MyBB Bilgilendirme, Onaylama, Reddetme MyKodu
 Mykod ismi: MyBB Bilgilendirme, Onaylama, Reddetme MyKodu
Mykod ismi: MyBB Bilgilendirme, Onaylama, Reddetme MyKodu
 Mykod Yapımcısı: Metehan Durmuş
Mykod Yapımcısı: Metehan Durmuş
 Mykod Güvenlimi ?: Güvenli
Mykod Güvenlimi ?: Güvenli 
 Mykod Versiyonu: 1.0
Mykod Versiyonu: 1.0
 Test Durumu: Denemiştir-sorunsuz
Test Durumu: Denemiştir-sorunsuz 
 Uyumlu Olduğu Sürüm-(ler): MyBB - 1.6.x, 1.8.x
Uyumlu Olduğu Sürüm-(ler): MyBB - 1.6.x, 1.8.x
 Mykod Açıklaması: MyKodu forum içinde herhangi bir konuda kullanabilirsiniz.
Mykod Açıklaması: MyKodu forum içinde herhangi bir konuda kullanabilirsiniz.
 Mykod Kurulumu:
Mykod Kurulumu:
Adım 1: Admin Paneli Mykod Yönetimi
Mykod Yönetimi  Yeni Mykod Ekle bölümüne girerek aşağıdaki gibi doldurunuz;
Yeni Mykod Ekle bölümüne girerek aşağıdaki gibi doldurunuz;
Mykod Başlığı: Bilgilendirme
Kısa Bilgi: Bilgilendirme MyCodesi
Düzenli İfade:
Kod:
Yerine Gösterilicek İfade:
Kod:
Aktif Edilsin Mi?: Evet
Görüntülenme Sırası: Listeleme sırası belirleyiniz.
Adım 2: Admin Paneli Mykod Yönetimi
Mykod Yönetimi  Yeni Mykod Ekle bölümüne girerek aşağıdaki gibi doldurunuz;
Yeni Mykod Ekle bölümüne girerek aşağıdaki gibi doldurunuz;
Mykod Başlığı: Onaylama
Kısa Bilgi: Onaylama Mycodesi
Düzenli İfade:
Kod:
Yerine Gösterilicek İfade:
Kod:
Aktif Edilsin Mi?: Evet
Görüntülenme Sırası: Listeleme sırası belirleyiniz.
Adım 3: Admin Paneli Mykod Yönetimi
Mykod Yönetimi  Yeni Mykod Ekle bölümüne girerek aşağıdaki gibi doldurunuz;
Yeni Mykod Ekle bölümüne girerek aşağıdaki gibi doldurunuz;
Mykod Başlığı: Reddetme
Kısa Bilgi: Reddetme Mycodesi
Düzenli İfade:
Kod:
Yerine Gösterilicek İfade:
Kod:
Aktif Edilsin Mi?: Evet
Görüntülenme Sırası: Listeleme sırası belirleyiniz.
Adım 4: Admin Paneli Temalar & Şablonlar
Temalar & Şablonlar  Temalar (Kullandığınız temayı seçin)
Temalar (Kullandığınız temayı seçin)  global.css
global.css  Gelişmiş Düzenleme bölümünün en sonuna aşağıdaki CSS kodları ekleyin ve kaydedin;
Gelişmiş Düzenleme bölümünün en sonuna aşağıdaki CSS kodları ekleyin ve kaydedin;
Kod:
Adım 5: Admin Paneli Temalar & Şablonlar
Temalar & Şablonlar  Şablonlar (Kullandığınız temanun şablonlarını seçin)
Şablonlar (Kullandığınız temanun şablonlarını seçin)  headerinclude şablonlar
headerinclude şablonlar  headerinclude şablonunun en altına ekleyin ve kaydedin;
headerinclude şablonunun en altına ekleyin ve kaydedin;
Kod:
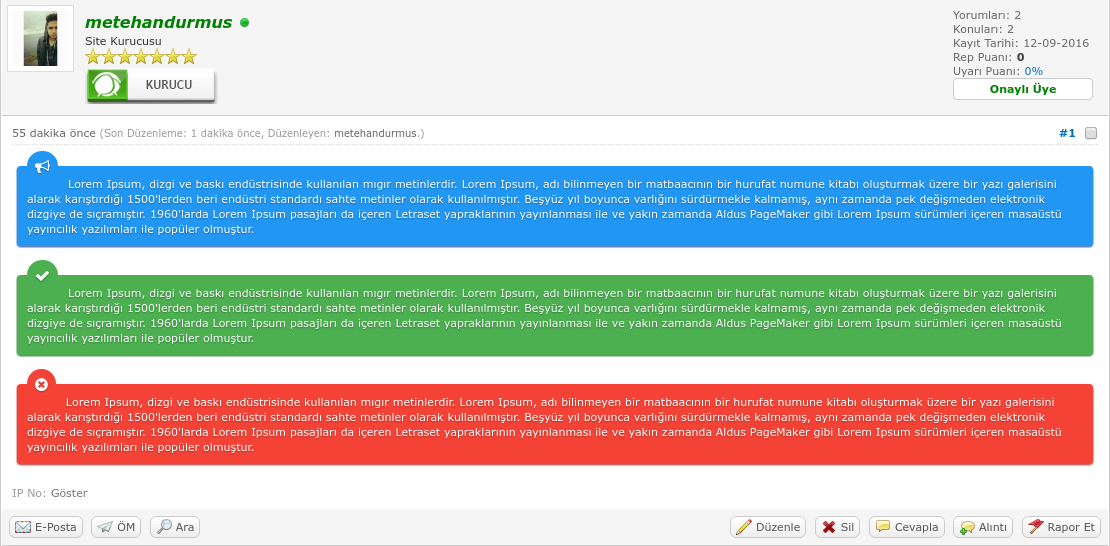
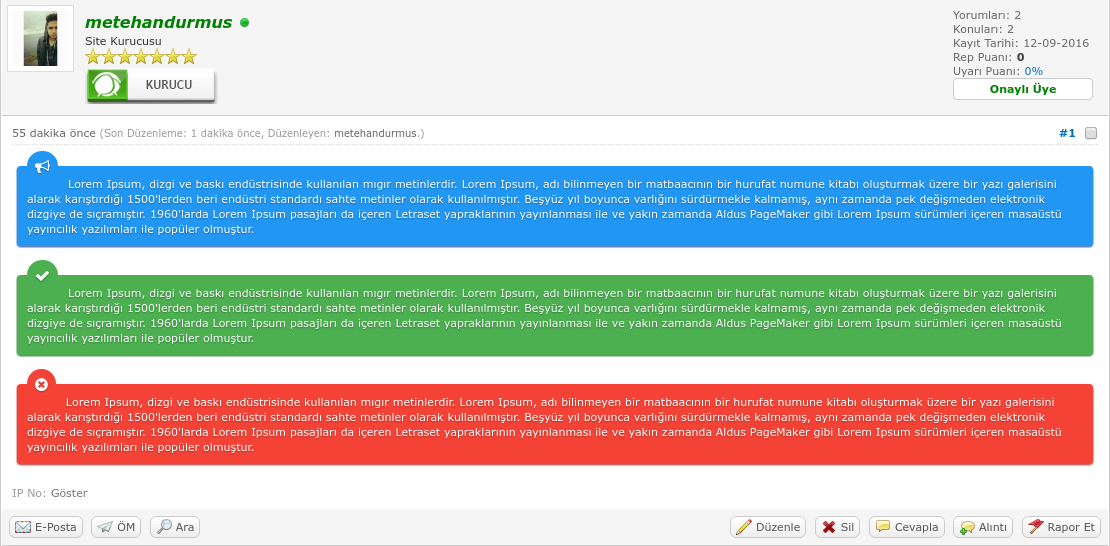
Ekran Görüntüsü:

Mykod Kullanımı:
Kod:
Kod:
Kod:
 Mykod ismi: MyBB Bilgilendirme, Onaylama, Reddetme MyKodu
Mykod ismi: MyBB Bilgilendirme, Onaylama, Reddetme MyKodu Mykod Yapımcısı: Metehan Durmuş
Mykod Yapımcısı: Metehan Durmuş Mykod Güvenlimi ?: Güvenli
Mykod Güvenlimi ?: Güvenli 
 Mykod Versiyonu: 1.0
Mykod Versiyonu: 1.0 Test Durumu: Denemiştir-sorunsuz
Test Durumu: Denemiştir-sorunsuz 
 Uyumlu Olduğu Sürüm-(ler): MyBB - 1.6.x, 1.8.x
Uyumlu Olduğu Sürüm-(ler): MyBB - 1.6.x, 1.8.x Mykod Açıklaması: MyKodu forum içinde herhangi bir konuda kullanabilirsiniz.
Mykod Açıklaması: MyKodu forum içinde herhangi bir konuda kullanabilirsiniz. Mykod Kurulumu:
Mykod Kurulumu:Adım 1: Admin Paneli
 Mykod Yönetimi
Mykod Yönetimi  Yeni Mykod Ekle bölümüne girerek aşağıdaki gibi doldurunuz;
Yeni Mykod Ekle bölümüne girerek aşağıdaki gibi doldurunuz;Mykod Başlığı: Bilgilendirme
Kısa Bilgi: Bilgilendirme MyCodesi
Düzenli İfade:
Kod:
Kod:
\[bilgilendirme\](.*?)\[/bilgilendirme\]Yerine Gösterilicek İfade:
Kod:
Kod:
<div class="formation"><i class="fa fa-bullhorn" aria-hidden="true"></i> $1
</div>Aktif Edilsin Mi?: Evet
Görüntülenme Sırası: Listeleme sırası belirleyiniz.
Adım 2: Admin Paneli
 Mykod Yönetimi
Mykod Yönetimi  Yeni Mykod Ekle bölümüne girerek aşağıdaki gibi doldurunuz;
Yeni Mykod Ekle bölümüne girerek aşağıdaki gibi doldurunuz;Mykod Başlığı: Onaylama
Kısa Bilgi: Onaylama Mycodesi
Düzenli İfade:
Kod:
Kod:
\[onaylama\](.*?)\[/onaylama\]Yerine Gösterilicek İfade:
Kod:
Kod:
<div class="onaylama"><i class="fa fa-check" aria-hidden="true"></i> $1
</div>Aktif Edilsin Mi?: Evet
Görüntülenme Sırası: Listeleme sırası belirleyiniz.
Adım 3: Admin Paneli
 Mykod Yönetimi
Mykod Yönetimi  Yeni Mykod Ekle bölümüne girerek aşağıdaki gibi doldurunuz;
Yeni Mykod Ekle bölümüne girerek aşağıdaki gibi doldurunuz;Mykod Başlığı: Reddetme
Kısa Bilgi: Reddetme Mycodesi
Düzenli İfade:
Kod:
Kod:
\[reddet\](.*?)\[/reddet\]Yerine Gösterilicek İfade:
Kod:
Kod:
<div class="reddet"><i class="fa fa-times-circle" aria-hidden="true"></i> $1
</div>Aktif Edilsin Mi?: Evet
Görüntülenme Sırası: Listeleme sırası belirleyiniz.
Adım 4: Admin Paneli
 Temalar & Şablonlar
Temalar & Şablonlar  Temalar (Kullandığınız temayı seçin)
Temalar (Kullandığınız temayı seçin)  global.css
global.css  Gelişmiş Düzenleme bölümünün en sonuna aşağıdaki CSS kodları ekleyin ve kaydedin;
Gelişmiş Düzenleme bölümünün en sonuna aşağıdaki CSS kodları ekleyin ve kaydedin;Kod:
Kod:
.formation {
background: #2196f3;
color: #fff;
padding: 10px;
border-radius: 4px;
font-size: 11px;
text-overflow: ellipsis;
text-shadow: 0px 1px 1px rgba(0,0,0,0.3);
box-shadow: 0px 1px 2px #0d47a1;
margin: 5px;
}
.formation i {
float: left;
font-size: 15px;
background: #2196f3;
padding: 8px;
margin: -25px 10px 0px 0px;
border-radius: 100%;
}
.reddet {
background: #f44336;
color: #fff;
padding: 10px;
border-radius: 4px;
font-size: 11px;
text-overflow: ellipsis;
text-shadow: 0px 1px 1px rgba(0,0,0,0.3);
box-shadow: 0px 1px 2px #b71c1c;
margin: 5px;
}
.reddet i {
float: left;
font-size: 15px;
background: #f44336;
padding: 8px;
margin: -25px 10px 0px 0px;
border-radius: 100%;
}
.onaylama {
background: #4caf50;
color: #fff;
padding: 10px;
border-radius: 4px;
font-size: 11px;
text-overflow: ellipsis;
text-shadow: 0px 1px 1px rgba(0,0,0,0.3);
box-shadow: 0px 1px 2px #1b5e20;
margin: 5px;
}
.onaylama i {
float: left;
font-size: 15px;
background: #4caf50;
padding: 8px;
margin: -25px 10px 0px 0px;
border-radius: 100%;
}Adım 5: Admin Paneli
 Temalar & Şablonlar
Temalar & Şablonlar  Şablonlar (Kullandığınız temanun şablonlarını seçin)
Şablonlar (Kullandığınız temanun şablonlarını seçin)  headerinclude şablonlar
headerinclude şablonlar  headerinclude şablonunun en altına ekleyin ve kaydedin;
headerinclude şablonunun en altına ekleyin ve kaydedin;Kod:
Kod:
<link type="text/css" rel="stylesheet" href="images/nara/fontawesome/css/font-awesome.css" />Ekran Görüntüsü:

Mykod Kullanımı:
Kod:
Kod:
[bilgilendirme]mesaj buraya[/bilgilendirme]Kod:
Kod:
[onaylama]mesaj buraya[/onaylama]Kod:
Kod:
[reddet]mesaj buraya[/reddet]



