Temanız > css oluştur > kendi içeriğimi yazmak istiyorum yada direk global.css altına ekliyebilirsiniz >
Başlangıç > Şablon Setleri > Temanız > Posbit Şablonları > posbit içindekileri aşağıdaki kod ile değiştirin
Posbit Şablonları >postbit_author_user içindekileri bunu ile değiştirin
Posbit Şablonları > Posbit avatar girin içindekileri bunu ile değiştirin
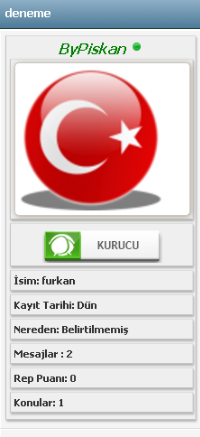
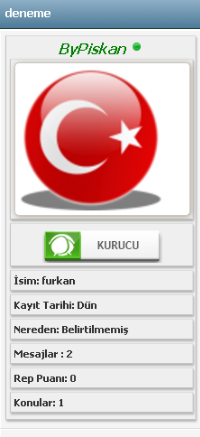
Görüntü :

Kod:
.eti_postbit_merkezli {
padding-left: 4px;
padding-right: 2px;
padding-top: 3px;
padding-bottom: 3px;
background-color: #efefef;
border-top: 1px solid #ddd;
border-right: 1px solid #ddd;
border-left: 1px solid #c4c4c4;
border-bottom: 1px solid #c4c4c4;
margin-bottom: 4px;
-moz-box-shadow: 2px 2px 6px #b3b3b3;
-webkit-box-shadow: 1px 2px 2px #b3b3b3;
-moz-border-radius-bottomleft:6px;
-moz-border-radius-topright:6px;
-webkit-border-top-right-radius: 0px;
-webkit-border-bottom-left-radius: 0px;}
.eti_postbit {
padding-left: 4px;
padding-right: 2px;
text-align:left;
padding-top: 3px;
padding-bottom: 3px;
background-color: #efefef;
border-top: 1px solid #ddd;
border-right: 1px solid #ddd;
border-left: 1px solid #c4c4c4;
border-bottom: 1px solid #c4c4c4;
margin-bottom: 4px;
-moz-box-shadow: 2px 2px 6px #b3b3b3;
-webkit-box-shadow: 1px 2px 2px #b3b3b3;
-moz-border-radius-bottomleft:6px;
-moz-border-radius-topright:6px;
-webkit-border-top-right-radius: 0px;
-webkit-border-bottom-left-radius: 0px;}
.popupmenu {
*z-index:999;
position: relative;
}
.popupbody {
font: normal 11px Tahoma, Calibri, Verdana, Geneva, sans-serif;
color: #3E3E3E;
padding:2px;
background:#E1E1E1 none ;
border: 1px solid rgb(153, 153, 153);
position:absolute;
z-index:1000;
top:1.5em;
left:0;
display:none;
min-width:200px;
}
.popupmenu:hover ul.popuphover {
display:block;
}
.popupbody li a,
.popupbody li label {
display:block;
color: #3E3E3E;
background:rgb(204, 204, 204) none ;
padding:6.235px 10px;
text-decoration:none;
text-align:left;
white-space:nowrap;
}
.memberaction_body.popupbody li a:hover {
color:#3E3E3E;
background-color:#FFEB90;
}
.memberaction.popupmenu {
position: relative;
top: 0;
display: inline-block;
}
.postdetails .memberaction.popupmenu {
position: static; /* Opera 10.10 Fix */
}
.memberaction.popupmenu a.popupctrl {
background: none;
padding: 0;
}
.memberaction_body.popupbody {
width: 280px;
background: #e9e9e9;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
-moz-box-shadow: 0px 4px 7px #c8c8c8;
-webkit-box-shadow: 0px 4px 7px #c8c8c8;
box-shadow: 0px 4px 7px #c8c8c8;
}
.memberaction_body.popupbody li {
border: none;
width: 140px;
}
.memberaction_body.popupbody li.left {
float: left;
clear: left;
}
.memberaction_body.popupbody li.right {
float: right;
clear: right;
}
.memberaction_body.popupbody li .siteicon_profile {
background:url(http://genelfrm.com/images/genelfrm/popup/profile.png) left 2px no-repeat;
}
.memberaction_body.popupbody li .siteicon_forum {
background:url(http://genelfrm.com/images/genelfrm/popup/forum.png) left 2px no-repeat;
}
.memberaction_body.popupbody li .siteicon_message {
background:url(http://genelfrm.com/images/genelfrm/popup/message.png) left 2px no-repeat;
}
.memberaction_body.popupbody li .siteicon_blog {
background:url(http://genelfrm.com/images/genelfrm/popup/blog.png) left 2px no-repeat;
}
.memberaction_body.popupbody li .siteicon_homepage {
background:url(http://genelfrm.com/images/genelfrm/popup/homepage.png) left 2px no-repeat;
}
.memberaction_body.popupbody li .siteicon_article {
background:url(http://genelfrm.com/images/genelfrm/popup/article.png) left 2px no-repeat;
}
.memberaction_body.popupbody li .siteicon_add {
background:url(http://genelfrm.com/images/genelfrm/popup/add.png) left 2px no-repeat;
}
.memberaction_body.popupbody li .siteicon_email {
background:url(http://genelfrm.com/images/genelfrm/popup/email.png) left 2px no-repeat;
}
.memberaction_body.popupbody li > a {
padding: 4px;
padding-left:20px;
}
.memberaction_body.popupbody hr {
float: left;
height: 96px;
width: 0;
display: inline;
}
ul,ol,li{margin:0;padding:0;}li{list-style:none;}
.resim-round,.resim-round:hover,.resim-round-shadow,.resim-round-shadow:hover,.resim-shadow,.resim-shadow:hover,.resim-inset,.resim-inset:hover,.resim-polarid,.resim-polarid:hover,.resim-border,.resim-border:hover{
-moz-transition:all 0.3s ease-in 0s;
-webkit-transition:all 0.3s ease-in 0s;
-o-transition:all 0.3s ease-in 0s;
transition:all 0.3s ease-in 0s;
opacity:1;
z-index:10
}
.resim-round:hover,.resim-round-shadow:hover,.resim-shadow:hover,.resim-round:hover,.resim-polarid:hover,.resim-border:hover{
-moz-box-shadow:1px 1px 5px #E67F1A;
-o-box-shadow:1px 1px 5px #E67F1A;
-ms-box-shadow:1px 1px 5px #E67F1A;
box-shadow:1px 1px 5px #E67F1A;
-webkit-box-shadow:1px 1px 5px #E67F1A;
border: 1px solid #B76515 !important;
opacity:0.7
}
.resim-round-shadow{
padding:5px;
border: 1px solid #C7C7C7 !important;
background-color:#FFFFFF;
color:#000
border-radius:5px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
-khtml-border-radius:5px;
box-shadow:1px 1px 7px #AEA290;
-moz-box-shadow:1px 1px 5px #AEA290;
-webkit-box-shadow:1px 1px 7px #AEA290;
-khtml-box-shadow:1px 1px 7px #AEA290
} Başlangıç > Şablon Setleri > Temanız > Posbit Şablonları > posbit içindekileri aşağıdaki kod ile değiştirin
Kod:
{$ignore_bit}
<table border="0" cellspacing="{$theme['borderwidth']}" cellpadding="{$theme['tablespace']}" class="tborder" style="{$post_extra_style} {$post_visibility}" id="post_{$post['pid']}">
<tr>
<td class="{$altbg}" width="15%" valign="top" style="white-space: nowrap; text-align: center;"><a name="pid{$post['pid']}" id="pid{$post['pid']}"></a>
<div class=eti_postbit><span class="smalltext"><strong>
<div align="center">
<div class="popupmenu memberaction">
<span class="largetext">{$post['profilelink']}{$post['onlinestatus']}</span>
<ul class="popupbody popuphover memberaction_body">
<li class="left">
<a class="siteicon_profile" href="member.php?action=profile&uid={$post['uid']}">
Üye profili
</a>
</li>
<li class="right">
<a rel="nofollow" class="siteicon_message" href="private.php?action=send&uid={$post['uid']}">
Özel mesaj gönder.
</a>
</li>
<li class="left">
<a rel="nofollow" class="siteicon_forum" href="search.php?action=finduserthreads&uid={$post['uid']}">
Konularını Arat
</a>
</li>
<li class="right">
<a rel="nofollow" class="siteicon_forum" href="search.php?action=finduser&uid={$post['uid']}">
Mesajlarını arat.
</a>
</li>
</ul>
</div></strong></div>
<div class=eti_postbit>{$post['useravatar']}</div>
<div class=eti_postbit><center>{$post['groupimage']}</center></div>
{$post['user_details']}
</span>
</td>
<td class="{$altbg}" valign="top">
<table width="100%">
<tr><td>{$post['posturl']}<span class="smalltext"><strong>{$post['icon']}{$post['subject']} {$post['subject_extra']}</strong></span>
<br />
<div id="pid_{$post['pid']}" class="post_body">
{$post['message']}
</div>
{$post['attachments']}
{$post['signature']}
<div style="text-align: right; vertical-align: bottom;" id="post_meta_{$post['pid']}">
<div id="edited_by_{$post['pid']}">{$post['editedmsg']}</div>
{$post['iplogged']}
</div>
</td></tr>
</table>
</td>
</tr>
<tr>
<td class="{$altbg}" style="white-space: nowrap; text-align: center; vertical-align: middle;"><span class="smalltext">{$post['postdate']} {$post['posttime']}</span></td>
<td class="{$altbg}" style="vertical-align: middle;">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr valign="bottom">
<td align="left" ><span class="smalltext">{$post['button_email']}{$post['button_pm']}{$post['button_www']}{$post['button_find']}{$post['button_rep']}</span></td>
<td align="right">{$post['button_edit']}{$post['button_quickdelete']}{$post['button_quote']}{$post['button_multiquote']}{$post['button_report']}{$post['button_warn']}{$post['button_reply_pm']}{$post['button_replyall_pm']}{$post['button_forward_pm']}{$post['button_delete_pm']}</td>
</tr>
</table>
</td>
</tr>
</table>Posbit Şablonları >postbit_author_user içindekileri bunu ile değiştirin
Kod:
<div class=eti_postbit><strong>İsim: $post[fid5]</strong><br /></div>
<div class=eti_postbit><strong>{$lang->postbit_joined} {$post['userregdate']}</strong></div>
<div class=eti_postbit><strong>Nereden: $post[fid1]</strong><br /></div>
<div class=eti_postbit><strong>Mesajlar : {$post['postnum']}</strong><br /></div>
<div class=eti_postbit><strong>{$post['replink']}</strong><br /></div>
<div class=eti_postbit><strong>Konular: {$post['threadnum']}</strong><br /></div>Posbit Şablonları > Posbit avatar girin içindekileri bunu ile değiştirin
Kod:
<div class=resim-round-shadow><a href="{$post['profilelink_plain']}"><IMG src="{$post['avatar']}" alt="" width="158" height="158" /></a>
</div>Görüntü :