30-10-2017 Saat: 01:46
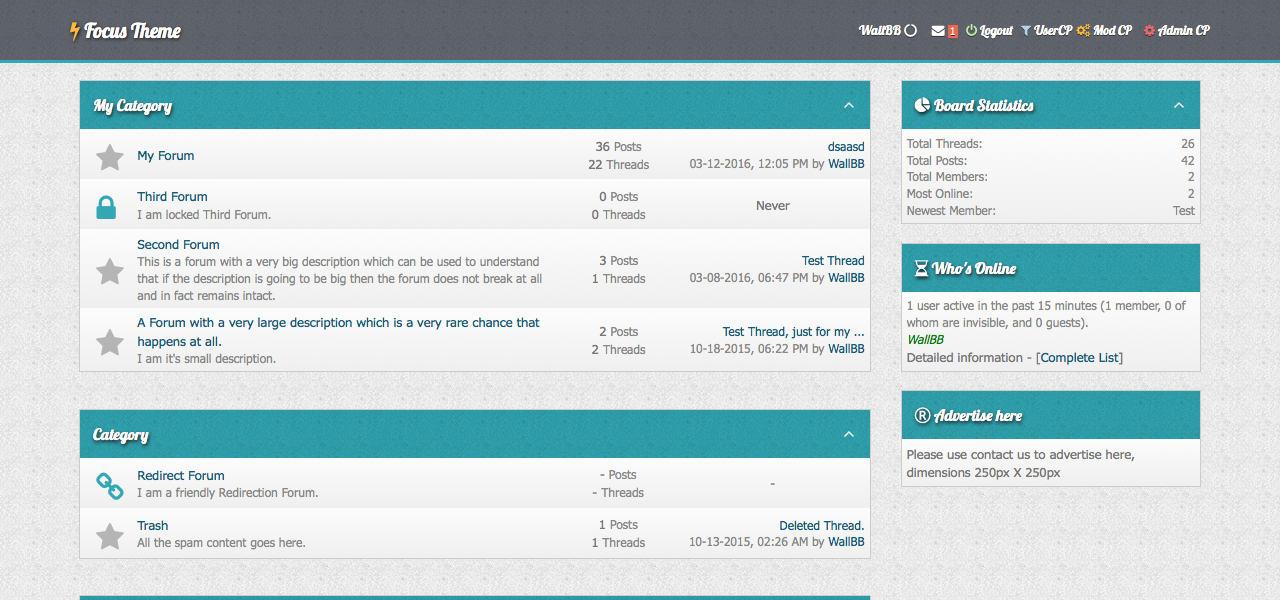
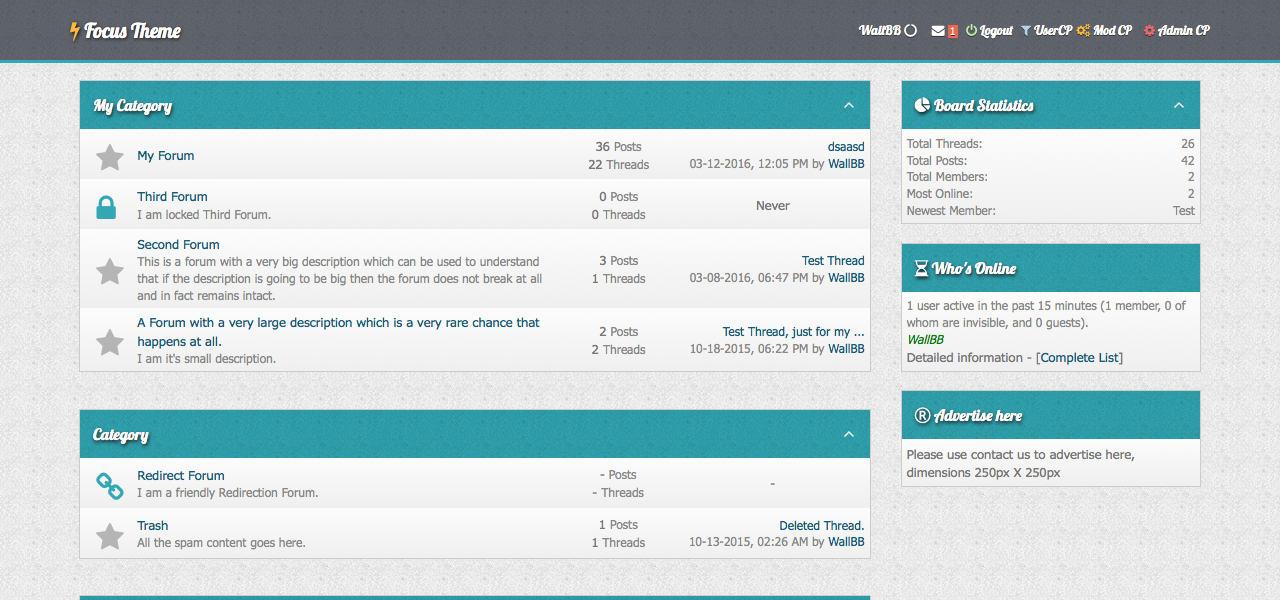
Örnek:

İndex şablonu {$forums} bul sil ve aynı yerine ekle
İndex şablonunu kaydedin.
Global.css > Gelişmiş Düzenleme
Ekleyin
Kaydedin. Artık sağ blok (sidebar) hayırlı olsun.

İndex şablonu {$forums} bul sil ve aynı yerine ekle
Kod:
<div class="forum">
{$forums}
{$ps_footer_index}
</div>
<div class="sidebar"><br/>
{$forumteamonline}
<table border="0" cellspacing="{$theme['borderwidth']}" cellpadding="{$theme['tablespace']}" class="tborder">
<tr>
<td class="thead"><strong><i class="fa fa-pie-chart"></i> Forum Stats</strong></td>
</tr>
<tr>
<td class="trow1">
<span class="smalltext">
Members Registered - {$stats['numusers']}<br />
Newest Member - {$newestmember}<br />
We have total number of Threads {$stats['numthreads']}<br />
We have total number of Posts {$stats['numposts']}
</span>
</td>
</tr>
</table>
<br />
<table border="0" cellspacing="{$theme['borderwidth']}" cellpadding="{$theme['tablespace']}" class="tborder">
<tr>
<td class="thead"><strong><i class="fa fa-globe"></i> Online Users</strong></td>
</tr>
<tr>
<td class="trow1"><span class="smalltext">{$lang->online_note}<br />{$onlinemembers}</span></td>
</tr>
</table>
<br />
</div>İndex şablonunu kaydedin.
Global.css > Gelişmiş Düzenleme
Ekleyin
Kod:
.sidebar {
float: right;
width: 30%
}
.forum {
float: left;
width: 69%
}Kaydedin. Artık sağ blok (sidebar) hayırlı olsun.



