Yorum Sayısı: 11,549
Konu Sayısı: 2,150
Üyelik Tarihi: 01-03-2014
Rep Puanı:
1,131 Teşekkürler: 0 148 mesaj içinde 689 teşekkür verildi.
Kullanıcı Adı Değişiklikleri:
#Captain
SanalPara (SP): 4,469 SP
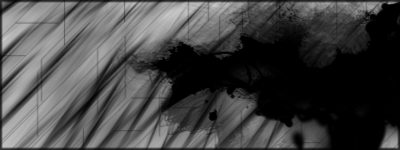
- Logo & banner tasarımıdır.
Yapımcı: #Captain
Psd: http://dosya.co/6a80128bbee7316c/Logo_PSD.psd
https://instagram.com/alphazzers
Yorum Sayısı: 11,549
Konu Sayısı: 2,150
Üyelik Tarihi: 01-03-2014
Rep Puanı:
1,131 Teşekkürler: 0 148 mesaj içinde 689 teşekkür verildi.
Kullanıcı Adı Değişiklikleri:
#Captain
SanalPara (SP): 4,469 SP
28-01-2015 Saat: 01:20
(Son Düzenleme: 28-01-2015 Saat: 01:20, Düzenleyen: #Captain .)
https://instagram.com/alphazzers
Yorum Sayısı: 11,549
Konu Sayısı: 2,150
Üyelik Tarihi: 01-03-2014
Rep Puanı:
1,131 Teşekkürler: 0 148 mesaj içinde 689 teşekkür verildi.
Kullanıcı Adı Değişiklikleri:
#Captain
SanalPara (SP): 4,469 SP
https://instagram.com/alphazzers
Yorum Sayısı: 11,549
Konu Sayısı: 2,150
Üyelik Tarihi: 01-03-2014
Rep Puanı:
1,131 Teşekkürler: 0 148 mesaj içinde 689 teşekkür verildi.
Kullanıcı Adı Değişiklikleri:
#Captain
SanalPara (SP): 4,469 SP
Yorum Sayısı: 11,549
Konu Sayısı: 2,150
Üyelik Tarihi: 01-03-2014
Rep Puanı:
1,131 Teşekkürler: 0 148 mesaj içinde 689 teşekkür verildi.
Kullanıcı Adı Değişiklikleri:
#Captain
SanalPara (SP): 4,469 SP
https://instagram.com/alphazzers
Yorum Sayısı: 11,549
Konu Sayısı: 2,150
Üyelik Tarihi: 01-03-2014
Rep Puanı:
1,131 Teşekkürler: 0 148 mesaj içinde 689 teşekkür verildi.
Kullanıcı Adı Değişiklikleri:
#Captain
SanalPara (SP): 4,469 SP
https://instagram.com/alphazzers
Yorum Sayısı: 11,549
Konu Sayısı: 2,150
Üyelik Tarihi: 01-03-2014
Rep Puanı:
1,131 Teşekkürler: 0 148 mesaj içinde 689 teşekkür verildi.
Kullanıcı Adı Değişiklikleri:
#Captain
SanalPara (SP): 4,469 SP
https://instagram.com/alphazzers
Yorum Sayısı: 11,549
Konu Sayısı: 2,150
Üyelik Tarihi: 01-03-2014
Rep Puanı:
1,131 Teşekkürler: 0 148 mesaj içinde 689 teşekkür verildi.
Kullanıcı Adı Değişiklikleri:
#Captain
SanalPara (SP): 4,469 SP
Yorum Sayısı: 11,549
Konu Sayısı: 2,150
Üyelik Tarihi: 01-03-2014
Rep Puanı:
1,131 Teşekkürler: 0 148 mesaj içinde 689 teşekkür verildi.
Kullanıcı Adı Değişiklikleri:
#Captain
SanalPara (SP): 4,469 SP
https://instagram.com/alphazzers
Yorum Sayısı: 11,549
Konu Sayısı: 2,150
Üyelik Tarihi: 01-03-2014
Rep Puanı:
1,131 Teşekkürler: 0 148 mesaj içinde 689 teşekkür verildi.
Kullanıcı Adı Değişiklikleri:
#Captain
SanalPara (SP): 4,469 SP
https://instagram.com/alphazzers
Yorum Sayısı: 11,549
Konu Sayısı: 2,150
Üyelik Tarihi: 01-03-2014
Rep Puanı:
1,131 Teşekkürler: 0 148 mesaj içinde 689 teşekkür verildi.
Kullanıcı Adı Değişiklikleri:
#Captain
SanalPara (SP): 4,469 SP
https://instagram.com/alphazzers
Yorum Sayısı: 11,549
Konu Sayısı: 2,150
Üyelik Tarihi: 01-03-2014
Rep Puanı:
1,131 Teşekkürler: 0 148 mesaj içinde 689 teşekkür verildi.
Kullanıcı Adı Değişiklikleri:
#Captain
SanalPara (SP): 4,469 SP
https://instagram.com/alphazzers
Yorum Sayısı: 11,549
Konu Sayısı: 2,150
Üyelik Tarihi: 01-03-2014
Rep Puanı:
1,131 Teşekkürler: 0 148 mesaj içinde 689 teşekkür verildi.
Kullanıcı Adı Değişiklikleri:
#Captain
SanalPara (SP): 4,469 SP
https://instagram.com/alphazzers
Yorum Sayısı: 11,549
Konu Sayısı: 2,150
Üyelik Tarihi: 01-03-2014
Rep Puanı:
1,131 Teşekkürler: 0 148 mesaj içinde 689 teşekkür verildi.
Kullanıcı Adı Değişiklikleri:
#Captain
SanalPara (SP): 4,469 SP
26-02-2015 Saat: 01:01
(Son Düzenleme: 26-02-2015 Saat: 01:24, Düzenleyen: #Captain .)
- Menü tasarımıdır.
Admin KP - Temalar & Şablonlar - Kullandığınız Tema - Global.css'e giriyoruz aşağıdaki kodları en altına ekliyoruz.
Kod: Tümünü Seç Tümünü Kopyala
#smenu {
Admin KP - Temalar & Şablonlar - Şablonlar - Kullandığınız Tema - Header Şablonları - Header'e giriyoruz,
Kod: Tümünü Seç Tümünü Kopyala
<a href="{$mybb->settings['bburl']}/index.php"><img src="{$theme['logo']}" alt="{$mybb->settings['bbname']}" title="{$mybb->settings['bbname']}" /></a>
Yukarıdaki kodu buluyoruz, hemen altına aşağıdaki kodu ekliyoruz.
Kod: Tümünü Seç Tümünü Kopyala
<ul id="smenu">
https://instagram.com/alphazzers
Yorum Sayısı: 11,549
Konu Sayısı: 2,150
Üyelik Tarihi: 01-03-2014
Rep Puanı:
1,131 Teşekkürler: 0 148 mesaj içinde 689 teşekkür verildi.
Kullanıcı Adı Değişiklikleri:
#Captain
SanalPara (SP): 4,469 SP
26-02-2015 Saat: 01:13
(Son Düzenleme: 26-02-2015 Saat: 01:16, Düzenleyen: #Captain .)
- Postbit tasarımıdır.
Admin KP - Temalar & Şablonlar - Kullandığınız Tema - Global.css'e giriyoruz, aşağıdaki kodu en altına ekliyoruz.
Kod: Tümünü Seç Tümünü Kopyala
.psticv {
Admin KP - Temalar & Şablonlar - Şablonlar - Kullandığınız Tema - Postbit Şablonları - Postbit_author_user'e giriyoruz, içindeki tüm kodları siliyoruz aşağıdaki kodu ekliyoruz.
Kod: Tümünü Seç Tümünü Kopyala
<div class="konuyorum">Yorum Sayısı: {$post['postnum']}</div>
Admin KP - Temalar & Şablonlar - Şablonlar - Kullandığınız Tema - Postbit Şablonları - Postbit_classic'e giriyoruz, içindeki tüm kodları siliyoruz aşağıdaki kodu ekliyoruz.
Kod: Tümünü Seç Tümünü Kopyala
{$ignore_bit}
Admin KP - Temalar & Şablonlar - Şablonlar - Kullandığınız Tema - Postbit Şablonları - Postbit_avatar'a giriyoruz, içindeki tüm kodları siliyoruz aşağıdaki kodu ekliyoruz.
Kod: Tümünü Seç Tümünü Kopyala
<img class="psticv" src="{$useravatar['image']}" />
https://instagram.com/alphazzers
Yorum Sayısı: 11,549
Konu Sayısı: 2,150
Üyelik Tarihi: 01-03-2014
Rep Puanı:
1,131 Teşekkürler: 0 148 mesaj içinde 689 teşekkür verildi.
Kullanıcı Adı Değişiklikleri:
#Captain
SanalPara (SP): 4,469 SP
26-02-2015 Saat: 01:17
(Son Düzenleme: 26-02-2015 Saat: 01:18, Düzenleyen: #Captain .)
https://instagram.com/alphazzers
Yorum Sayısı: 11,549
Konu Sayısı: 2,150
Üyelik Tarihi: 01-03-2014
Rep Puanı:
1,131 Teşekkürler: 0 148 mesaj içinde 689 teşekkür verildi.
Kullanıcı Adı Değişiklikleri:
#Captain
SanalPara (SP): 4,469 SP
28-02-2015 Saat: 10:31
(Son Düzenleme: 28-02-2015 Saat: 10:31, Düzenleyen: #Captain .)
https://instagram.com/alphazzers
Yorum Sayısı: 11,549
Konu Sayısı: 2,150
Üyelik Tarihi: 01-03-2014
Rep Puanı:
1,131 Teşekkürler: 0 148 mesaj içinde 689 teşekkür verildi.
Kullanıcı Adı Değişiklikleri:
#Captain
SanalPara (SP): 4,469 SP
https://instagram.com/alphazzers
Yorum Sayısı: 11,549
Konu Sayısı: 2,150
Üyelik Tarihi: 01-03-2014
Rep Puanı:
1,131 Teşekkürler: 0 148 mesaj içinde 689 teşekkür verildi.
Kullanıcı Adı Değişiklikleri:
#Captain
SanalPara (SP): 4,469 SP
https://instagram.com/alphazzers
Yorum Sayısı: 11,549
Konu Sayısı: 2,150
Üyelik Tarihi: 01-03-2014
Rep Puanı:
1,131 Teşekkürler: 0 148 mesaj içinde 689 teşekkür verildi.
Kullanıcı Adı Değişiklikleri:
#Captain
SanalPara (SP): 4,469 SP
01-03-2015 Saat: 11:58
(Son Düzenleme: 01-03-2015 Saat: 11:59, Düzenleyen: #Captain .)
https://instagram.com/alphazzers