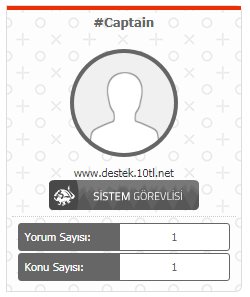
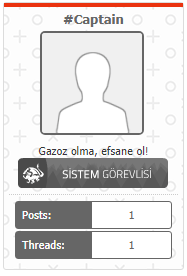
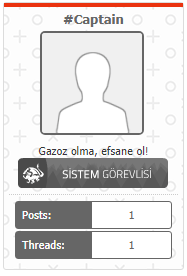
Admin KP - Temalar & Şablonlar - Temalar - Sitenizde kullandığınız temaya tıklayın ve ardından yeni bir css dosyası oluşturunuz, css dosyasını oluşturduktan sonra kendi içeriğimi yazmak istiyorum'a tıklayınız ve aşağıdaki kodları yapıştırınız.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit ve postbit_classic kodlarını aşağıdaki kodlarla değiştiriniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_author_user kodlarını aşağıdaki kodlarla değiştiriniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_avatar kodlarını aşağıdaki kodlarla değiştiriniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_offline kodlarını aşağıdaki kodlarla değiştiriniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_online kodlarını aşağıdaki kodlarla değiştiriniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_online kodlarını aşağıdaki kodlarla değiştiriniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra post_url kodlarını aşağıdaki kodlarla değiştiriniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_reputation kodlarını aşağıdaki kodlarla değiştiriniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_reputation_formatted_link kodlarını aşağıdaki kodlarla değiştiriniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_warninglevel kodlarını aşağıdaki kodlarla değiştiriniz.
Bunlardan sonra kullandığınız temadaki css3.css metinine giriniz ve aşağıdakine benzer kodu bulup; aşağıdaki kod ile değiştiriniz.
Son olarak kullandığınız temadaki global.css metinine giriniz ve aşağıdaki kodları tek-tek bulup değiştiriniz. Eğer aratıpta bulamadığınız kod başlıkları yoksa, ekleyebilirsiniz.

Copyright: #Captain
Kod:
.postbit-userdetails {
background: #fff;
color: #666666;
padding: 6px;
border: 1px solid #666666;
margin-bottom: 2px;
border-radius: 3px;
text-align: center;
}
.postbit-userdetails a {
color: #666666 !important;
}
.postbit-userdetails bg {
float: left;
margin: -6px 6px 0 -6px;
height: 26px;
line-height: 26px;
width: 45%;
white-space: nowrap;
text-overflow: ellipsis;
overflow:hidden;
padding: 0 6px;
text-align: left;
color: #fff;
background: #666666;
word-wrap: break-word;
}
.avatar-img img {
padding: 4px;
background: #666666;
width: 100px;
height: 100px;
border-radius: 80px;
}
.postavatar {
position: relative;
}
.postavatar span {
position: absolute;
display: block;
right: 28px;
top: 44px;
}
.postbit-username {
margin: 0px -5px 0px -5px;
text-align: center;
padding: 3px;
}
.status {
background: #ccc;
height: 4px;
margin: -5px -5px 0 -5px;
}
.status.status-online {
background: #25b115;
}
.status.status-offline {
background: #eb2f06;
}
.status.status-away {
background: #d2d125;
}Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit ve postbit_classic kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
{$ignore_bit}{$deleted_bit}
<a name="pid{$post['pid']}" id="pid{$post['pid']}"></a>
<div class="post classic {$unapproved_shade}" style="{$post_visibility}" id="post_{$post['pid']}">
<div class="post_author scaleimages-{$post['usergroup']}">
{$post['onlinestatus']}
<div class="postbit-username">{$post['profilelink']}</div>
{$post['useravatar']}
<div class="author_information">
<span class="smalltext">
{$post['usertitle']}<br>
{$post['groupimage']}
</span>
</div>
<div class="author_statistics">
{$post['user_details']}
</div>
</div>
<div class="post_content">
<div class="post_head">
{$post['posturl']}
{$post['icon']}
<span class="post_date">{$post['postdate']} <span class="post_edit" id="edited_by_{$post['pid']}">{$post['editedmsg']}</span></span>
{$post['subject_extra']}
</div>
<div class="post_body scaleimages">
{$post['message']}
</div>
{$post['attachments']}
{$post['signature']}
<div class="post_meta" id="post_meta_{$post['pid']}">
{$post['iplogged']}
<div class="float_right">
{$post['poststatus']}
</div>
</div>
{$post['input_editreason']}
</div>
<div class="post_controls">
<div class="postbit_buttons author_buttons float_left">
{$post['button_email']}{$post['button_pm']}{$post['button_www']}{$post['button_find']}{$post['button_rep']}
</div>
<div class="postbit_buttons post_management_buttons float_right">
{$post['button_edit']}{$post['button_quickdelete']}{$post['button_quickrestore']}{$post['button_quote']}{$post['thanks']}{$post['button_multiquote']}{$post['button_report']}{$post['button_warn']}{$post['button_purgespammer']}{$post['button_reply_pm']}{$post['button_replyall_pm']}{$post['button_forward_pm']}{$post['button_delete_pm']}
</div>{$post['thxdsp_outline']}
</div>
</div>Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_author_user kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<div class="postbit-userdetails"><bg>{$lang->postbit_posts}</bg> {$post['postnum']}</div>
<div class="postbit-userdetails"><bg>{$lang->postbit_threads}</bg> {$post['threadnum']}</div>
<div class="postbit-userdetails"><bg>{$lang->postbit_joined}</bg> {$post['userregdate']}</div>
{$post['replink']}
{$post['warninglevel']}Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_avatar kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<div class="author_avatar" ><a href="{$post['profilelink_plain']}"><img src="{$useravatar['image']}" alt="" {$useravatar['width_height']} /></a></div>Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_offline kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<div class="status status-offline"></div>Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_online kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<div class="status status-online"></div>Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_online kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<div class="status status-away"></div>Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra post_url kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<div class="float_right" style="vertical-align: top;margin-right: 20px;">
<strong><a href="{$post['postlink']}#pid{$post['pid']}" title="{$post['subject_title']}">#{$post_number}</a></strong>
{$post['inlinecheck']}
</div>Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_reputation kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<div class="postbit-userdetails"><bg>{$lang->postbit_reputation}</bg> {$post['userreputation']}</div>Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_reputation_formatted_link kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<a href="reputation.php?uid={$uid}" style="color:#fff;"><strong class="{$reputation_class}">{$reputation}</strong></a>Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_warninglevel kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<div class="postbit-userdetails"><bg>{$lang->postbit_warning_level}</bg> {$warning_level}</div>Bunlardan sonra kullandığınız temadaki css3.css metinine giriniz ve aşağıdakine benzer kodu bulup; aşağıdaki kod ile değiştiriniz.
Kod:
.post.classic .post_author {
-moz-border-radius: 0 6px 6px 0;
-webkit-border-radius: 0 6px 6px 0;
border-radius: 3px;
}Son olarak kullandığınız temadaki global.css metinine giriniz ve aşağıdaki kodları tek-tek bulup değiştiriniz. Eğer aratıpta bulamadığınız kod başlıkları yoksa, ekleyebilirsiniz.
Kod:
.post {
overflow: hidden;
}
.post.classic {
padding-top: 15px;
}
.post .post_author {
background: url(https://i.hizliresim.com/G9LlAN.png);
}
.post.classic .post_author {
border: 1px solid #ddd;
float: left;
width: 15%;
margin: 10px;
margin-top: 0;
padding: 5px;
border-radius: 3px;
}
.post .post_author .buddy_status {
vertical-align: middle;
margin-top: -4px;
}
.post .post_author div.author_avatar {
float: left;
margin-right: 3px;
}
.post.classic .post_author div.author_avatar {
float: none;
text-align: center;
margin-bottom: 8px;
}
.post .post_author div.author_avatar img {
padding: 0px;
border: 2px solid #666666;
background: #fff;
border-radius: 5px;
height: 100px;
width: 100px;
}
.post .post_author div.author_information {
float: left;
padding: 6px 8px;
}
.post.classic .post_author div.author_information {
float: none;
padding: 0;
text-align: center;
}
.post .post_author div.author_statistics {
float: right;
font-size: 11px;
padding: 3px 10px 3px 5px;
color: #666;
line-height: 1.3;
}
.post.classic .post_author div.author_statistics {
border-top: 1px dotted #ccc;
margin: 6px 0 0 0;
padding: 6px 6px 3px 6px;
float: none;
}
.post .post_head {
font-size: 11px;
padding-bottom: 4px;
border-bottom: 1px dotted #ddd;
margin-bottom: 4px;
}
.post .post_head span.post_date {
color: #666;
}
.post .post_head span.edited_post {
font-size: 10px;
color: #999;
}
.post .post_head span.edited_post a {
color: #666;
}
.post_body {
font-size: 14px;
padding: 12px 0;
}
.post.classic .post_content {
float: left;
width: 79%;
padding: 0 1% 5px 1%;
}
Copyright: #Captain
https://instagram.com/alphazzers