
global.css
PHP Kod:
Kod:
#slider {float: left; width:560px; font-family: 'Dosis', sans-serif;}
ul,li{padding: 0; margin: 0; list-style-type:none}
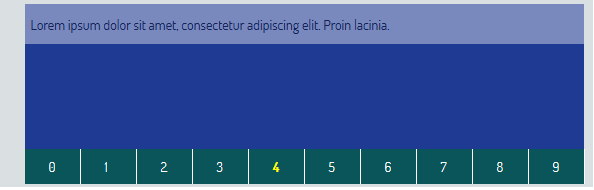
#slider li {width:45px; height:25px; background:#095559; float: left; padding: 5px; border-right:1px solid #fff; list-style-type: none;}
li a {color:#fff; text-decoration: none; position: relative; top:3px;left:18px;}
#slider li.secili a{color: yellow; font-weight:bold}
.box {background:#fff; opacity: 0.4; width: 559px; height: 40px;}
.text {color:#000; font-size: 14px; left:5px; position: relative; top:10px; width: 550px; overflow: hidden; white-space: nowrap; text-overflow: ellipsis;}
.text a {color:#000; text-decoration: none;}
.color1 {width:559px; height:145px; background:#6C7A89;}
.color2 {width:559px; height:145px; background:#D35400;}
.color3 {width:559px; height:145px; background:#049372;}
.color4 {width:559px; height:145px; background:#26A65B;}
.color5 {width:559px; height:145px; background:#1F3A93;}
.color6 {width:559px; height:145px; background:#336E7B;}
.color7 {width:559px; height:145px; background:#3A539B;}
.color8 {width:559px; height:145px; background:#913D88;}
.color9 {width:559px; height:145px; background:#DCC6E0;}
.color10 {width:559px; height:145px; background:#96281B;} headerinclude
Kod:
Kod:
<link href='https://fonts.googleapis.com/css?family=Dosis' rel='stylesheet'>
<script href="admin/slider/slider.js" type="text/javascript"></script>index / {$header} Altına Ekle
Kod:
Kod:
<ul id="slider">
<div id="s1" class="content"><div class="color1"><div class="box"><div class="text"><a href="#">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin lacinia. </a></div></div></div></div>
<div id="s2" class="content"><div class="color2"><div class="box"><div class="text"><a href="#">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin lacinia. </a></div></div></div></div>
<div id="s3" class="content"><div class="color3"><div class="box"><div class="text"><a href="#">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin lacinia. </a></div></div></div></div>
<div id="s4" class="content"><div class="color4"><div class="box"><div class="text"><a href="#">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin lacinia. </a></div></div></div></div>
<div id="s5" class="content"><div class="color5"><div class="box"><div class="text"><a href="#">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin lacinia. </a></div></div></div></div>
<div id="s6" class="content"><div class="color6"><div class="box"><div class="text"><a href="#">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin lacinia. </a></div></div></div></div>
<div id="s7" class="content"><div class="color7"><div class="box"><div class="text"><a href="#">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin lacinia. </a></div></div></div></div>
<div id="s8" class="content"><div class="color8"><div class="box"><div class="text"><a href="#">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin lacinia. </a></div></div></div></div>
<div id="s9" class="content"><div class="color9"><div class="box"><div class="text"><a href="#">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin lacinia. </a></div></div></div></div>
<div id="s10" class="content"><div class="color10"><div class="box"><div class="text"><a href="#">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin lacinia. </a></div></div></div></div>
<li id="li"><a href="#s1">0</a></li>
<li id="li"><a href="#s2">1</a></li>
<li id="li"><a href="#s3">2</a></li>
<li id="li"><a href="#s4">3</a></li>
<li id="li"><a href="#s5">4</a></li>
<li id="li"><a href="#s6">5</a></li>
<li id="li"><a href="#s7">6</a></li>
<li id="li"><a href="#s8">7</a></li>
<li id="li"><a href="#s9">8</a></li>
<li id="li"><a href="#s10">9</a></li>
</ul>
<br class="clear" />


