no-repeat;overflow:hidden}
#gallery .panel img{float:left;border:1px solid #DDD;margin:5px;width:72px;height:72px;background:#FFF;padding:0px}
#gallery .panel img:hover{filter:alpha(opacity=50);-moz-opacity:0.5;-khtml-opacity:0.5;opacity:0.5}
</style>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js' type='text/javascript'/>
<script src='https://sites.google.com/site/gehadhussien/popular-posts.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
stepcarousel.setup({
galleryid: "gallery",
beltclass: "belt",
panelclass: "panel",
autostep: {enable:true, moveby:1, pause:3000},
panelbehavior: {speed:500, wraparound:true, persist:true},
defaultbuttons: {enable: true, moveby: 2, leftnav: ["http://4.bp.blogspot.com/-CHulc2Jhqr8/UBLHrnn75uI/AAAAAAAABFc/q2N7t1YZwUU/s1600/prev.png", -40, 36], rightnav: ["http://3.bp.blogspot.com/-Ig54ZobU_W0/UBLHq4bQSvI/AAAAAAAABFU/g2kaq0fh4DA/s1600/next.png", 2, 36]},
contenttype: ["external"]
})
//]]>
</script> Daha sonra alttaki kodu bulun. Bulamazsanız kodun bir kısmını aratın.
Kod:
<b:section class='main' id='main' showaddelement='no'>Alttaki koduda bulduğunuz kodun altına ekleyin.
Not: Alttaki kodu isterseniz kendi istediğiniz bir yerede ekleyebilirsiniz.
Not: Alttaki kodu isterseniz kendi istediğiniz bir yerede ekleyebilirsiniz.
Kod:
ail'>
<img expr:alt='data:post.title' expr:src='data:post.thumbnail'/>
<b:else/>
<img alt='no image' src='http://4.bp.blogspot.com/-A6NQTW-MBZY/T37HVOov53I/AAAAAAAAAys/XLjZX6HrE50/s1600/defaultimage.jpg'/>
</b:if>
</a>
</b:if>
</li>
</b:loop>Kolay gelsin..



