30-01-2017 Saat: 12:56
MyBB 1.8 Eklentisi
 Eklenti ismi: DVZ Shoutbox (Sohbet Kutusu)
Eklenti ismi: DVZ Shoutbox (Sohbet Kutusu)
 Eklenti Yapımcısı: Tomasz 'Devilshakerz' Mlynski
Eklenti Yapımcısı: Tomasz 'Devilshakerz' Mlynski
 Türkçe Çeviri: Emre KRMN & SvMedeT
Türkçe Çeviri: Emre KRMN & SvMedeT
 Eklenti Güvenlimi ?: Güvenli
Eklenti Güvenlimi ?: Güvenli 
 Eklenti Versiyonu: 2.1
Eklenti Versiyonu: 2.1
 Test Durumu: Denemiştir-sorunsuz
Test Durumu: Denemiştir-sorunsuz 
 Uyumlu Olduğu Sürüm-(ler): MyBB - 1.8.x
Uyumlu Olduğu Sürüm-(ler): MyBB - 1.8.x
 Eklenti Açıklaması: Gelişmiş AJAX mesajlaşma eklentisi
Eklenti Açıklaması: Gelişmiş AJAX mesajlaşma eklentisi
NOT: PHP versiyonunuz en az 5.0 olması gerekmektedir, aksi takdirde plugin hata verebilir..
 Eklenti Kurulumu:
Eklenti Kurulumu:
 FTP-Upload klasörünü takip ederek kurulumu gerçekleştirin.
FTP-Upload klasörünü takip ederek kurulumu gerçekleştirin.
 Eklentiyi aktifleştirdikten sonra Admin KP - Temalar & Şabonlar - Temalar - Temanız - global.css en altına aşağıdaki kodları yapıştırın:
Eklentiyi aktifleştirdikten sonra Admin KP - Temalar & Şabonlar - Temalar - Temanız - global.css en altına aşağıdaki kodları yapıştırın:
Kod:
Eklenti forumda gözükmedi ise Kullandığınız tema > Şablonlar > Ana sayfa şablonlar > index şablonunda istediğiniz yere aşağıdaki kodu ekleyin.
Kod:
[size=undefined]
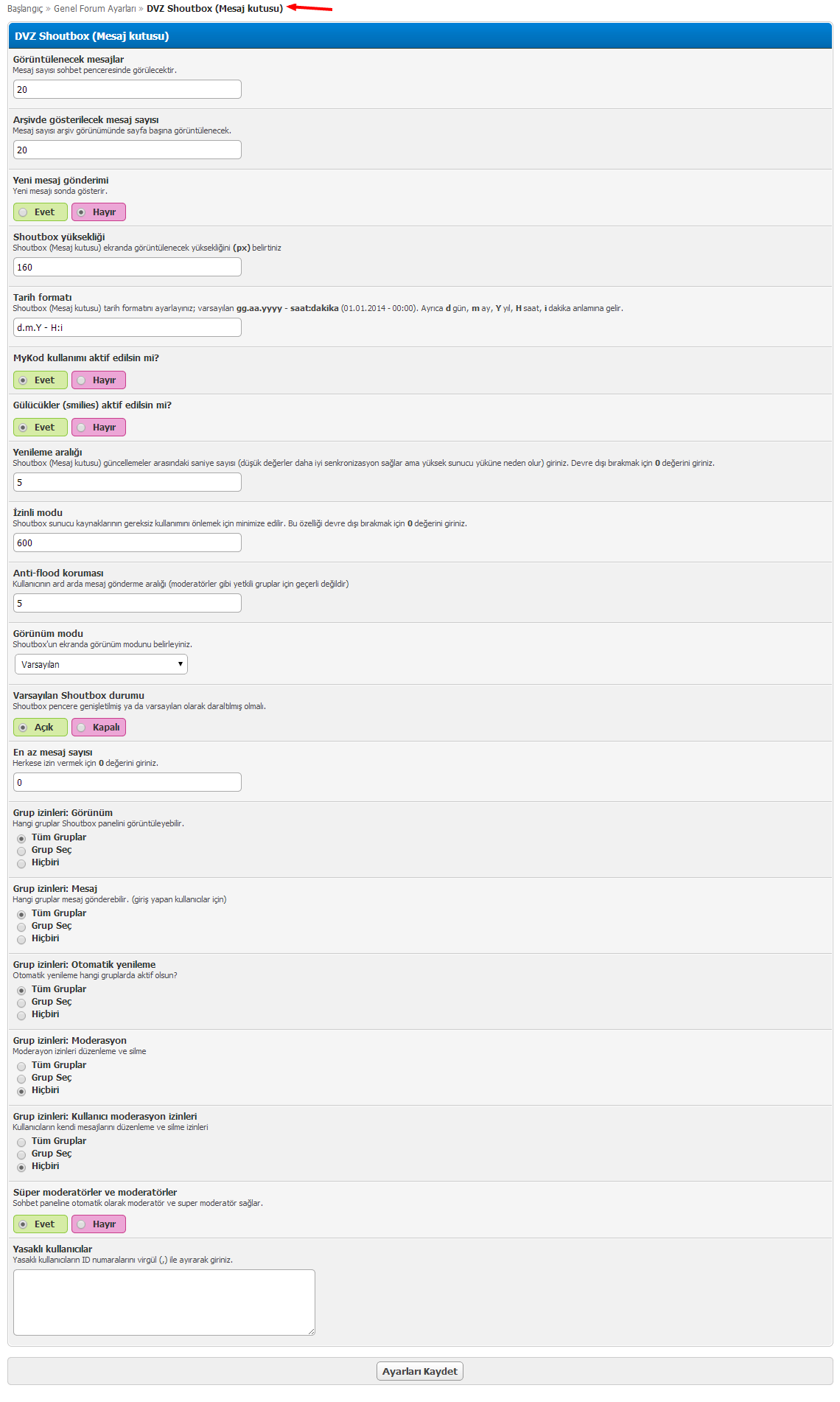
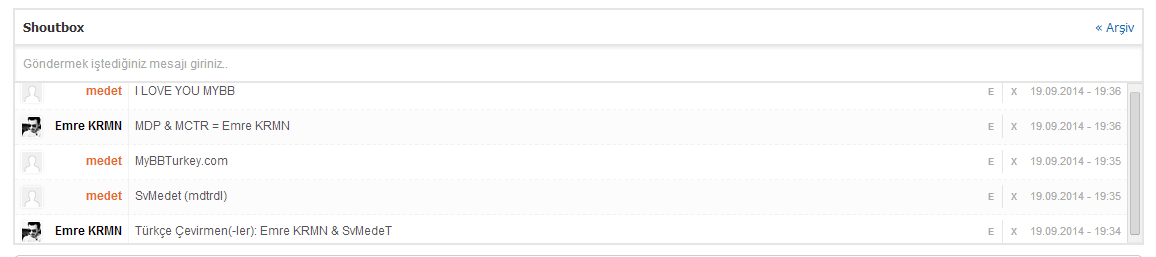
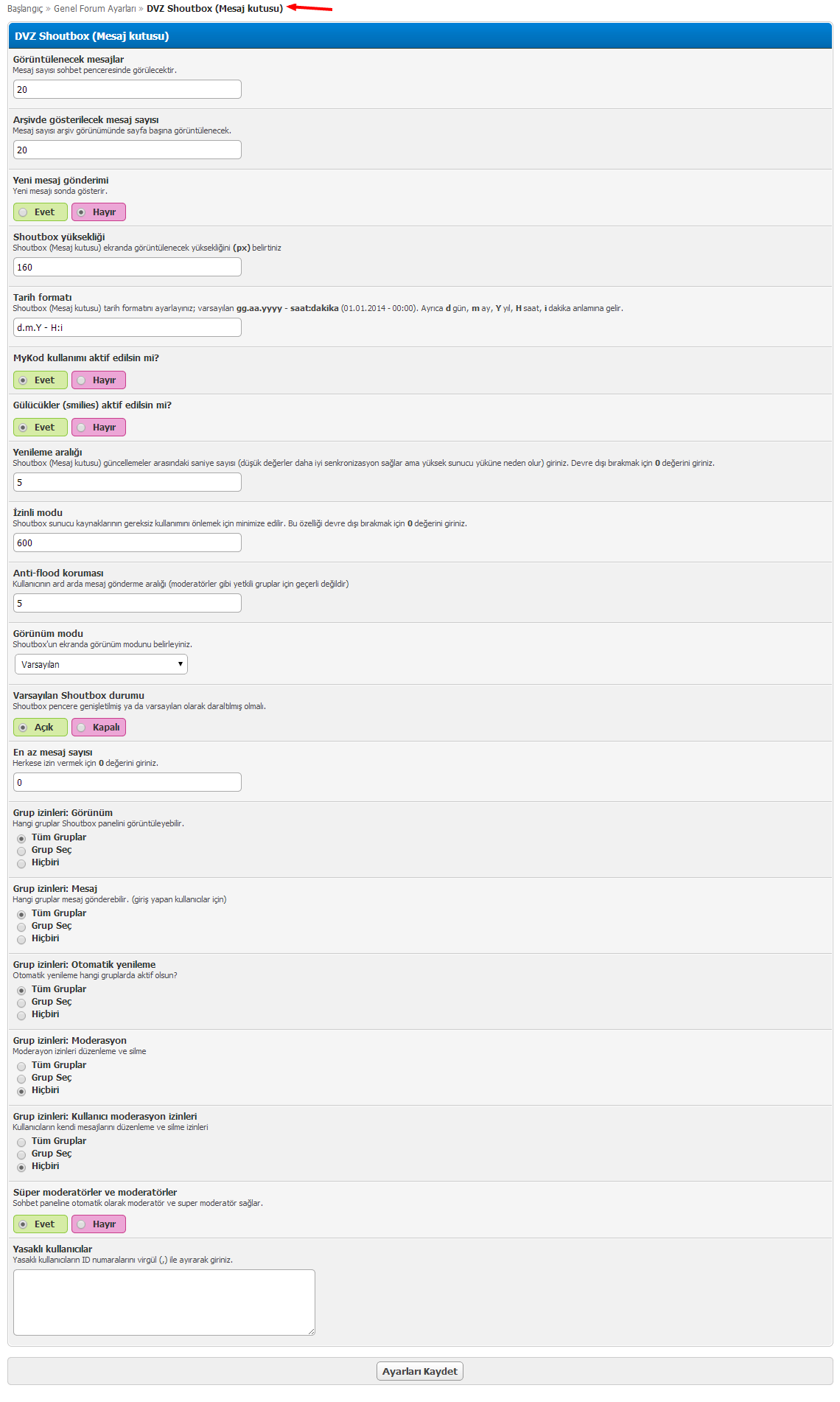
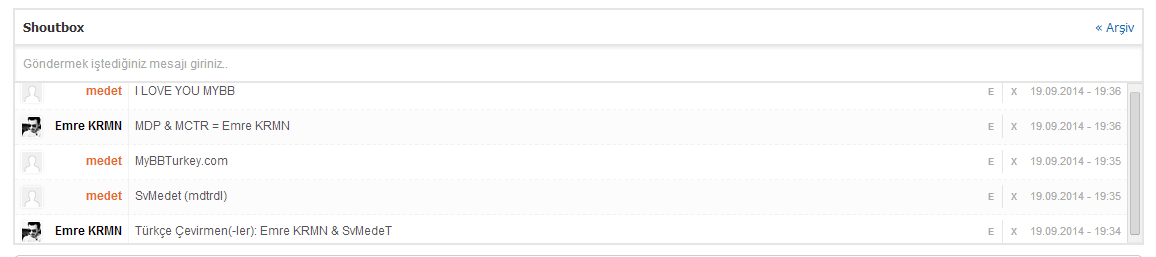
 Ekran Görüntüsü:
Ekran Görüntüsü:

Bu resim yeniden boyutlandırılmıştır. Resmin orjinal halini görmek için tıklayınız.


Bu resim yeniden boyutlandırılmıştır. Resmin orjinal halini görmek için tıklayınız.


Bu resim yeniden boyutlandırılmıştır. Resmin orjinal halini görmek için tıklayınız.


Kod:[/size]
[size=undefined]
Kod:[/size]
[size=undefined]
Not: 007combatant --> Dosya ek olarak eklenmiştir.[/size]
Ek Dosyalar
 DVZ Shoutbox.rar (Dosya Boyutu: 150.64 KB / İndirme Sayısı: 1,510)
DVZ Shoutbox.rar (Dosya Boyutu: 150.64 KB / İndirme Sayısı: 1,510)
FROXY
 Eklenti ismi: DVZ Shoutbox (Sohbet Kutusu)
Eklenti ismi: DVZ Shoutbox (Sohbet Kutusu) Eklenti Yapımcısı: Tomasz 'Devilshakerz' Mlynski
Eklenti Yapımcısı: Tomasz 'Devilshakerz' Mlynski Türkçe Çeviri: Emre KRMN & SvMedeT
Türkçe Çeviri: Emre KRMN & SvMedeT Eklenti Güvenlimi ?: Güvenli
Eklenti Güvenlimi ?: Güvenli 
 Eklenti Versiyonu: 2.1
Eklenti Versiyonu: 2.1 Test Durumu: Denemiştir-sorunsuz
Test Durumu: Denemiştir-sorunsuz 
 Uyumlu Olduğu Sürüm-(ler): MyBB - 1.8.x
Uyumlu Olduğu Sürüm-(ler): MyBB - 1.8.x  Eklenti Açıklaması: Gelişmiş AJAX mesajlaşma eklentisi
Eklenti Açıklaması: Gelişmiş AJAX mesajlaşma eklentisiNOT: PHP versiyonunuz en az 5.0 olması gerekmektedir, aksi takdirde plugin hata verebilir..
 Eklenti Kurulumu:
Eklenti Kurulumu:  FTP-Upload klasörünü takip ederek kurulumu gerçekleştirin.
FTP-Upload klasörünü takip ederek kurulumu gerçekleştirin. Eklentiyi aktifleştirdikten sonra Admin KP - Temalar & Şabonlar - Temalar - Temanız - global.css en altına aşağıdaki kodları yapıştırın:
Eklentiyi aktifleştirdikten sonra Admin KP - Temalar & Şabonlar - Temalar - Temanız - global.css en altına aşağıdaki kodları yapıştırın:Kod:
PHP Kod:
/* DVZ Shoutbox */
#shoutbox { margin-bottom: 10px; border: solid 2px rgba(0,0,0,0.1); }
#shoutbox .head { padding: 8px; border-bottom: solid 2px rgba(0,0,0,0.1); }
#shoutbox.front .head { cursor: pointer; }
#shoutbox .head .right { float: right; margin: 0; font-size: 13px; }
#shoutbox.collapsed .head { opacity: 0.6; }
#shoutbox.collapsed .body { display: none; }
#shoutbox .panel { border-bottom: solid 2px rgba(0,0,0,0.1); }
#shoutbox input.text { margin: 0; padding: 10px 8px; width: 100%; box-sizing: border-box; border: none; box-shadow: inset 0 2px 4px rgba(0,0,0,0.08); font-family: Arial, sans-serif; font-size: 12px; color: #000; }
#shoutbox .minposts, #shoutbox .blocked { padding: 6px; font-size: 11px; }
#shoutbox .panel.minposts { background: #FFFED8; color: #727250; }
#shoutbox .panel.blocked { background: #FCEFEF; color: #543A3A; }
#shoutbox .panel p { margin: 0; }
#shoutbox .window { overflow-y: scroll; }
#shoutbox .data { display: table; width: 100%; font-family: Arial, sans-serif; font-size: 12px; }
#shoutbox .entry { display: table-row !important; width: 100%; transition: background-color 0.2s; }
#shoutbox .entry:nth-child(even) { background-color: rgba(0,0,0,0.01); }
#shoutbox .entry.new { background-color: rgba(255,255,100,0.1); }
#shoutbox .entry > div { border-bottom: dashed 1px rgba(0,0,0,0.05); }
#shoutbox .entry:last-child > div { border-bottom: none; }
#shoutbox .entry > div { display: table-cell; padding: 6px; }
#shoutbox .avatar img { margin: 0 auto; vertical-align: middle; max-height: 20px; max-width: 20px; border: solid 1px rgba(255,255,255,0.1); box-shadow: 0 0 2px rgba(0,0,0,0.1); cursor: pointer; }
#shoutbox .user { border-right: solid 1px rgba(0,0,0,0.05); text-align: right; white-space: nowrap; }
#shoutbox .text { width: 100%; color: #555; }
#shoutbox .info { font-size: 11px; color: #AAA; white-space: nowrap; text-align: right; }
#shoutbox .mod { padding: 6px 8px; font-size: 9px; font-weight: bold; color: #AAA; text-decoration: none; }
#shoutbox .mod:nth-of-type(2) { margin-right: 5px; border-left: solid 1px rgba(0,0,0,0.1); }
#shoutbox .ip { margin-right: 10px; color: #CECECE; }
Eklenti forumda gözükmedi ise Kullandığınız tema > Şablonlar > Ana sayfa şablonlar > index şablonunda istediğiniz yere aşağıdaki kodu ekleyin.
Kod:
Kod:
{$dvz_shoutbox} Ekran Görüntüsü:
Ekran Görüntüsü: Bu resim yeniden boyutlandırılmıştır. Resmin orjinal halini görmek için tıklayınız.
Bu resim yeniden boyutlandırılmıştır. Resmin orjinal halini görmek için tıklayınız.

Bu resim yeniden boyutlandırılmıştır. Resmin orjinal halini görmek için tıklayınız.


Kod:[/size]
Kod:
https://yadi.sk/d/SeTfVlzgbZfrRKod:[/size]
Kod:
http://dosya.co/hq1tz6y3r0hk/DVZ_Shoutbox.rar.htmlNot: 007combatant --> Dosya ek olarak eklenmiştir.[/size]
Ek Dosyalar
 DVZ Shoutbox.rar (Dosya Boyutu: 150.64 KB / İndirme Sayısı: 1,510)
DVZ Shoutbox.rar (Dosya Boyutu: 150.64 KB / İndirme Sayısı: 1,510)FROXY



