22-08-2016 Saat: 23:20
Merhabalar, duyuru panoları bir çoğumuzun ihtiyacıdır. Bu ihtiyaca çözüm olacak responsive duyuru panolarını 3 farklı stil ile birlikte paylaşımımızda bulabilirsiniz. İyi günlerde kullanın.
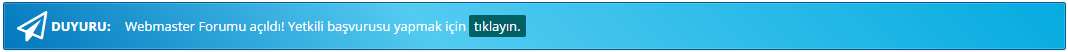
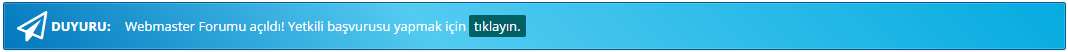
Win7 Stil
Önizleme:

*HTML
*CSS
Kırmızı Stil
Önizleme:

*CSS
Siyah Stil
Önizleme:

*CSS
Win7 Stil
Önizleme:

*HTML
Kod:
<table class="sl_duyuru">
<tr>
<td class="sl_duyuru_ikon"><i class="fa fa-paper-plane-o" aria-hidden="true"></i></td>
<td class="sl_duyuru_baslik"><b>Duyuru:</b></td>
<td>Webmaster Forumu açıldı! Yetkili başvurusu yapmak için <a href="">tıklayın.</a></td>
</tr>
</table>
<script src="https://use.fontawesome.com/02e491ef33.js"></script>*CSS
Kod:
.sl_duyuru {
width: 100%;
font-family: 'Open Sans';
color: white;
background: rgb(2,119,189); /* Old browsers */
background: -moz-linear-gradient(45deg, rgba(2,119,189,1) 0%, rgba(83,203,241,1) 40%, rgba(5,171,224,1) 100%); /* FF3.6-15 */
background: -webkit-linear-gradient(45deg, rgba(2,119,189,1) 0%,rgba(83,203,241,1) 40%,rgba(5,171,224,1) 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(45deg, rgba(2,119,189,1) 0%,rgba(83,203,241,1) 40%,rgba(5,171,224,1) 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#0277bd', endColorstr='#05abe0',GradientType=1 ); /* IE6-9 fallback on horizontal gradient */
padding: 5px 10px;
border-radius: 2px;
border: 1px solid #01579B;
box-shadow: inset 0px 0px 1px #E0E0E0
;
}
.sl_duyuru a {
text-decoration: none;
background: #006064;
padding: 2px 5px;
border-radius: 2px;
color: white;
}
.sl_duyuru_ikon {
font-size: 30px;
width: 3%;
}
.sl_duyuru_baslik {
width: 7%;
text-transform: uppercase;
}Kırmızı Stil
Önizleme:

*CSS
Kod:
.sl_duyuru {
width: 100%;
font-family: 'Open Sans';
color: white;
background: rgb(183,28,28); /* Old browsers */
background: -moz-linear-gradient(45deg, rgba(183,28,28,1) 0%, rgba(242,84,84,1) 40%, rgba(244,67,54,1) 100%); /* FF3.6-15 */
background: -webkit-linear-gradient(45deg, rgba(183,28,28,1) 0%,rgba(242,84,84,1) 40%,rgba(244,67,54,1) 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(45deg, rgba(183,28,28,1) 0%,rgba(242,84,84,1) 40%,rgba(244,67,54,1) 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#b71c1c', endColorstr='#f44336',GradientType=1 ); /* IE6-9 fallback on horizontal gradient */
padding: 5px 10px;
border-radius: 2px;
border: 1px solid #B71C1C;
box-shadow: inset 0px 0px 1px #E0E0E0;
}
.sl_duyuru a {
text-decoration: none;
background: #5D4037
;
padding: 2px 5px;
border-radius: 2px;
color: white;
}
.sl_duyuru_ikon {
font-size: 30px;
width: 3%;
}
.sl_duyuru_baslik {
width: 7%;
text-transform: uppercase;
}Siyah Stil
Önizleme:

*CSS
Kod:
.sl_duyuru {
width: 100%;
font-family: 'Open Sans';
color: white;
background: rgb(15,4,2);
background: -moz-linear-gradient(45deg, rgba(15,4,2,1) 0%, rgba(124,122,122,1) 40%, rgba(58,56,49,1) 100%);
background: -webkit-linear-gradient(45deg, rgba(15,4,2,1) 0%,rgba(124,122,122,1) 40%,rgba(58,56,49,1) 100%);
background: linear-gradient(45deg, rgba(15,4,2,1) 0%,rgba(124,122,122,1) 40%,rgba(58,56,49,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#0f0402', endColorstr='#3a3831',GradientType=1 );
padding: 5px 10px;
border-radius: 2px;
border: 1px solid black;
box-shadow: inset 0px 0px 1px #E0E0E0;
}
.sl_duyuru a {
text-decoration: none;
background: #1B5E20;
padding: 2px 5px;
border-radius: 2px;
color: white;
}
.sl_duyuru_ikon {
font-size: 30px;
width: 3%;
}
.sl_duyuru_baslik {
width: 7%;
text-transform: uppercase;
}Ücretli grafik tasarım işleriniz için özel mesaj yoluyla ulaşabilirsiniz.
"Hiçbir kuş, komşusundan daha fazla yuva yapmaya uğraşmadı; hiçbir tilki, saklanacak tek bir kovuk bana yetmez! diye kendini harap etmedi; hiçbir sincap bir değil de iki kış yetecek kadar ceviz biriktiremediği için endişeden ölmedi ve hiçbir köpek yaşlılık yılları için biriktirmiş kemiği olmadığını dert ederek uykusuz kalmadı."





