Web tasarımcılarını tercih ettiği tekniklerden biridir yuvarlak köşeli alanlar oluşturmak. IE hariç css ile bu yapıyı kurmak çok basittir. Burada beraber yuvarlak kenarlı yapıları oluşturmayı göreceğiz. Ayrıca IE için javascript çözümlerini ele alacağız.
border-radius özelliği CSS3 ile birlikte geldi ve HTML elemanlarına yuvarlak kenar özelliği verme işine yarıyor. Web 2.0 ve yeni stiller ile birlikte bir çok sitede yerini alan yuvarlak kenarlı yapılar kullanılıyor, buda bu özelliği önemli kılıyor.
Köşeli yapılardan kaçan bir çok tasarımcı artık yuvarlak köşeli tasarımları tercih ediyor. Bu arada şunuda söylemeden geçemeyeceğim bazı sitelerde hiç hoş durmuyor yuvarlak kenar, her şeyi yerinde ve göz zevkine uygun kullanmak en iyisi.
Yapısı : <border-radius>{1,4} [ / <border-radius>{1,4}]?
Aldığı Değerler : [ <uzunluk> | <yüzde> ] [ <uzunluk> | <yüzde> ]?
Başlangıç değeri: tanımlama yok
Uygulanabilen elementler: tüm elementler ve tabiki tablo elementine border-collapse değeri collapse olarak atalı ise uygulanır
Kalıtsallık: Yok
Tek değer atanmış ise, dört köşeyede aynı değer uygulanır.
İki değer atanmış ise, ilk değer sol üst ve sağ alt köşeye; ikinci değer sağ üst ve sol alt köşeye uygulanır.
Dört değer atanmış ise, sırası ile sol üst, sağ üst, sağ alt ve sol alt köşelere uygulanır.
Üç değer atanmış ise, ikinci değer sağ üst ve sol alt köşeye uygulanır.
Tarayıcı Uyumu:
Internet Explorer 9
Firefox 2+
Safari 3+ (kısmen)
Opera 10.50+
W3C’s CSS Level 3+
CSS Profile 3.0
Uygulama:
Bugünkü durumda border-radius tanımı tek bir tanımlama olarak atanmamaktadır, farklı tarayıcılar ön ek kullanarak bu özelliği desteklemektedir. Webkit tabanlı tarayıcılar(Safari ve Google Chrome) için -webkit, Gecko tabanlı(Firefox) tarayıcılar için -moz ön ekleri kullanılmaktadır.
Bu durum bazen çok uzun kodlar üretmemize neden oluyor. İleride umarım bu durum düzelir.
İlk örneğimizi yapalım.
Örnek:

border-radius özelliği CSS3 ile birlikte geldi ve HTML elemanlarına yuvarlak kenar özelliği verme işine yarıyor. Web 2.0 ve yeni stiller ile birlikte bir çok sitede yerini alan yuvarlak kenarlı yapılar kullanılıyor, buda bu özelliği önemli kılıyor.
Köşeli yapılardan kaçan bir çok tasarımcı artık yuvarlak köşeli tasarımları tercih ediyor. Bu arada şunuda söylemeden geçemeyeceğim bazı sitelerde hiç hoş durmuyor yuvarlak kenar, her şeyi yerinde ve göz zevkine uygun kullanmak en iyisi.
Yapısı : <border-radius>{1,4} [ / <border-radius>{1,4}]?
Aldığı Değerler : [ <uzunluk> | <yüzde> ] [ <uzunluk> | <yüzde> ]?
Başlangıç değeri: tanımlama yok
Uygulanabilen elementler: tüm elementler ve tabiki tablo elementine border-collapse değeri collapse olarak atalı ise uygulanır
Kalıtsallık: Yok
Tek değer atanmış ise, dört köşeyede aynı değer uygulanır.
İki değer atanmış ise, ilk değer sol üst ve sağ alt köşeye; ikinci değer sağ üst ve sol alt köşeye uygulanır.
Dört değer atanmış ise, sırası ile sol üst, sağ üst, sağ alt ve sol alt köşelere uygulanır.
Üç değer atanmış ise, ikinci değer sağ üst ve sol alt köşeye uygulanır.
Tarayıcı Uyumu:
Internet Explorer 9
Firefox 2+
Safari 3+ (kısmen)
Opera 10.50+
W3C’s CSS Level 3+
CSS Profile 3.0
Uygulama:
Bugünkü durumda border-radius tanımı tek bir tanımlama olarak atanmamaktadır, farklı tarayıcılar ön ek kullanarak bu özelliği desteklemektedir. Webkit tabanlı tarayıcılar(Safari ve Google Chrome) için -webkit, Gecko tabanlı(Firefox) tarayıcılar için -moz ön ekleri kullanılmaktadır.
Bu durum bazen çok uzun kodlar üretmemize neden oluyor. İleride umarım bu durum düzelir.
İlk örneğimizi yapalım.
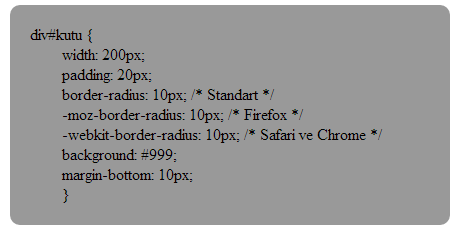
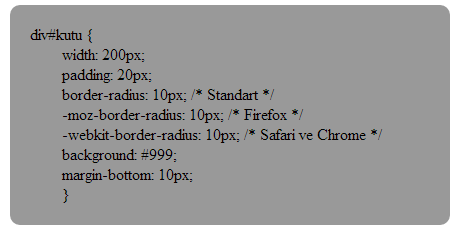
Kod:
div#kutu {
width: 400px;
padding: 20px;
border-radius: 10px; /* Standart */
-moz-border-radius: 10px; /* Firefox */
-webkit-border-radius: 10px; /* Safari ve Chrome */
background: #F00;
margin-bottom: 10px;
}
Alıntı
10TR.NET Yardım istekleriniz için Ö.M atabilirsiniz.
Saçma Konu Ve Başlıklara Destek YOK!
Metars Theme V1.0
Stloje Theme V1.0
WMCAMP
Alışveriş İndex Tasarımı
Henry İndex Tasarımı
Bence bu ülkede herkes bilgisayar programlamayı öğrenmeli. Bir bilgisayar dili öğrenmeli. Çünkü bu, insana nasıl düşüneceğini öğretiyor. Ben bilgisayar bilimini bir sosyal bilim olarak görüyorum. Bu herkesin öğrendiği bir şey olmalı.
Saçma Konu Ve Başlıklara Destek YOK!
Metars Theme V1.0
Stloje Theme V1.0
WMCAMP
Alışveriş İndex Tasarımı
Henry İndex Tasarımı
Bence bu ülkede herkes bilgisayar programlamayı öğrenmeli. Bir bilgisayar dili öğrenmeli. Çünkü bu, insana nasıl düşüneceğini öğretiyor. Ben bilgisayar bilimini bir sosyal bilim olarak görüyorum. Bu herkesin öğrendiği bir şey olmalı.



