Merhaba,
Bu gün belki de pek çoğumuzun müzdarip olduğu bir konuya açıklık getireceğiz. Float uygulanmış elementlerin, içerisine eklenen kalıba tam sığmama sorunun çözümünü...
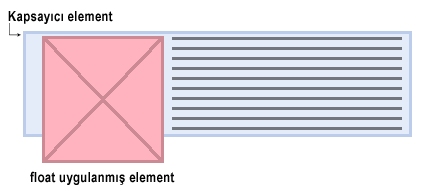
Görsel olarak:

Yukarıdaki sorunu basit bir kodla çözmek mümkündür aslında.
Float elementi uyguladığımız kalıbın hemen altına şu kodu ekleyin:
Tabi ki bunun başka yöntemleri de var fakat ben size tavsiye ettiğimi paylaşıyorum.
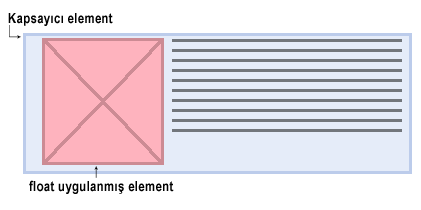
Sonuç:

Kod ve Resim alıntıdır.
Bu gün belki de pek çoğumuzun müzdarip olduğu bir konuya açıklık getireceğiz. Float uygulanmış elementlerin, içerisine eklenen kalıba tam sığmama sorunun çözümünü...
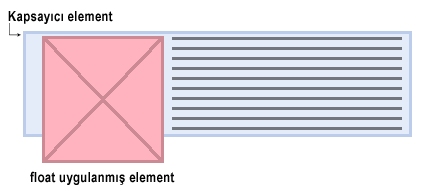
Görsel olarak:

Yukarıdaki sorunu basit bir kodla çözmek mümkündür aslında.
Float elementi uyguladığımız kalıbın hemen altına şu kodu ekleyin:
Kod:
<div style='clear: both'></div>Tabi ki bunun başka yöntemleri de var fakat ben size tavsiye ettiğimi paylaşıyorum.
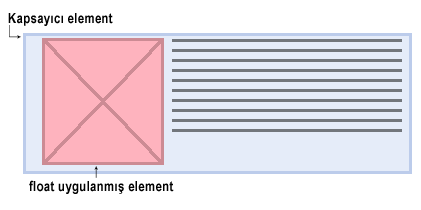
Sonuç:

Kod ve Resim alıntıdır.





