Dream41 Nickli Kullanıcıdan Alıntı:
kodlar
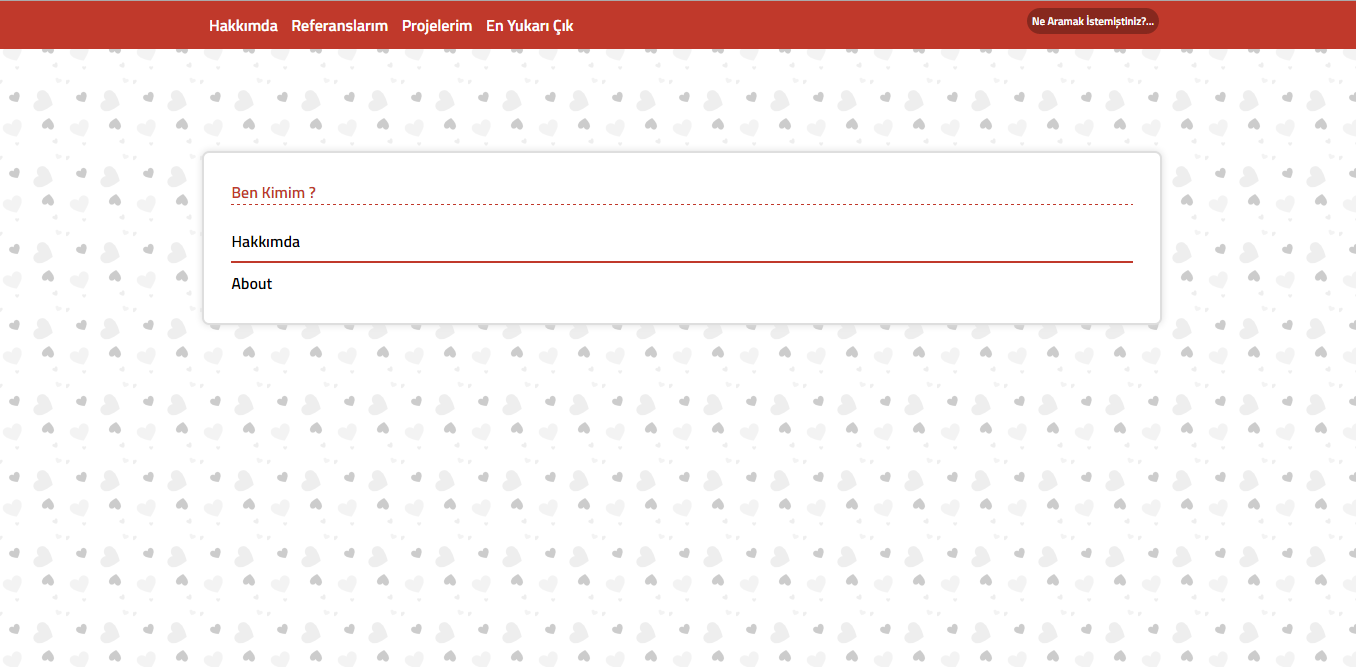
Kod:<html>
<head>
<title>İndex Kodlama</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link href='https://fonts.googleapis.com/css?family=Titillium+Web:600' rel='stylesheet' type='text/css'>
<link href='https://fonts.googleapis.com/css?family=Ubuntu:500' rel='stylesheet' type='text/css'>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<style type="text/css">
body {
margin: 0px;
padding: 0px;
background: url(http://i.hizliresim.com/orrAl2.png) repeat;
}
#top {
position: absolute;
top: -80px;
}
.ilkmenu {
list-style-type: none;
font-family: 'Titillium Web', sans-serif;
background: #c0392b;
padding-top: 7px;
padding-left: 15%;
padding-right: 15%;
border-bottom: 1px solid #c0392b;
position: absolute;
width: 955px;
margin-top: -150px;
z-index: 99999;
}
.ilkmenu li {
display: inline-block;
padding: 5px;
border-radius: 4px;
-webkit-transition: background 350ms;
overflow: hidden;
}
.ilkmenu li a {
text-decoration: none;
color: #fff;
}
.icerik {
background: #fff;
position: relative;
width: 66%;
margin: auto;
padding: 2%;
border: 2px solid #DEDEDE;
border-radius: 7px;
margin-top: 150px;
box-shadow: 0px 0px 10px #DEDEDE;
overflow: hidden;
margin-bottom: 110px;
font-family: 'Titillium Web', Sans-Serif;
}
#hakkimda {
float: right;
margin-top: -50px;
font-family: 'Titillium Web', Sans-Serif;
}
</style>
</head>
<body>
<div id="top"></div>
<div class="ilkmenu">
<li><a href="#">Hakkımda</a></li>
<li><a href="#">Referanslarım</a></li>
<li><a href="#">Projelerim</a></li>
<li><a href="#">En Yukarı Çık</a></li>
<div style="
float: right;
color: #fff;
background: rgba(0,0,0,0.3);
padding: 5px;
border-radius: 30px;
font-size: 11px;
cursor: pointer;
}
">Ne Aramak İstemiştiniz?...</div>
</div>
<div class="icerik">
<div id="hakkimda"></div>
<div style="
font-family: 'Titillium Web', Sans-Serif;
color: #c0392b;
font-size: 4x;
font-weight: bold;
border-bottom: 1px dashed;
text-align: left;
}
">Ben Kimim ?
</div><br/>
Hakkımda
<br/>
<hr color="#c0392b">
About
</body>
</html>
Tasarim:Machate
Kodlama:Dream41