WordPress sitenizde Google AMP özelliğini kullanmak mı istiyorsunuz? Hızlandırılmış mobil sayfalar veya kısa adıyla AMP, web sitenizin mobil cihazlarda daha hızlı yüklenmesini sağlamak için yeni bir yöntemdir. Hızlı yüklenen web siteleri daha iyi bir kullanıcı deneyimi sunar ve trafiğinizi artırabilir. Bu makalede, WordPress üzerinde Google AMP özelliğini nasıl kuracağınızı göstereceğiz.
Google AMP nedir?
Google AMP, Hızlandırılmış Mobil Sayfalar’ın kısaltmasıdır. Google ve Twitter gibi teknoloji şirketleri tarafından desteklenen bir açık kaynak girişimidir. Projenin amacı, web içeriğinin mobil kullanıcılar için daha hızlı yüklenmesini sağlamaktır.
Genel olarak mobil kullanıcıların en büyük sıkıntısı sayfaların geç açılması. Aslında bunu genel bir sıkıntı demesek daha doğru olur. Zengin ve bol içeriğe sahip web sitesi sahipleri genel olarak bu durumdan daha çok etkilenmektedir.

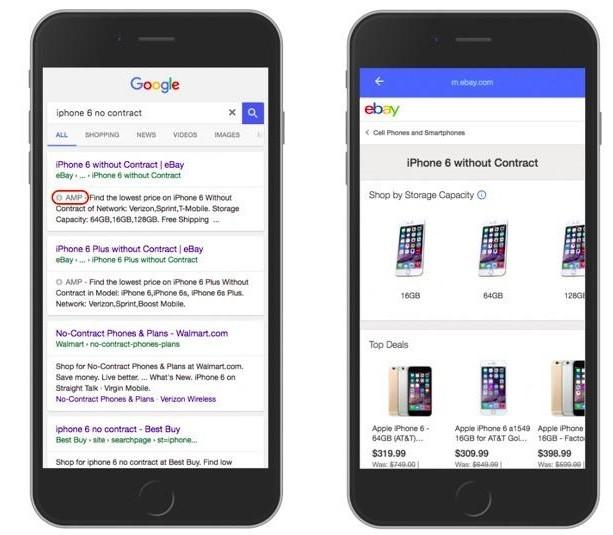
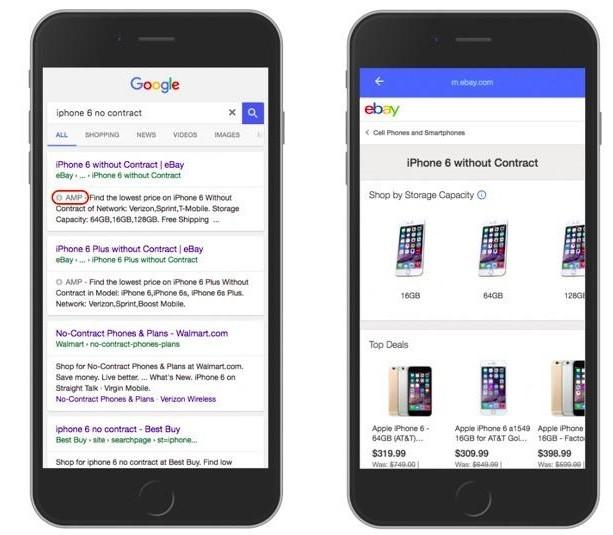
Hızlandırılmış Mobil Sayfalar veya AMP düşük HTML kodlaması ve sınırlı Javascript desteği ile kullanır. Bu durum içeriğin Google AMP önbellekte barındırılmasına olanak tanır. Google daha sonra bu önbellekli sürümü arama sonuçlarında bağlantınızı tıklayan kişiye anında sunabilir.
AMP kullanım şekliyle Facebook Anında Makalelere(Instant Articles) çok benzemektedir. Facebook Instant Articles, yalnızca Facebook mobil uygulamasıyla sınırlıdır.
Hızlandırılmış Mobil Sayfalar tarayıcı veya web görüntüleyicisi tarafından kullanılabilir. Şu anda Google, Twitter, LinkedIn, Reddit ve diğer bir çok site tarafından kullanılmaktadır.
Google AMP (Hızlandırılmış Mobil Sayfalar) Artıları ve Eksileri
SEO uzmanları Hızlandırılmış Mobil Sayfaların Google’da daha üst sıralarda yer almanıza yardımcı olacağını ve yavaş internet bağlantılarında mobil kullanıcılar için kullanıcı deneyimini geliştirdiğini iddia ediyor. Bununla birlikte AMP web sitesi sahipleri, blogcular ve pazarlamacılar için çeşitli zorlukları beraberinde getiriyor.
AMP sınırlı HTML, JavaScript ve CSS desteği verdiğini söylemiştik. Sitenizin AMP versiyonunda sitenizde yer alan belirli birleşenlere elveda demeniz anlamına geliyor. Örnek vermek gerekirse Facebook beğeni sayfası birleşeni, sayfa içerisinde ki mail formları ve puanlama sistemleri gibi aktif olarak JavaScript ihtiyacı olan birleşenler hızlandırılmış sayfalarda çalışmayacaktır.
Google AMP, Google Analytics desteklerken birçok başka analiz platformunu desteklemez. Aynı durum reklam ağları içinde geçerlidir.
Trafiğinizin önemli bir kısmı mobil aramalardan geliyor ise SEO açısından sitenizi iyileştirmek ve daha iyi bir yer edinmek için AMP desteğini eklemenizde fayda olabilir.
Tüm bunları söyledikten sonra AMP kullanıp kullanmamak size kalmış durumda. Eyer AMP kullanmaya kadar verdiyseniz kurulum rehberimize geçelim.
WordPress Hızlandırılmış Mobil Sayfalar kısaca AMP Kurulumu
Yapmanız gereken ilk şey AMP eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, WordPress eklentisinin nasıl kurulacağı konusunda adım adım kılavuzumuza bakın.

Google AMP nedir?
Google AMP, Hızlandırılmış Mobil Sayfalar’ın kısaltmasıdır. Google ve Twitter gibi teknoloji şirketleri tarafından desteklenen bir açık kaynak girişimidir. Projenin amacı, web içeriğinin mobil kullanıcılar için daha hızlı yüklenmesini sağlamaktır.
Genel olarak mobil kullanıcıların en büyük sıkıntısı sayfaların geç açılması. Aslında bunu genel bir sıkıntı demesek daha doğru olur. Zengin ve bol içeriğe sahip web sitesi sahipleri genel olarak bu durumdan daha çok etkilenmektedir.

Hızlandırılmış Mobil Sayfalar veya AMP düşük HTML kodlaması ve sınırlı Javascript desteği ile kullanır. Bu durum içeriğin Google AMP önbellekte barındırılmasına olanak tanır. Google daha sonra bu önbellekli sürümü arama sonuçlarında bağlantınızı tıklayan kişiye anında sunabilir.
AMP kullanım şekliyle Facebook Anında Makalelere(Instant Articles) çok benzemektedir. Facebook Instant Articles, yalnızca Facebook mobil uygulamasıyla sınırlıdır.
Hızlandırılmış Mobil Sayfalar tarayıcı veya web görüntüleyicisi tarafından kullanılabilir. Şu anda Google, Twitter, LinkedIn, Reddit ve diğer bir çok site tarafından kullanılmaktadır.
Google AMP (Hızlandırılmış Mobil Sayfalar) Artıları ve Eksileri
SEO uzmanları Hızlandırılmış Mobil Sayfaların Google’da daha üst sıralarda yer almanıza yardımcı olacağını ve yavaş internet bağlantılarında mobil kullanıcılar için kullanıcı deneyimini geliştirdiğini iddia ediyor. Bununla birlikte AMP web sitesi sahipleri, blogcular ve pazarlamacılar için çeşitli zorlukları beraberinde getiriyor.
AMP sınırlı HTML, JavaScript ve CSS desteği verdiğini söylemiştik. Sitenizin AMP versiyonunda sitenizde yer alan belirli birleşenlere elveda demeniz anlamına geliyor. Örnek vermek gerekirse Facebook beğeni sayfası birleşeni, sayfa içerisinde ki mail formları ve puanlama sistemleri gibi aktif olarak JavaScript ihtiyacı olan birleşenler hızlandırılmış sayfalarda çalışmayacaktır.
Google AMP, Google Analytics desteklerken birçok başka analiz platformunu desteklemez. Aynı durum reklam ağları içinde geçerlidir.
Trafiğinizin önemli bir kısmı mobil aramalardan geliyor ise SEO açısından sitenizi iyileştirmek ve daha iyi bir yer edinmek için AMP desteğini eklemenizde fayda olabilir.
Tüm bunları söyledikten sonra AMP kullanıp kullanmamak size kalmış durumda. Eyer AMP kullanmaya kadar verdiyseniz kurulum rehberimize geçelim.
WordPress Hızlandırılmış Mobil Sayfalar kısaca AMP Kurulumu
Yapmanız gereken ilk şey AMP eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, WordPress eklentisinin nasıl kurulacağı konusunda adım adım kılavuzumuza bakın.

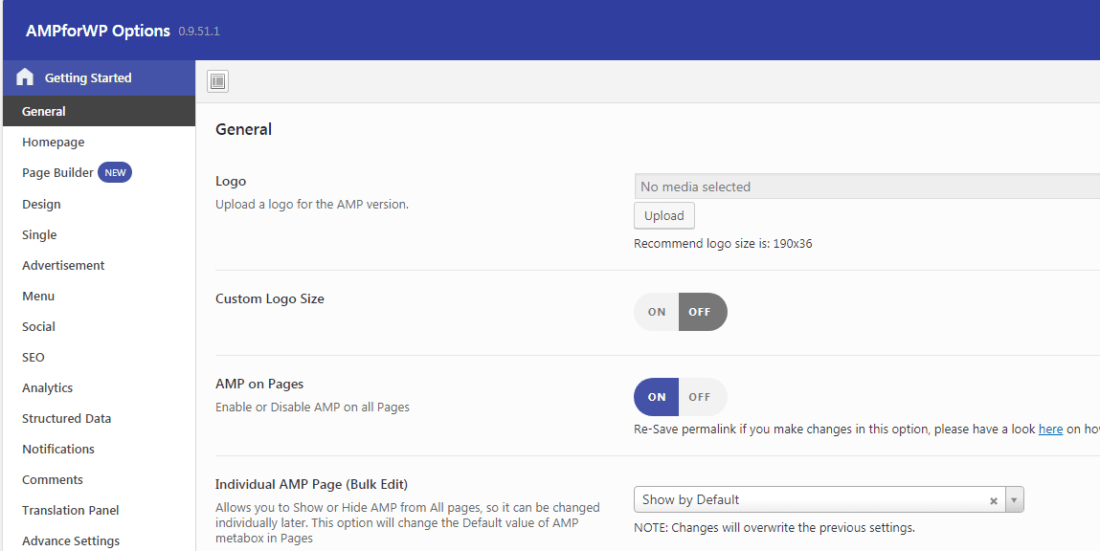
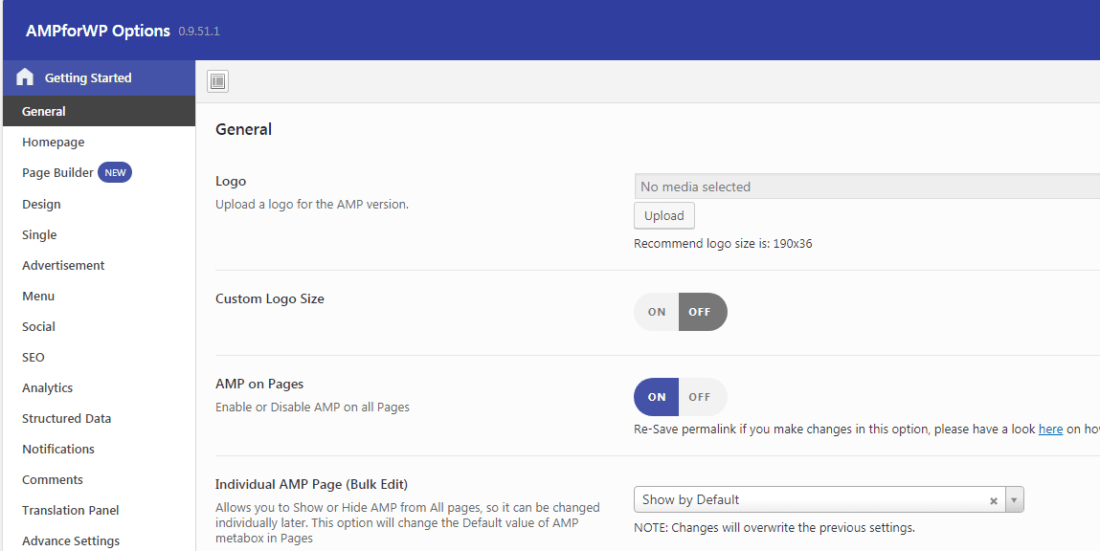
Eklentiyi kurup aktif ettikten sonra WordPress yönetici alanınızda AMP adlı yeni bir bağlantı eklenecektir. Genel ayarlamalarınızı yapmak için AMP > Getting Started sayfasına ulaşın.

Tüm ayarlamalarınızı bu pencere üzerinde yer alan sekmeler içerisinden yapabilirsiniz.
Design kısmından sitenizin AMP versiyonunu düzenleyebilirsiniz. Ayrıca Translation Panel sayesinde varsayılan olarak gelen İngilizce yönlendirmeleri Türkçeleştirme şansına sahipsiniz.
Değişikliklerinizi kaydetmek için Save Changes düğmesini tıklamayı unutmayın.
Tüm ayarları yaptıktan sonra sitenizin AMP versiyonunu test etmek için hazırsınız. Siteniz içerisinde ki AMP sayfaları normal sayfalarınızın sonuna /amp/ eki ile gelecektir. Şunun gibi:
https://wpgurme.com/amp/
Bu size aynı yazı veya sayfanın AMP sürümünü gösterecektir.

Artık her sayfa ve yazının HTML kodları içerisinde AMP bağlantısı Google botlarına bildirmek için eklenmiş durumdadır. AMP bağlantı kodunu sayfanızın kaynağında olup olmadığını kontrol edebilirsiniz.
<link rel=”amphtml” href=”https://siteadresiniz.com/amp/” />
Bu kod satırı arama motorlarına ayrıca diğer AMP servis ve hizmetlerine AMP destekli sayfa ve yazıları nerede bulacaklarını bildirir.
404 AMP Hatası alanlar:
AMP sürümünü görüntülemeye çalışırken 404 hatası alıyor iseniz yapmanız gereken şu:
WordPress yöneticinizdeki Ayarlar » Kalıcı Bağlantılar sayfasına gidin ve” Değişiklikleri Kaydet “düğmesine tıklayın. Burada herhangi bir şey değiştirmeden sadece kaydet düğmesine basın. Bu web sitenizin kalıcı bağlantı yapısını yeniler. Daha önce anlattığımız WordPress SEO Dostu URL Yapısı şeklinde olduğuna emin olunuz. Bazı sitelere kurulumda kalıcı bağlantı ayarları anlamsızca değişmekte.
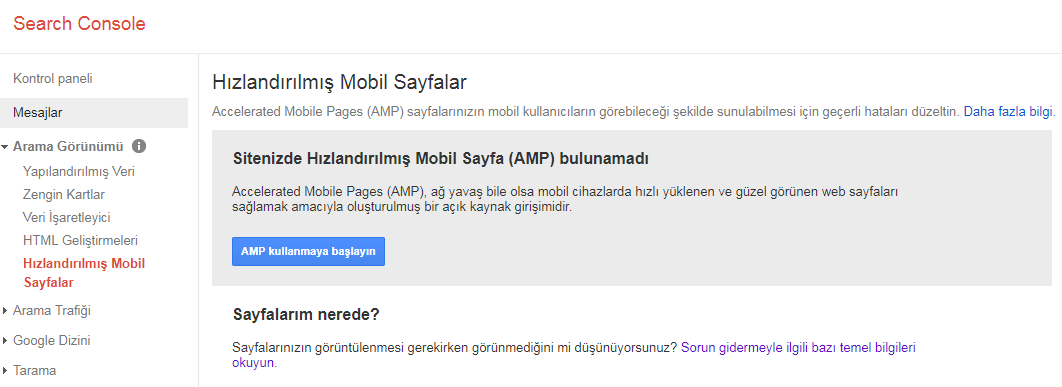
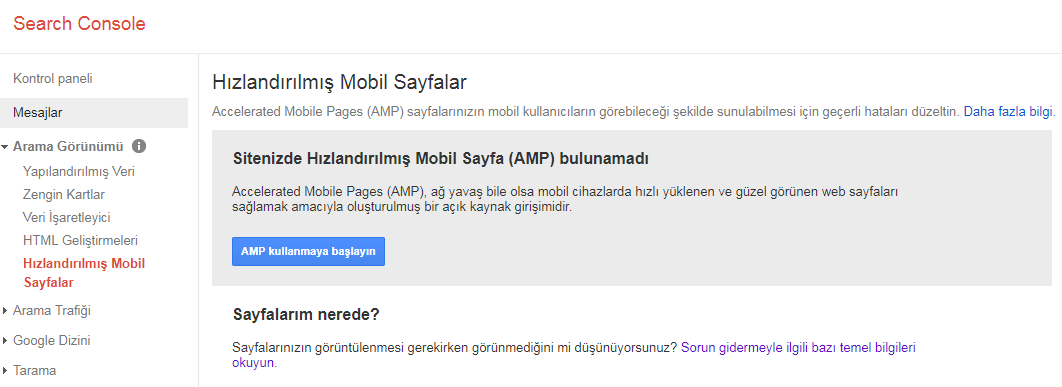
Google Arama Konsolunda Hızlandırılmış Mobil Sayfaları Görüntüle
Hızlandırılmış Mobil Sayfalarınızın Google Aramalar da nasıl bir performans sergilediğini görmek ister misiniz? Bunu Google Arama Konsolu üzerinden kullanarak kolayca kontrol edebilirsiniz.
Google Search Console kontrol panelinize giriş yapın ve ardından Arama Görünümü » Hızlandırılmış Mobil Sayfalar bağlantısına tıklayın.

AMP sonuçlarınızı hemen göremezseniz endişelenmeyin. Google’ın Hızlandırılmış Mobil Sayfalarınızı dizine eklemesi ve daha sonra verileri Search Console üzerinde göstermesi biraz zaman(1 Hafta sürdüğü oldu) alabilir.
Sitenizin AMP Versiyonunu Test Edin ve Dizine Gönderin
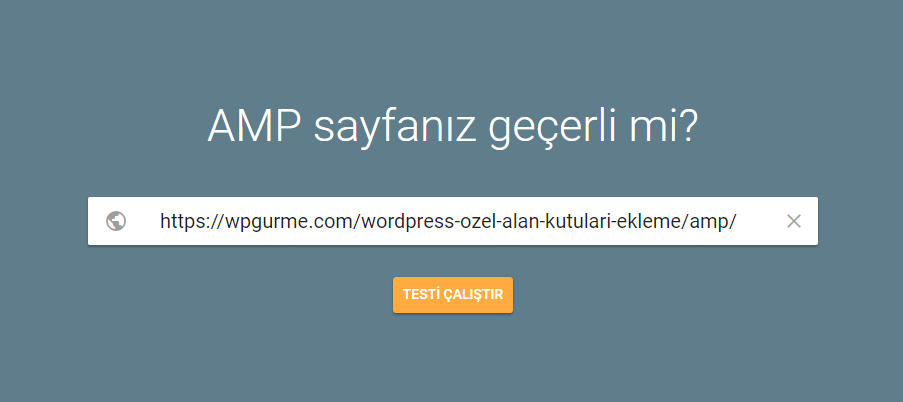
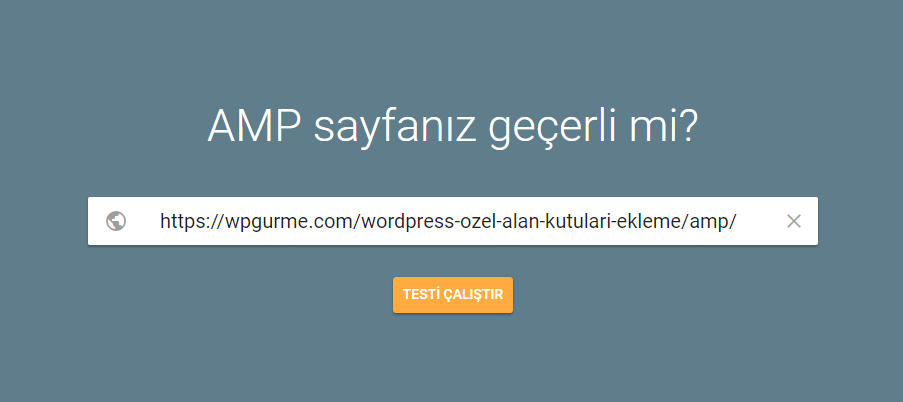
Son olarak tüm kurulum ve ayarlamaları yaptıktan sonra Google Test Aracı üzerinden sitemizde ki sayfa ve yazıları kontol etmekte fayda var. Eğer ki Google gözünde yine hatalıysak yapmış olduğumuz tüm bu uğraşlar boşuna olacaktır.

Herhangi bir sayfa yada yazımızın AMP bağlantısını Test etmek için URL girin alanına girerek testi çalıştır butonuna basıyoruz.

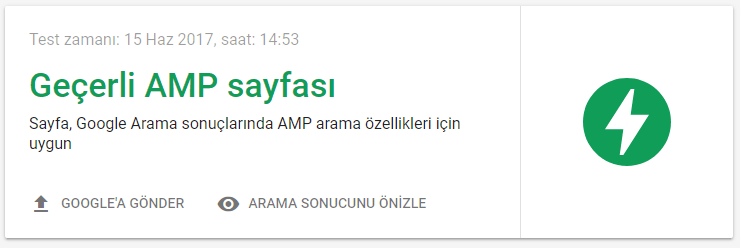
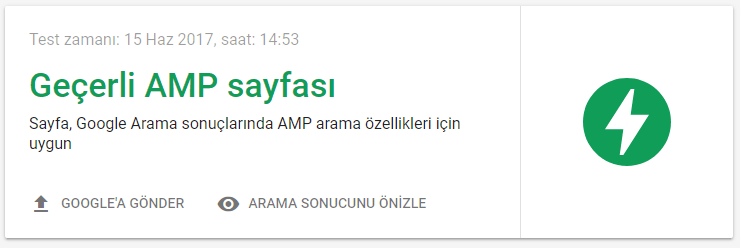
Eğer ki sitenizin AMP index işlemini elle yapmak istiyor iseniz burada GOOGLE’A GÖNDER bağlantısına tıklamanız yeterli olacaktır. Unutmayın gönderme işlemini bir kere yapmanız yeterlidir. Aynı bağlantıyı birden fazla göndermeniz size index sıralamasında öncelik tanımaz.

Tüm ayarlamalarınızı bu pencere üzerinde yer alan sekmeler içerisinden yapabilirsiniz.
Design kısmından sitenizin AMP versiyonunu düzenleyebilirsiniz. Ayrıca Translation Panel sayesinde varsayılan olarak gelen İngilizce yönlendirmeleri Türkçeleştirme şansına sahipsiniz.
Değişikliklerinizi kaydetmek için Save Changes düğmesini tıklamayı unutmayın.
Tüm ayarları yaptıktan sonra sitenizin AMP versiyonunu test etmek için hazırsınız. Siteniz içerisinde ki AMP sayfaları normal sayfalarınızın sonuna /amp/ eki ile gelecektir. Şunun gibi:
https://wpgurme.com/amp/
Bu size aynı yazı veya sayfanın AMP sürümünü gösterecektir.

Artık her sayfa ve yazının HTML kodları içerisinde AMP bağlantısı Google botlarına bildirmek için eklenmiş durumdadır. AMP bağlantı kodunu sayfanızın kaynağında olup olmadığını kontrol edebilirsiniz.
<link rel=”amphtml” href=”https://siteadresiniz.com/amp/” />
Bu kod satırı arama motorlarına ayrıca diğer AMP servis ve hizmetlerine AMP destekli sayfa ve yazıları nerede bulacaklarını bildirir.
404 AMP Hatası alanlar:
AMP sürümünü görüntülemeye çalışırken 404 hatası alıyor iseniz yapmanız gereken şu:
WordPress yöneticinizdeki Ayarlar » Kalıcı Bağlantılar sayfasına gidin ve” Değişiklikleri Kaydet “düğmesine tıklayın. Burada herhangi bir şey değiştirmeden sadece kaydet düğmesine basın. Bu web sitenizin kalıcı bağlantı yapısını yeniler. Daha önce anlattığımız WordPress SEO Dostu URL Yapısı şeklinde olduğuna emin olunuz. Bazı sitelere kurulumda kalıcı bağlantı ayarları anlamsızca değişmekte.
Google Arama Konsolunda Hızlandırılmış Mobil Sayfaları Görüntüle
Hızlandırılmış Mobil Sayfalarınızın Google Aramalar da nasıl bir performans sergilediğini görmek ister misiniz? Bunu Google Arama Konsolu üzerinden kullanarak kolayca kontrol edebilirsiniz.
Google Search Console kontrol panelinize giriş yapın ve ardından Arama Görünümü » Hızlandırılmış Mobil Sayfalar bağlantısına tıklayın.

AMP sonuçlarınızı hemen göremezseniz endişelenmeyin. Google’ın Hızlandırılmış Mobil Sayfalarınızı dizine eklemesi ve daha sonra verileri Search Console üzerinde göstermesi biraz zaman(1 Hafta sürdüğü oldu) alabilir.
Sitenizin AMP Versiyonunu Test Edin ve Dizine Gönderin
Son olarak tüm kurulum ve ayarlamaları yaptıktan sonra Google Test Aracı üzerinden sitemizde ki sayfa ve yazıları kontol etmekte fayda var. Eğer ki Google gözünde yine hatalıysak yapmış olduğumuz tüm bu uğraşlar boşuna olacaktır.

Herhangi bir sayfa yada yazımızın AMP bağlantısını Test etmek için URL girin alanına girerek testi çalıştır butonuna basıyoruz.

Eğer ki sitenizin AMP index işlemini elle yapmak istiyor iseniz burada GOOGLE’A GÖNDER bağlantısına tıklamanız yeterli olacaktır. Unutmayın gönderme işlemini bir kere yapmanız yeterlidir. Aynı bağlantıyı birden fazla göndermeniz size index sıralamasında öncelik tanımaz.