13-09-2017 Saat: 16:08
(Son Düzenleme: 13-09-2017 Saat: 16:16, Düzenleyen: Muratbaykam.)

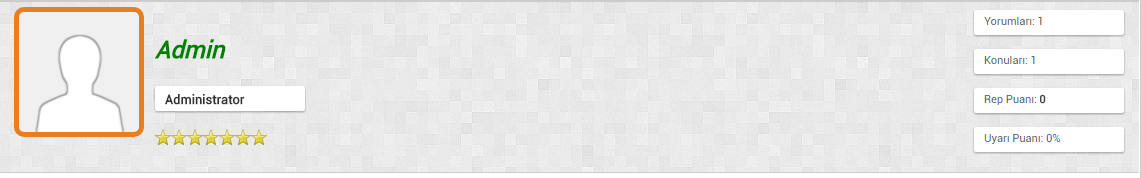
Forumunuz için yatay bir postbit .
Başlangıç » Şablon Setleri » [TEMA ADI] » POSTBİT
Tüm kodları bu kodla değiştiriyoruz :
Başlangıç » Şablon Setleri » [TEMA ADI] » POSTBİT
Tüm kodları bu kodla değiştiriyoruz :
Kod:
{$ignore_bit}{$deleted_bit}
<a name="pid{$post['pid']}" id="pid{$post['pid']}"></a>
<div class="post {$unapproved_shade}" style="{$post_visibility}" id="post_{$post['pid']}">
<div class="post_author" style="background-image: url(https://i.hizliresim.com/0Gb3BB.png)">
{$post['useravatar']}
<div class="author_information">
<strong><span class="largetext"><h2>{$post['profilelink']}<h2></span></strong>
<span class="smalltext">
<h3><div class="postbiticin"><div class="yazi">{$post['usertitle']}<h3></div></div><br>
{$post['groupimage']}<br>
{$post['userstars']}
</span>
</div>
<div class="author_statistics">
{$post['user_details']}
</div>
</div>
<div class="post_content">
<div class="post_head">
{$post['posturl']}
{$post['icon']}
<span class="post_date">{$post['postdate']} <span class="post_edit" id="edited_by_{$post['pid']}">{$post['editedmsg']}</span></span>
{$post['subject_extra']}
</div>
<div class="post_body scaleimages" id="pid_{$post['pid']}">
{$post['message']}
</div>
{$post['attachments']}
{$post['signature']}
<div class="post_meta" id="post_meta_{$post['pid']}">
{$post['iplogged']}
</div>
</div>
<div class="post_controls">
<div class="postbit_buttons author_buttons float_left">
{$post['button_email']}{$post['button_pm']}{$post['button_www']}{$post['button_find']}{$post['button_rep']}
</div>
<div class="postbit_buttons post_management_buttons float_right">
{$post['button_edit']}{$post['button_quickdelete']}{$post['button_quickrestore']}{$post['button_quote']}{$post['button_multiquote']}{$post['button_report']}{$post['button_warn']}{$post['button_purgespammer']}{$post['button_reply_pm']}{$post['button_replyall_pm']}{$post['button_forward_pm']}{$post['button_delete_pm']}
</div>
</div>
</div>Başlangıç » Şablon Setleri » [TEMA ADI] » postbit_author_user
Tüm kodları bu kodla değiştiriyoruz :
Kod:
<style>
.postbiticin{
border-radius:2px;
background-color:#fff;
width:150px;
height:25px;
box-shadow:0 1px 3px rgba(0,0,0,0.12),0 1px 2px rgba(0,0,0,0.24)
}
.yazi{
padding-top:5px;
padding-left:10px;
}
</style>
<div class="postbiticin"><div class="yazi">{$lang->postbit_posts} {$post['postnum']}</div></div><br>
<div class="postbiticin"><div class="yazi">{$lang->postbit_threads} {$post['threadnum']}</div></div>
{$post['replink']}{$post['profilefield']}{$post['warninglevel']}Başlangıç » Şablon Setleri » [TEMA ADI] » postbit_avatar
Tüm kodları bu kodla değiştiriyoruz :
Kod:
<div class="author_avatar"><a href="{$post['profilelink_plain']}"><img src="{$useravatar['image']}" alt="" width=120 height=120 style="margin-left:10px;"/></a></div>Başlangıç » Şablon Setleri » [TEMA ADI] » postbit_reputation
Tüm kodları bu kodla değiştiriyoruz :
Kod:
<br /><div class="postbiticin"><div class="yazi">{$lang->postbit_reputation} {$post['userreputation']}</div></div>Başlangıç » Şablon Setleri » [TEMA ADI] » postbit_warninglevel
Tüm kodları bu kodla değiştiriyoruz :
Kod:
<br /><div class="postbiticin"><div class="yazi">{$lang->postbit_warning_level} <a href="{$warning_link}">{$warning_level}</a></div></div>Sorunlarınızı konu altında yazarsanız çözebiliriz .
→ Bana ulaşmak için / http://english.10tl.net
Mybb • PHP • VB.NET • HTML • CSS • MySQL
Eğer eleştiriden korkuyorsanız, dünyadan hiçbir şey yapmadan geçip gideceksiniz demektir.




