Admin KP - Temalar & Şablonlar - Temalar - Sitenizde kullandığınız temaya tıklayın ve ardından yeni bir css dosyası oluşturun. Css dosyasını oluşturduktan sonra kendi içeriğimi yazmak istiyoruma tıklayın ve aşağıdaki kodları yapıştırınız.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit ve postbit_classic kodlarını aşağıdaki kodlarla değiştiriniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_author_user kodlarını aşağıdaki kodlarla değiştiriniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_avatar kodlarını aşağıdaki kodlarla değiştiriniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_offline kodlarını aşağıdaki kodlarla değiştiriniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_online kodlarını aşağıdaki kodlarla değiştiriniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra post_url kodlarını aşağıdaki kodlarla değiştiriniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_reputation kodlarını aşağıdaki kodlarla değiştiriniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_reputation_formatted_link kodlarını aşağıdaki kodlarla değiştiriniz.
Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_warninglevel kodlarını aşağıdaki kodlarla değiştiriniz.
Son olarak kullandığınız temadaki global.css metinine giriniz ve aşağıdaki kodları tek-tek bulup değiştiriniz. Eğer aratıpta bulamadığınız kod başlıkları yoksa, ekleyebilirsiniz.
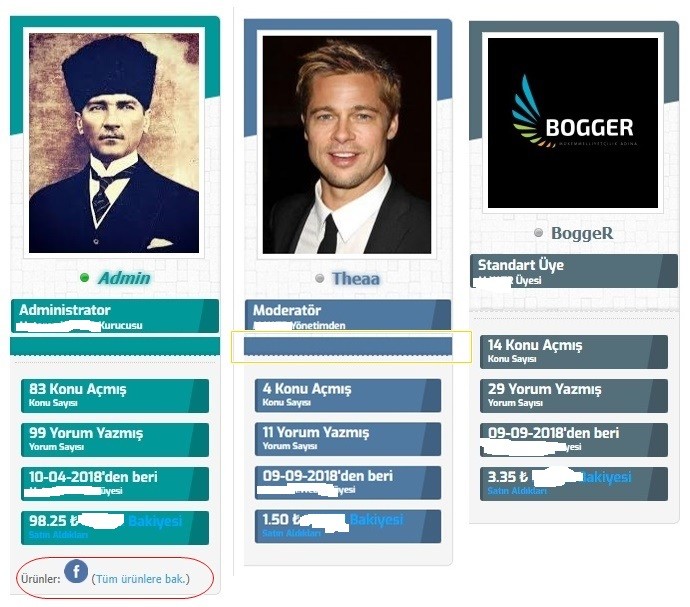
Önizlemek için aşağıdaki linke tıklayınız.
http://destek.10tl.net/showthread.php?tid=97395
Destekte bulunan ranklardan yapmak istiyorsanız aşağıdaki linke tıklayınız.
http://destek.10tl.net/showthread.php?tid=94918
Kod:
.userbilgi {
height: 30px;
line-height: 30px;
border: 1px solid #c0c0c0;
border-radius: 2px;
margin: 5px 0;
}
.userbilgi usersol {
padding-left: 8px;
}
.userbilgi usersag {
float: right;
text-align: center;
width: 50%;
color: #fff;
font-size: 13px;
background: #7f8c8d;
}
.userbilgi2 {
height: 30px;
line-height: 30px;
border: 1px solid #c0c0c0;
border-radius: 2px;
margin: 5px 0;
}
.rank-bg {
height: 100px;
width: 100%;
margin: -5px;
position: absolute;
background: #7f8c8d;
}
.rank-bg.s4,
.author_statistics.s4 usersag{
background: #e63826;
}
.rank-bg.s3,
.author_statistics.s3 usersag{
background: #304FFE;
}
.rank-bg.s6,
.author_statistics.s6 usersag{
background: #304FFE;
}
.rank-bg.s9,
.author_statistics.s9 usersag{
background: #27ae60;
}
.rank-bg.s10,
.author_statistics.s10 usersag{
background: #27ae60;
}
.rank-bg.s11,
.author_statistics.s11 usersag{
background: #607D8B;
}
.avatar-img {
float: none;
text-align: center;
margin: 15px 0;
margin-bottom: 8px;
}
.avatar-img img {
padding: 4px;
background: #7f8c8d;
width: 100px;
height: 100px;
border-radius: 80px;
}
.avatar-img.s4 img{
background: #e63826;
}
.avatar-img.s3 img {
background: #304FFE;
}
.avatar-img.s6 img {
background: #304FFE;
}
.avatar-img.s9 img{
background: #27ae60;
}
.avatar-img.s10 img {
background: #27ae60;
}
.avatar-img.s11 img{
background: #607D8B;
}
.tborderfb {
width: 100%;
margin: auto auto;
}
.postavatar {
position: relative;
}
.postavatar span {
position: absolute;
display: block;
right: 28px;
top: 44px;
}
.knick {
width: 80%;
border: 1px solid #c3c3c3;
margin: auto;
border-radius: 2px;
background: #fff;
transition: .3s ease;
}
.knick a {
display: block;
padding: 5px;
}
.userbadge{
background: #7f8c8d;
padding: 9px;
color: #fff;
float: right;
margin: -13px;
border-radius: 30px 2px 2px 30px;
}
.userbadge.s4,
.userbadge.s4 yazi:before{
background: #e63826;
content:'Site admini';
}
.userbadge.s8,
.userbadge.s8 yazi:before{
background: #7f8c8d;
content:'Özel Üye';
}
.userbadge.s3,
.userbadge.s3 yazi:before{
background: #304FFE;
content:'Yönetici Lider';
}
.userbadge.s6,
.userbadge.s6 yazi:before{
background: #304FFE;
content:'Yönetici Adayı';
}
.userbadge.s9,
.userbadge.s9 yazi:before{
background: #27ae60;
content:'Süper Mod';
}
.userbadge.s10,
.userbadge.s10 yazi:before{
background: #27ae60;
content:'Mod';
}
.userbadge.s11,
.userbadge.s11 yazi:before{
background: #607D8B;
content:'Emektar';
}Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit ve postbit_classic kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
{$ignore_bit}{$deleted_bit}
<a name="pid{$post['pid']}" id="pid{$post['pid']}"></a>
<div class="post classic {$unapproved_shade}" style="{$post_visibility}" id="post_{$post['pid']}">
<div class="post_author scaleimages">
<div class="rank-bg s{$usergroup['gid']}" style="background:;"></div>
<div class="postavatar">
{$post['useravatar']}
{$post['onlinestatus']}
</div>
<div class="author_information">
<div class="knick"><strong><span>{$post['profilelink']}</span></strong></div>
<span class="smalltext">
{$post['groupimage']}
</span>
</div>
<div class="author_statistics s{$usergroup['gid']}">
{$post['user_details']}
</div>
</div>
<div class="post_content">
<div class="post_head">
<div class="userbadge s{$usergroup['gid']}"><yazi></yazi></div>
{$post['posturl']}
{$post['icon']}
<span class="post_date">{$post['postdate']} <span class="post_edit" id="edited_by_{$post['pid']}">{$post['editedmsg']}</span></span>
{$post['subject_extra']}
</div>
<div class="post_body scaleimages" id="pid_{$post['pid']}">
{$post['message']}
</div>
{$post['attachments']}
{$post['signature']}
<div class="post_meta" id="post_meta_{$post['pid']}">
{$post['iplogged']}
</div>
</div>
</div>
<div class="post_controls">
<div class="postbit_buttons author_buttons float_left">
{$post['button_email']}{$post['button_pm']}{$post['button_www']}{$post['button_find']}{$post['button_rep']}
</div>
<div class="postbit_buttons post_management_buttons float_right">
{$post['button_edit']}{$post['button_quickdelete']}{$post['button_quickrestore']}{$post['button_quote']}{$post['thanks']}{$post['button_multiquote']}{$post['button_report']}{$post['button_warn']}{$post['button_purgespammer']}{$post['button_reply_pm']}{$post['button_replyall_pm']}{$post['button_forward_pm']}{$post['button_delete_pm']}
</div>
</div>{$post['thxdsp_outline']}Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_author_user kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<div class="userbilgi"><usersol>{$lang->postbit_posts}</usersol><usersag style="background:;">{$post['postnum']}</usersag></div>
<div class="userbilgi"><usersol>{$lang->postbit_threads}</usersol><usersag style="background:;">{$post['threadnum']}</usersag></div>
<div class="userbilgi"><usersol>{$lang->postbit_joined}</usersol><usersag style="background:;">{$post['userregdate']}</usersag></div>
{$post['replink']}
{$post['warninglevel']}Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_avatar kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<div class="avatar-img s{$usergroup['gid']}" style="background:;"><a href="{$post['profilelink_plain']}"><img src="{$useravatar['image']}" alt="" {$useravatar['width_height']} /></a></div>Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_offline kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<span><img src="{$theme['imgdir']}/buddy_offline.png" title="{$lang->postbit_status_offline}" alt="{$lang->postbit_status_offline}" class="buddy_status" /></span>Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_online kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<span><a href="online.php" title="{$lang->postbit_status_online}"><img src="{$theme['imgdir']}/buddy_online.png" border="0" alt="{$lang->postbit_status_online}" class="buddy_status" /></a></span>Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra post_url kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<div class="float_right" style="vertical-align: top;margin-right: 20px;">
<strong><a href="{$post['postlink']}#pid{$post['pid']}" title="{$post['subject_title']}">#{$post_number}</a></strong>
{$post['inlinecheck']}
</div>Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_reputation kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<div class="userbilgi"><usersol>{$lang->postbit_reputation}</usersol> <usersag style="background:;">{$post['userreputation']}</usersag></div>Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_reputation_formatted_link kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<a href="reputation.php?uid={$uid}" style="color:#fff;"><strong class="{$reputation_class}">{$reputation}</strong></a>Admin KP - Temalar & Şablonlar - Şablonlar - Sitenizde kullandığınız temaya tıklayın ve ardından postbit şablonlarına girdikten sonra postbit_warninglevel kodlarını aşağıdaki kodlarla değiştiriniz.
Kod:
<div class="userbilgi"><usersol>{$lang->postbit_warning_level}</usersol> <usersag style="background:;"><a href="{$warning_link}" style="color:#fff;">{$warning_level}</a></usersag></div>Son olarak kullandığınız temadaki global.css metinine giriniz ve aşağıdaki kodları tek-tek bulup değiştiriniz. Eğer aratıpta bulamadığınız kod başlıkları yoksa, ekleyebilirsiniz.
Kod:
.post {
overflow: hidden;
}
.post.classic {
padding: 8px;
border: 1px solid #c3c3c3;
border-radius: 3px;
box-sizing: border-box;
}
.post .post_author {
border-bottom: 1px solid #ccc;
border-top: 2px solid #ccc;
background: #ffffff;
overflow: hidden;
}
.postavatar {
position: relative;
}
.postavatar span {
position: absolute;
display: block;
right: 28px;
top: 44px;
}
.post.classic .post_author {
border: 1px solid #c3c3c3;
float: left;
width: 180px;
padding: 5px;
border-radius: 3px;
position: relative;
}
.post .post_author .buddy_status {
vertical-align: middle;
background: #fff;
border-radius: 75px;
padding: 1px;
padding-left: 2px;
padding-top: 2px;
border: 1px solid rgba(0, 0, 0, 0.5);
}
.rank-bg {
height: 120px;
width: 100%;
margin: -5px;
position: absolute;
background: #4e4e4e;
-webkit-clip-path: polygon(0 0, 100% 0, 100% 36%, 0 60%);
clip-path: polygon(0 0, 100% 0, 100% 59%, 0 84%);
}
.rank-bg.s1,
.author_statistics.s1 uisag {
background:#e74c3c;
}
.post .post_author div.author_avatar {
float: left;
}
.post.classic .post_author div.author_avatar {
float: none;
text-align: center;
margin: 15px 0;
margin-bottom: 8px;
}
.author_avatar img {
}
.post .post_author div.author_avatar img {
padding: 4px;
background: #434343;
width: 100px;
height: 100px;
border-radius: 80px;
}
.post .post_author div.author_information {
float: left;
padding: 6px 8px;
}
.post.classic .post_author div.author_information {
float: none;
padding: 0;
text-align: center;
}
.post .post_author div.author_statistics {
font-size: 11px;
margin-top: 10px;
}
.post .post_head {
font-size: 11px;
padding-bottom: 4px;
border-bottom: 1px solid #c3c3c3;
margin-bottom: 4px;
}
.post .post_head span.post_date {
color: #666;
padding-left: 5px;
}
.post .post_head span.edited_post {
font-size: 10px;
color: #999;
}
.post .post_head span.edited_post a {
color: #666;
}
.post_body {
font-size: 14px;
padding: 12px 0;
padding-left: 5px;
}
.post.classic .post_content {
float: left;
width: calc(100% - 202px);
padding: 5px;
}
.post_content {
}Önizlemek için aşağıdaki linke tıklayınız.
http://destek.10tl.net/showthread.php?tid=97395
Destekte bulunan ranklardan yapmak istiyorsanız aşağıdaki linke tıklayınız.
http://destek.10tl.net/showthread.php?tid=94918
https://instagram.com/alphazzers