Bir çok büyük forum da çalıştım ve gördüğüm şey şu oldu:
Yönetim ekibine verdikleri görevleri bir konuda toplayıp bir tablo oluşturup + veya - koyuyorlardı. MyBB editöründe tablo oluşturma butonunu aradım ancak bulamadım. vBulletin vb. sistemlerde bu mevcut. Dolayısıyla ben de MyCode ile işimi halletmeye baktım. Burada yapacağımız şey tamamen HTML ile aynı yapıda.
İlk Aşama: Admin Paneline Girin
Admin Paneli >> Forum Ayarları >> MyKod Yönetimi >> Yeni MyKod Ekle sayfasına gelin.
MyKod Başlığı: Tablo Etiketi
Kısa Bilgi: tablo başlangıç etiketi
Düzenli İfade: \[table\](.*?)\[/table\]
Yerine Gösterilicek İfade: <table>$1</table>
Biz Burada Ne Yaptık?
Normalde HTML ile tablo oluştururken <table> etiketi ile başlarız ve </table> etiketi ile bitiririz. MyBB sistemine HTML'i konu içine doğrudan sokamayacağımız için HTML'i MyKod ile konu içide dahil ettik. Bkz:
ile bitireceğiz.
İkinci Aşama: Yeni MyKod Ekleyin
Tekrar demin uyguladığınız işlemi yapın. Yani aynı sayfaya gelin.
MyKod Başlığı: Satır Etiketi
Kısa Bilgi: satır etiketi
Düzenli İfade: \[tr\](.*?)\[/tr\]
Yerine Gösterilicek İfade: <tr>$1</tr>
Peki Şimdi Ne Yaptık?
HTML'de <table> etiketinden sonra <tr> etiketi gelir. Yani tablonun ilk satırı, ikinci satırı, üçüncü satırı,... bu böyle devam eder. <tr> ile satıra başlar ve </tr> ile bitiririz. MyBB'ye HTML dahil edemediğimiz için(eklentilerle edilebilir ancak olmadığını varsayıyoruz.) <tr> etiketini
MyKoduna çevirdi.
Üçüncü Aşama: Son MyKodunuzu Ekleyin
Yine aynı sayfaya gelerek MyKod ekleyeceğiz. Ancak bu sefer biraz karışık. Hakkımızda hayırlısı...
MyKod Başlığı: Sütun Etiketi
Kısa Bilgi: sütun etiketi
Düzenli İfade: \[td=(.*?)\](.*?)\[/td\]
Yerine Gösterilicek İfade: <td style="border: $1px solid gray; padding: 5px 10px; border-radius: 0px !important;">$2</td>
Peki Burada Ne Yaptık?
Farkındaysanız burada diğerlerinden biraz daha farklı işlemler yaptık. Hangi işlemleri yaptık? HTML de sütun <td> etiketi ile başlar </td> etiketi ile biter. Bu konuda az çok fikir sahibi olmuşsunuzdur. (Sütun Nedir? Bkz: Yanyana dizilmiş tablo sekmeleri.) Biz de <td> yapısını [td] MyKoduna çevirdik ama ekstradan bir özellik ekledik. \[td=(.*?)\](.*?)\[/td\] bunun anlamı şudur
eğer siz sadece
olarak kullanırsanız MyKod sistemi hata verir. Konu sayfası kayar. Peki ne yapacaksınız bu saçma ilk değişken ne işe yarıyor? Bu değişken şu işe yarıyor
3 değeri tablo sekmesinin kenarında ki çizgilerin kalınlığını belirliyor. Bu değer size kalmış. Normal eklemek isterseniz:
şeklinde ekleyebilirsiniz. Ancak yine söylüyorum kullanımı dışında diğer MyKodlar gibi kullanmaya kalkarsanız sayfa kayar.
Son Aşama: Yaptığımızı Örneklendirelim
Bu aşamada size örnek kodları veriyorum. Bu şekilde tablolar oluşturabilirsiniz.
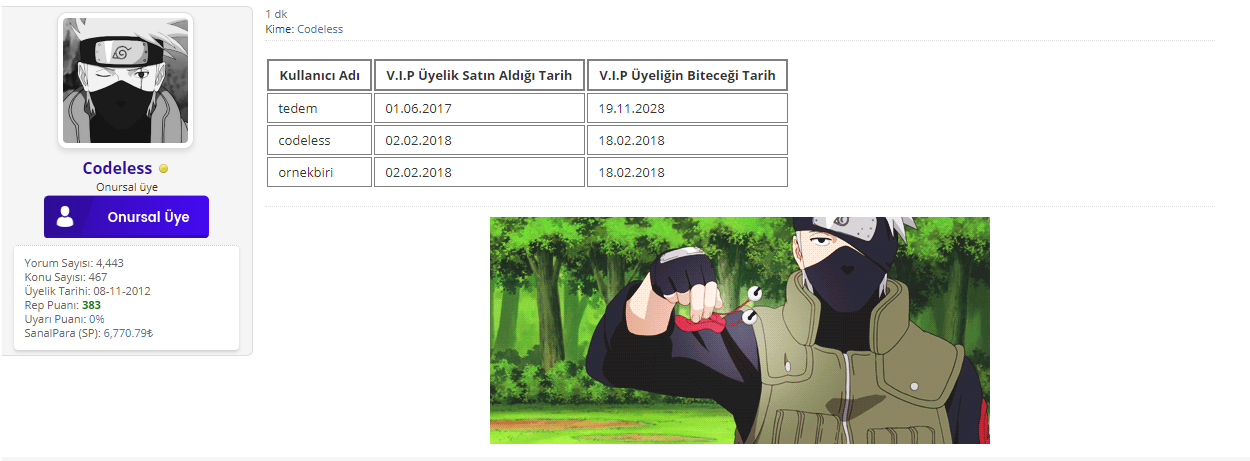
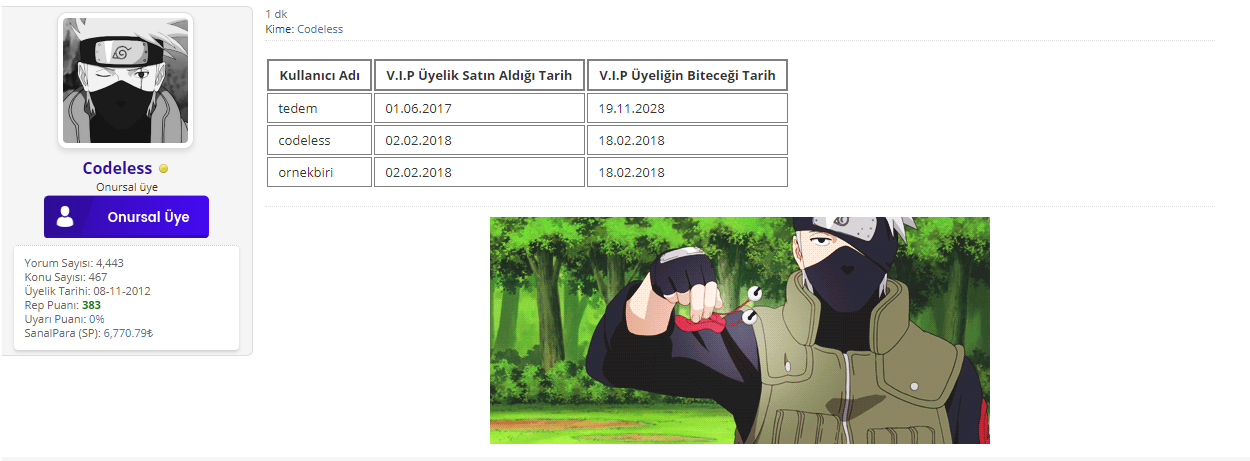
Verilen Kodun Önizlemesi:

Soru ve sorunlarınızı konu altından bildirebilirsiniz.
Yönetim ekibine verdikleri görevleri bir konuda toplayıp bir tablo oluşturup + veya - koyuyorlardı. MyBB editöründe tablo oluşturma butonunu aradım ancak bulamadım. vBulletin vb. sistemlerde bu mevcut. Dolayısıyla ben de MyCode ile işimi halletmeye baktım. Burada yapacağımız şey tamamen HTML ile aynı yapıda.
İlk Aşama: Admin Paneline Girin
Admin Paneli >> Forum Ayarları >> MyKod Yönetimi >> Yeni MyKod Ekle sayfasına gelin.
MyKod Başlığı: Tablo Etiketi
Kısa Bilgi: tablo başlangıç etiketi
Düzenli İfade: \[table\](.*?)\[/table\]
Yerine Gösterilicek İfade: <table>$1</table>
Biz Burada Ne Yaptık?
Normalde HTML ile tablo oluştururken <table> etiketi ile başlarız ve </table> etiketi ile bitiririz. MyBB sistemine HTML'i konu içine doğrudan sokamayacağımız için HTML'i MyKod ile konu içide dahil ettik. Bkz:
Kod:
[table] ile başlayacağız [/table]İkinci Aşama: Yeni MyKod Ekleyin
Tekrar demin uyguladığınız işlemi yapın. Yani aynı sayfaya gelin.
MyKod Başlığı: Satır Etiketi
Kısa Bilgi: satır etiketi
Düzenli İfade: \[tr\](.*?)\[/tr\]
Yerine Gösterilicek İfade: <tr>$1</tr>
Peki Şimdi Ne Yaptık?
HTML'de <table> etiketinden sonra <tr> etiketi gelir. Yani tablonun ilk satırı, ikinci satırı, üçüncü satırı,... bu böyle devam eder. <tr> ile satıra başlar ve </tr> ile bitiririz. MyBB'ye HTML dahil edemediğimiz için(eklentilerle edilebilir ancak olmadığını varsayıyoruz.) <tr> etiketini
Kod:
[tr]Üçüncü Aşama: Son MyKodunuzu Ekleyin
Yine aynı sayfaya gelerek MyKod ekleyeceğiz. Ancak bu sefer biraz karışık. Hakkımızda hayırlısı...
MyKod Başlığı: Sütun Etiketi
Kısa Bilgi: sütun etiketi
Düzenli İfade: \[td=(.*?)\](.*?)\[/td\]
Yerine Gösterilicek İfade: <td style="border: $1px solid gray; padding: 5px 10px; border-radius: 0px !important;">$2</td>
Peki Burada Ne Yaptık?
Farkındaysanız burada diğerlerinden biraz daha farklı işlemler yaptık. Hangi işlemleri yaptık? HTML de sütun <td> etiketi ile başlar </td> etiketi ile biter. Bu konuda az çok fikir sahibi olmuşsunuzdur. (Sütun Nedir? Bkz: Yanyana dizilmiş tablo sekmeleri.) Biz de <td> yapısını [td] MyKoduna çevirdik ama ekstradan bir özellik ekledik. \[td=(.*?)\](.*?)\[/td\] bunun anlamı şudur
Kod:
[td=degisken]ikincidegisken[/td]Kod:
[td]Kod:
[td=3]Önemli Veri[/td]Kod:
[td=1]element[/td]Kod:
([td]element[/td] gibi kullanmaya kalkmayın. Yapı bozulur. Ancak [td=1][b]kalın yazı[/b][/td] bu tarzda kullanabilirsiniz. td etiketinin içini doldurabilirsiniz.)Son Aşama: Yaptığımızı Örneklendirelim
Bu aşamada size örnek kodları veriyorum. Bu şekilde tablolar oluşturabilirsiniz.
Kod:
[table]
[tr]
[td=2][b]Kullanıcı Adı[/b][/td]
[td=2][b]V.I.P Üyelik Satın Aldığı Tarih[/b][/td]
[td=2][b]V.I.P Üyeliğin Biteceği Tarih[/b][/td]
[/tr]
[tr]
[td=1]tedem[/td]
[td=1]01.06.2017[/td]
[td=1]19.11.2028[/td]
[/tr]
[tr]
[td=1]codeless[/td]
[td=1]02.02.2018[/td]
[td=1]18.02.2018[/td]
[/tr]
[tr]
[td=1]ornekbiri[/td]
[td=1]02.02.2018[/td]
[td=1]18.02.2018[/td]
[/tr]
[/table]Verilen Kodun Önizlemesi:

Soru ve sorunlarınızı konu altından bildirebilirsiniz.






